2015-07-05, post № 44
art, programming, Pygame, Python, #around the center, #art, #artistic, #background, #black, #bright, #color, #color change, #colorful, #colors, #creating, #different colors, #draw, #drawing, #fancy, #gradient, #mouse, #neat, #pictures, #saving
This is more of an artistic program. By left-clicking you set a fix point and define a random color. Where you then move your mouse, the program will draw 𝟣𝟢𝟢 circles in between the fix point and the cursor position. By right-clicking you save those 𝟣𝟢𝟢 circles on the canvas. Holding the right mouse button is possible.
Controls
- Left clicking sets or removes a fix point,
- Right clicking saves current circles on canvas,
- ‘s’ saves current canvas,
- ‘c’ clears current canvas.
2015-07-04, post № 43
programming, Pygame, Python, #angle, #angles, #around, #around the center, #entities, #entity, #getCirclePos(...), #red, #spinning, #turning
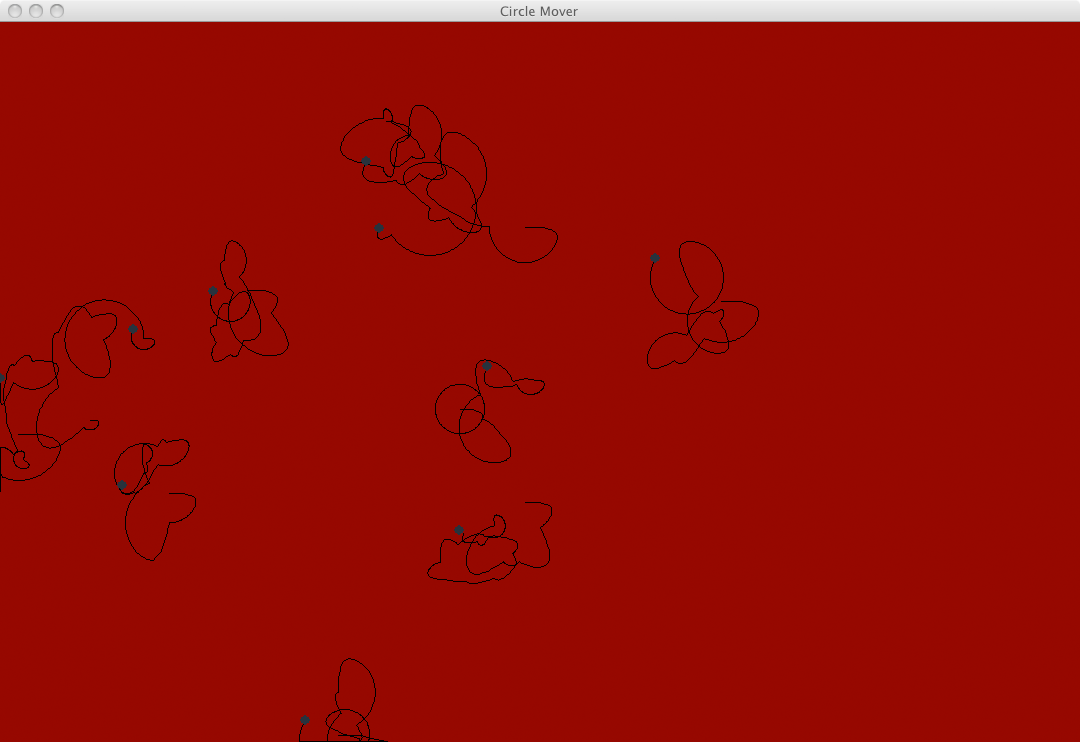
Playing around with angles and my getCirclePos() function, I came up with these little entities. They have a center, a distance to that center and an angle which constantly increases. Those parameters also randomly change.
