2015-08-02, post № 52
programming, Pygame, Python, #art, #backgroud, #color, #colors, #diamond, #entities, #entity, #gradient, #move, #movement, #moving, #pipes, #wallpaper
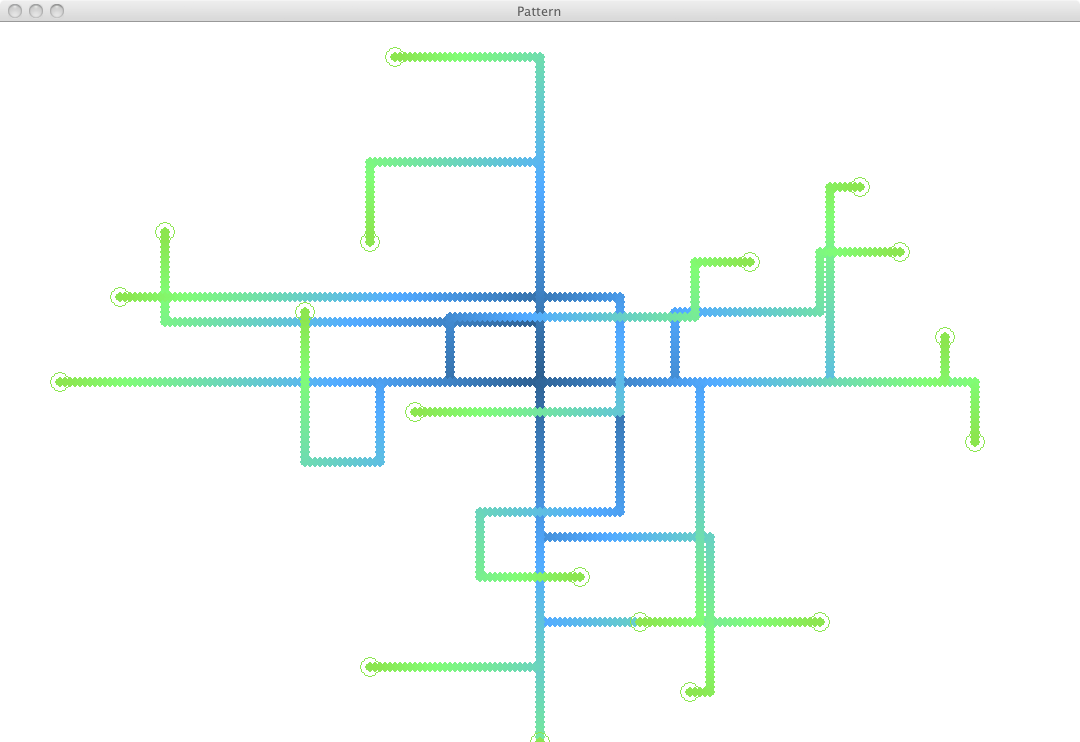
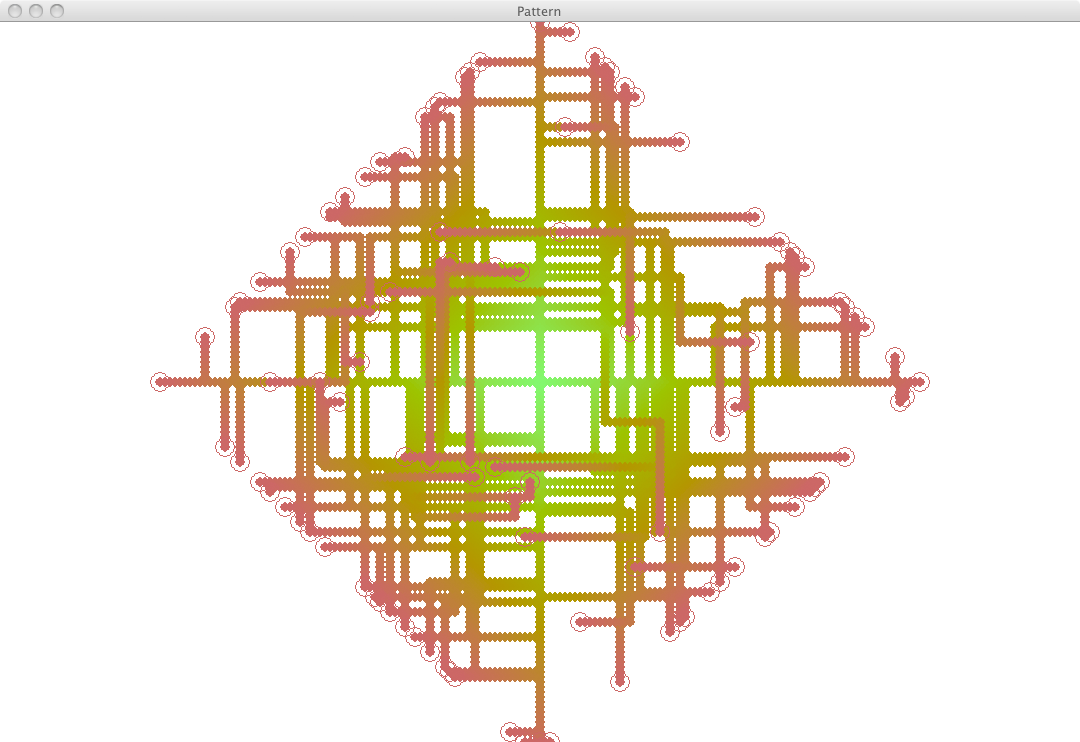
Using colors and entities, this program can generate some nice-looking pictures. The entities move randomly across the screen, always staying in a grid layout. Their color is defined by an increasing tick variable, which gives them a nice gradient.
Controls
- ‘Space’ spawns in new entities,
- ‘m’ pauses and resumes the movement of entities.