2015-06-28, post № 42
mathematics, programming, Pygame, Python, #generates, #generator, #prime, #prime generator, #prime layout, #prime numbers, #prime pattern, #prime patterns, #primes, #red, #white
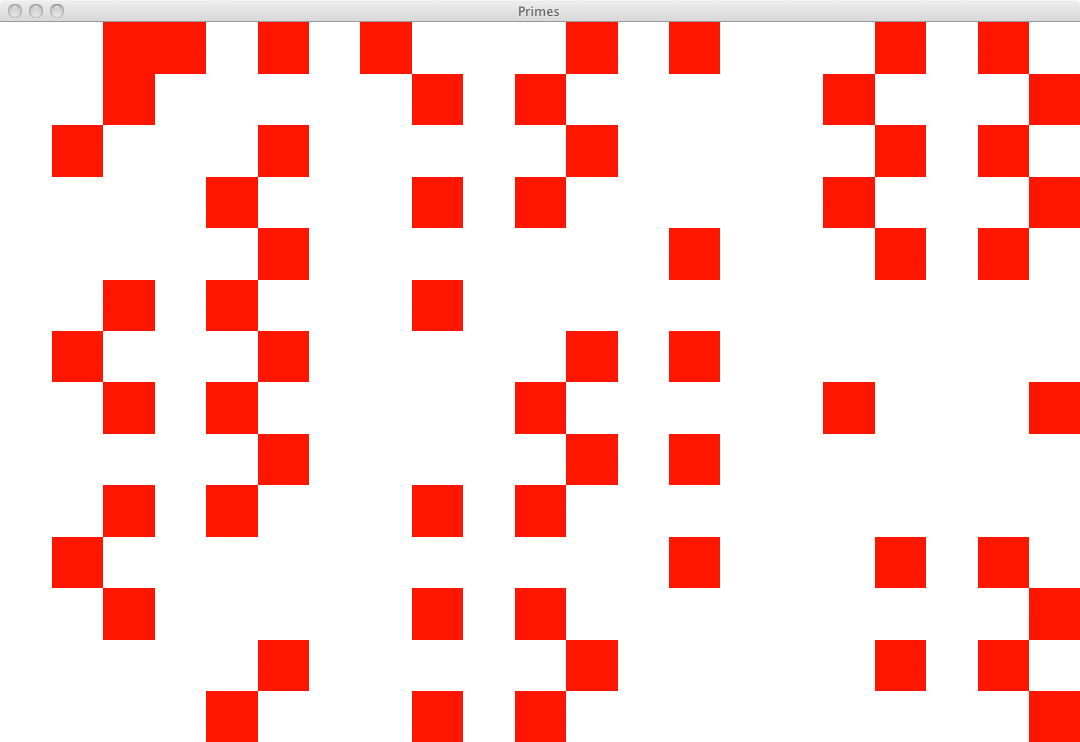
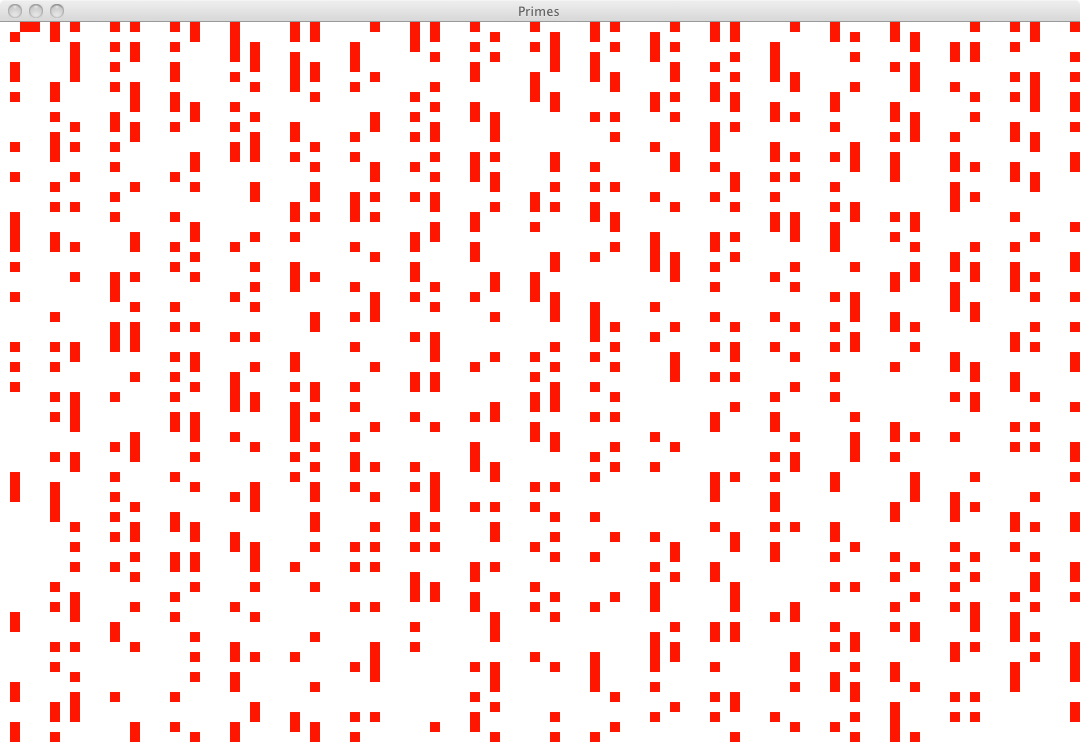
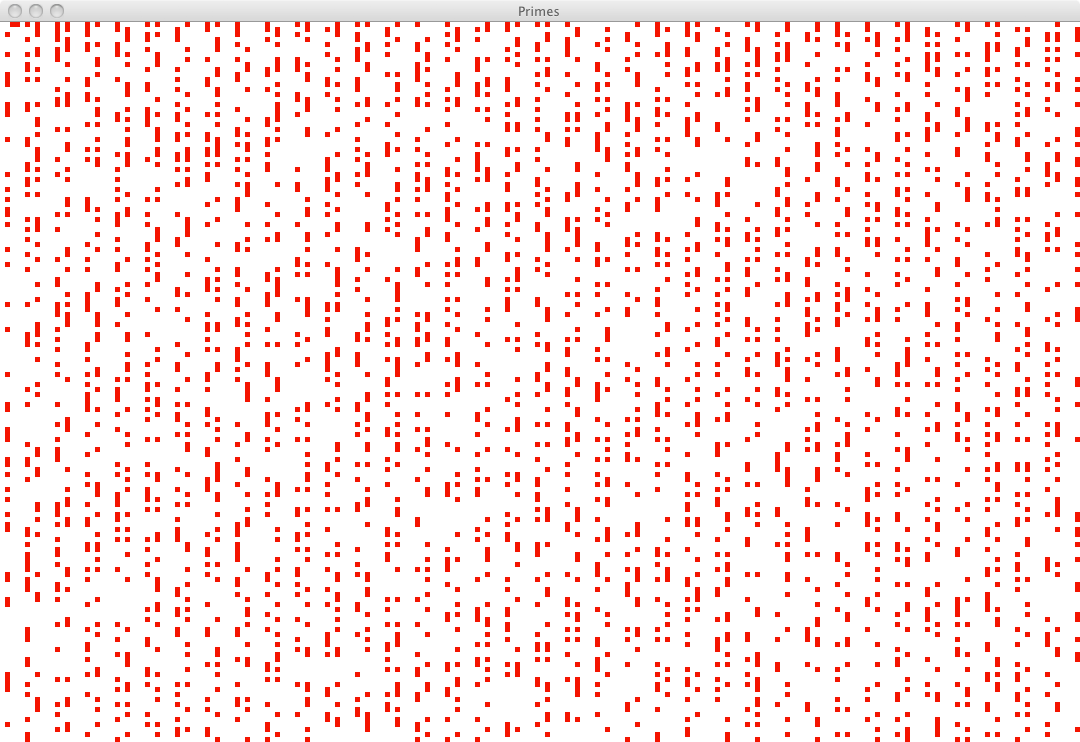