2015-08-01, post № 51
games, programming, Pygame, Python, #arcade, #arcade game, #Atari, #break, #break blocks, #breaking, #breaking blocks, #com, #computer play, #game, #games
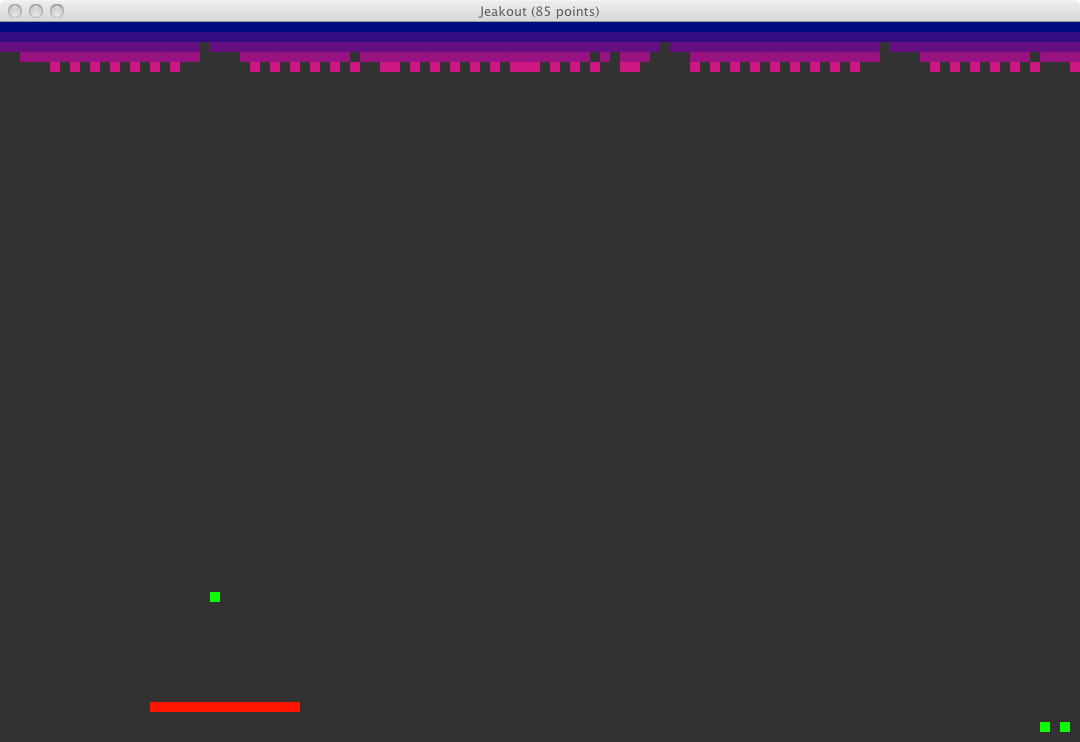
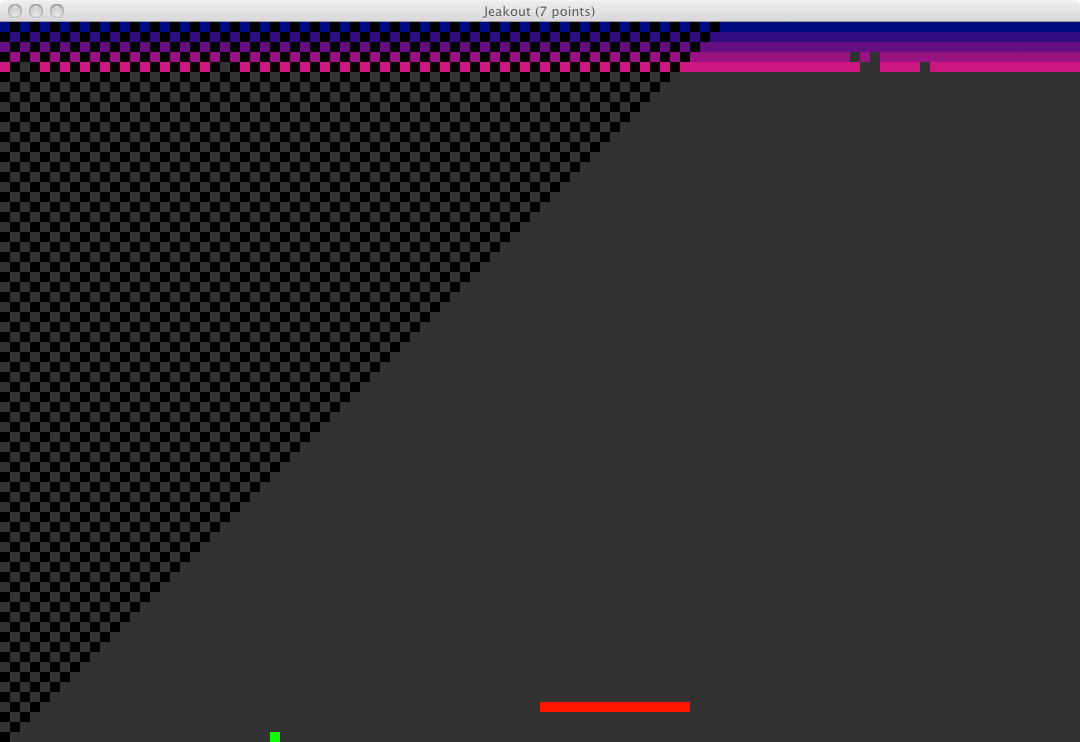
Continuing with my arcade game replicas, I programmed Breakout.
This version is fairly simple. Your lives will be displayed at the lower right corner, your points in the screen’s caption. There also is a computer implementation, which — as in Jong — cannot lose.
Usage
- Left arrow key moves the hitter to the left,
- Right arrow key moves the hitter to the right,
- ‘Space’ toggles computer play.
2015-07-26, post № 50
programming, Pygame, Python, #active, #art, #background, #black, #blue, #bobble, #bobbles, #bounce off, #colors, #mouse, #mouse control, #movement, #moving
Playing around with circles and colors, I came up with this good-looking program. If active, 𝟨𝟢 bobbles per second will spawn at your cursor position. They will bounce off the four edges of your screen, start fading towards black and eventually go away completely.
Controls
- ‘Space’ toggles whether or not the bobbles are moving.