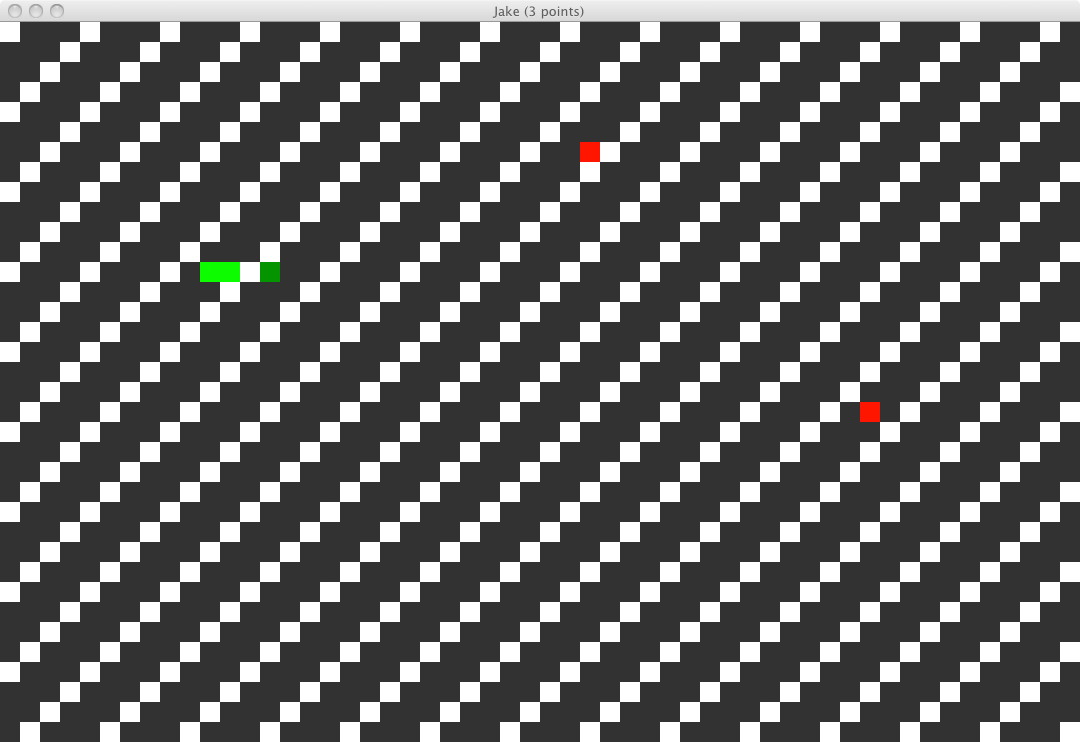
Being fascinated with how prime spirals look, I tried another layout for primes. Starting at the upper left and writing out numbers like a normal text, starting at 𝟢 and coloring every prime number red, every other number white, this is the result.
It is interesting, that — like in prime spirals — the red squares form visible patterns. Randomly assigned squares would not as often form such patterns.
2015-06-27, post № 41
programming, Pygame, Python, #around, #bubbles, #circle, #colors, #fancy, #getCirclePos(), #gray, #gray tones, #red, #smoke
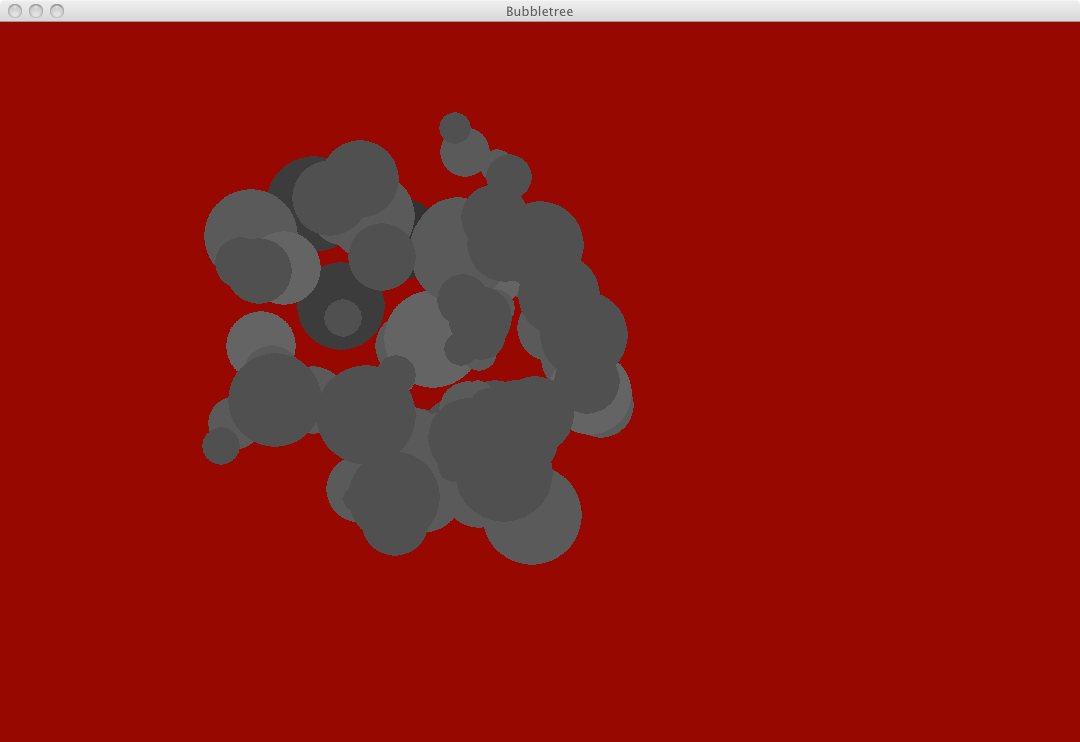
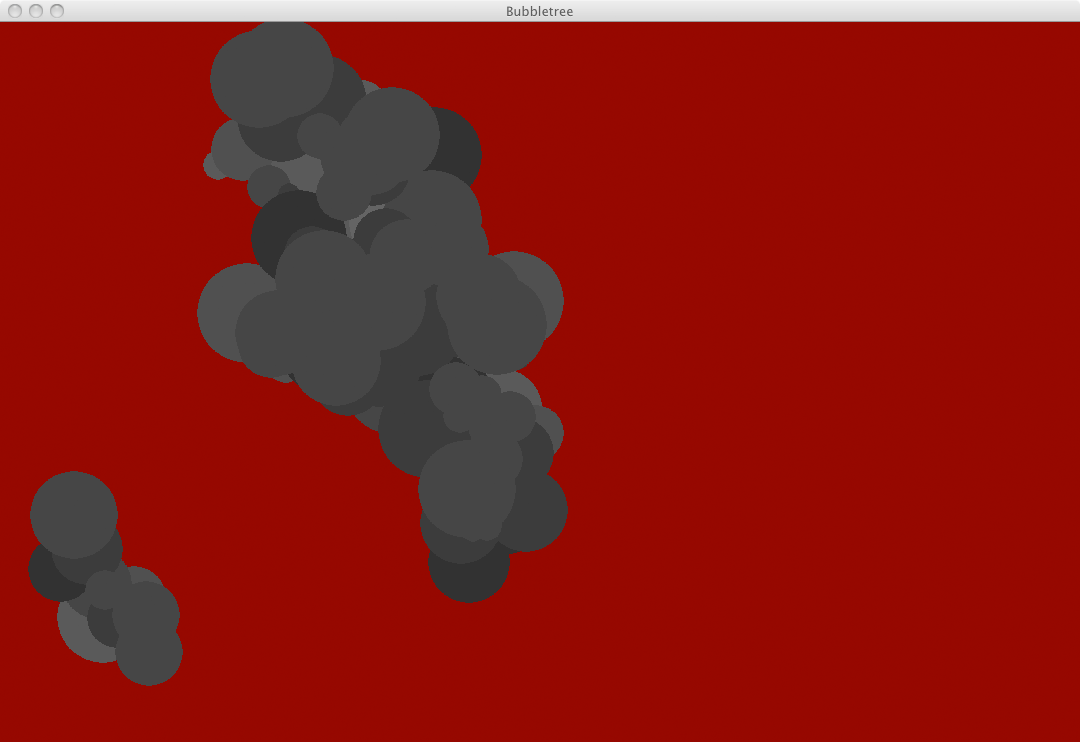
This program falls into the category ‘fancy, but not useful’. It basically starts with one circle, which spawns in new ones. The maximum number of circles is 𝟣𝟢𝟢, their color is a gray tone (rgb between 𝟧𝟢 and 𝟣𝟢𝟢).
2015-06-21, post № 40
programming, Pygame, Python, #black, #dynamic, #file, #file check, #file system, #files, #filesystem, #fs, #red
Improving my first version — FS Letters — I changed a core behavior. Instead of going through the whole file system, saving it, interpreting it and then displaying it, I now went for a dynamic approach. As the filesystem gets checked (𝟨𝟢 times per second), the screen is also updating. This makes for both a more efficient (no freeze!) and a much nicer program. If the program is done checking the file system, the text ‘done’ will appear in the screen’s caption.
2015-06-20, post № 39
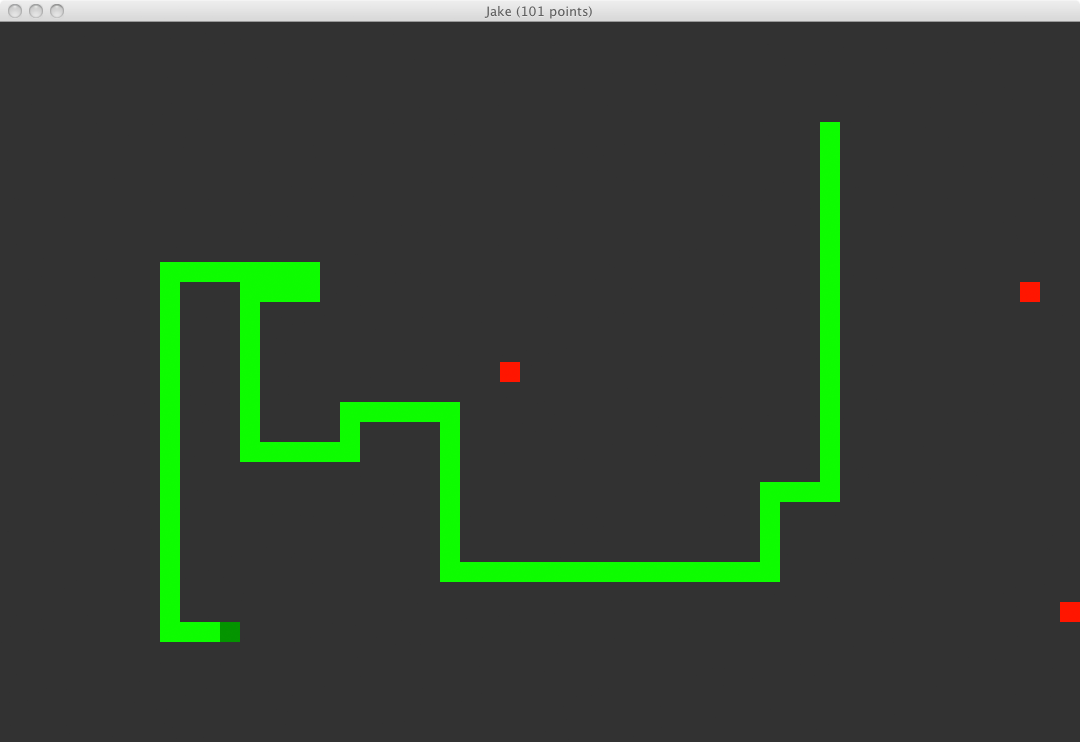
games, programming, Pygame, Python, #apples, #simple, #simple snake, #snake, #snake game, #snakes, #video game
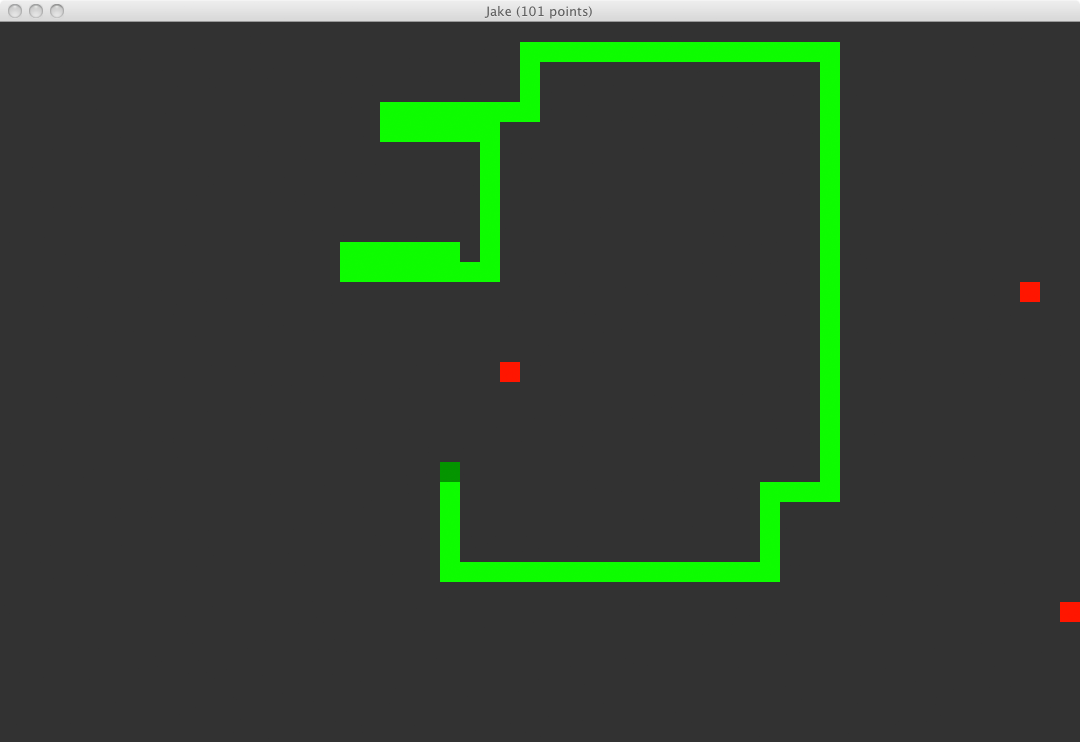
Continuing to clone famous and fairly easy games, I now made my own version of Snake.
In this version you cannot leave the screen, there are never more than three apples on the screen and there are no blocks inside the field.
Your current score is displayed in the screen caption.
To get more information about Snake, check this Wikipedia entry.
Controls
- Arrow keys move the snake,
- Escape pauses and unpauses the game,
- ‘r’ resets the game.
2015-06-14, post № 38
art, #adventure, #burn, #dig, #digger, #digging, #exploration, #failed mission, #fire, #hot, #lava, #pixel, #pixel friend, #pixel guy, #straight tunnel, #tunneling, #tunnelling
Being curious of the world underneath his feet, our little pixel friend started an exploration. Who knew what torrid situation he could get in to…
2015-06-13, post № 37
games, programming, Pygame, Python, #arcade, #black, #com, #computer playing, #game, #games, #green, #Pong
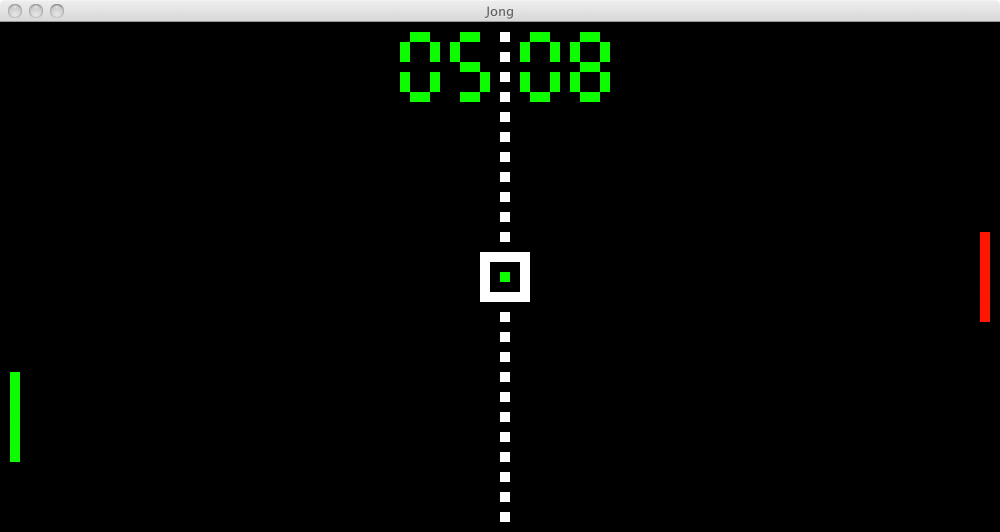
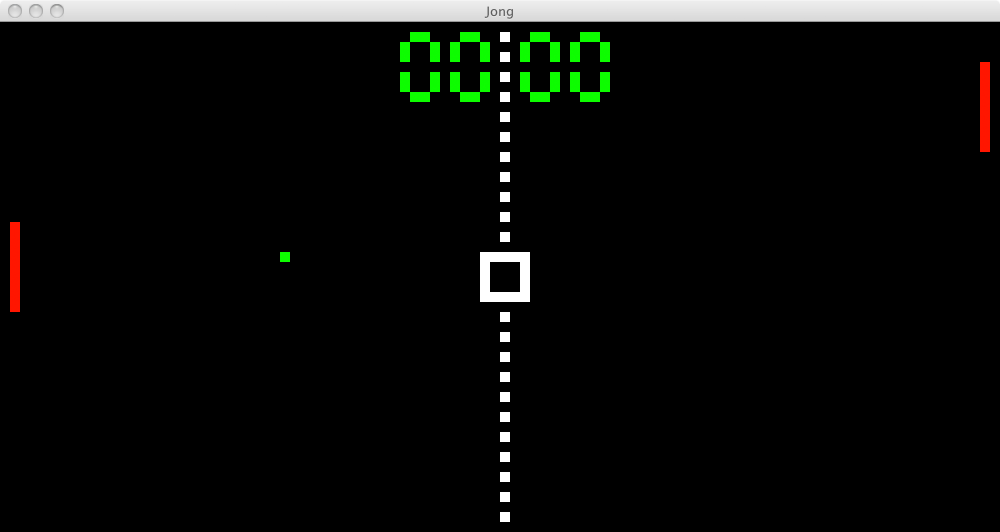
After having programmed my own Tetris clone — Jetris —, I thought of another game to clone. A really fun and fairly simple game came to my mind: Pong.
After a few hours I managed to do it and here it is.
I even implemented the computer being able to play, although it never loses… If a hitter is controlled by the computer is indicated by its color (green for players, red for the computer).
To get more information about Pong, visit this Wikipedia entry.
Controls (general)
- Escape pauses and unpauses the game,
- ‘r’ resets the game.
Controls (left player)
- ‘w’ moves the (left) hitter up,
- ‘s’ moves the (left) hitter down,
- Left arrow key while pause changes if player is computer or user controlled.
Controls (right player)
- Up arrow key moves the (right) hitter up,
- Down arrow key moves the (right) hitter down,
- Right arrow key while pause changes if player is computer or user controlled.
Posts:
292-285, 284-277, 276-269, 268-261, 260-253, 252-245, 244-237, 236-229, 228-221, 220-213, 212-205, 204-197, 196-189, 188-181, 180-173, 172-165, 164-157, 156-149, 148-141, 140-133, 132-125, 124-117, 116-109, 108-101, 100-93, 92-85, 84-77, 76-69, 68-61, 60-53, 52-45, 44-37, 36-29, 28-21, 20-13, 12-5, 4-1Jonathan Frech's blog; built 2024/11/02 16:03:59 CET