2015-07-25, post № 49
programming, Pygame, Python, #black, #blue, #divide, #endless, #fractal, #infinite, #sponge
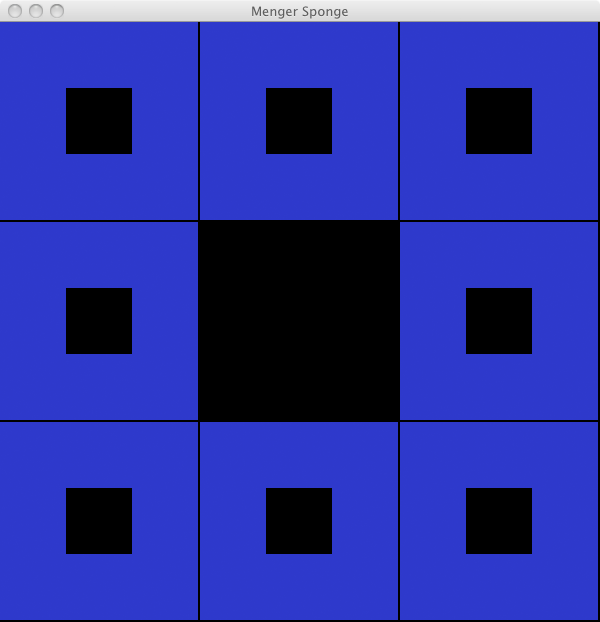
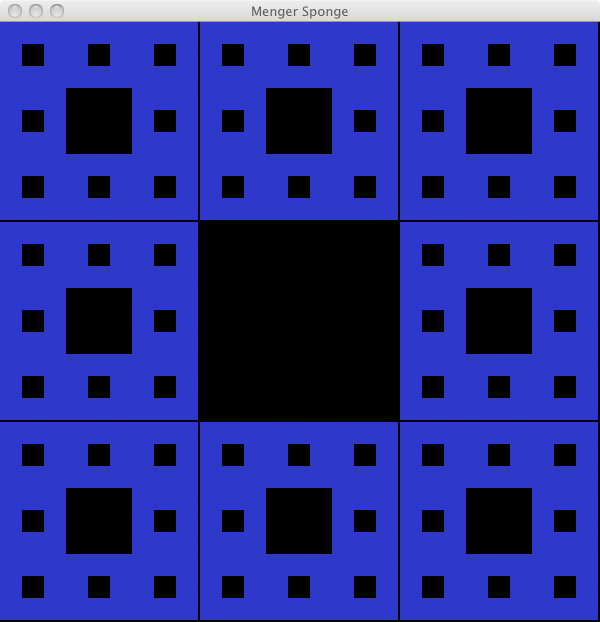
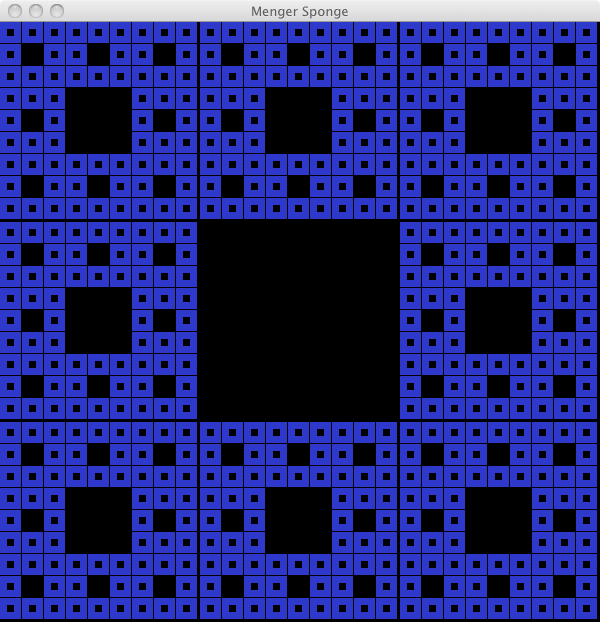
Normally, the Menger Sponge is a three-dimensional cuboid. This program works in a two-dimensional space, so it only shows one side of the sponge.
Because a computer has its capacities, I capped the maximum square count to 𝟣𝟢𝟢𝟢𝟢. After that maximum, the face will not be complete.
Controls
- ‘Space’ divides every square once again.
2015-07-19, post № 48
programming, Pygame, Python, #around the center, #black, #black and white, #circle, #curcular, #generates, #generator, #getCirclePos(), #gray, #prime, #primes, #spinning, #spiral
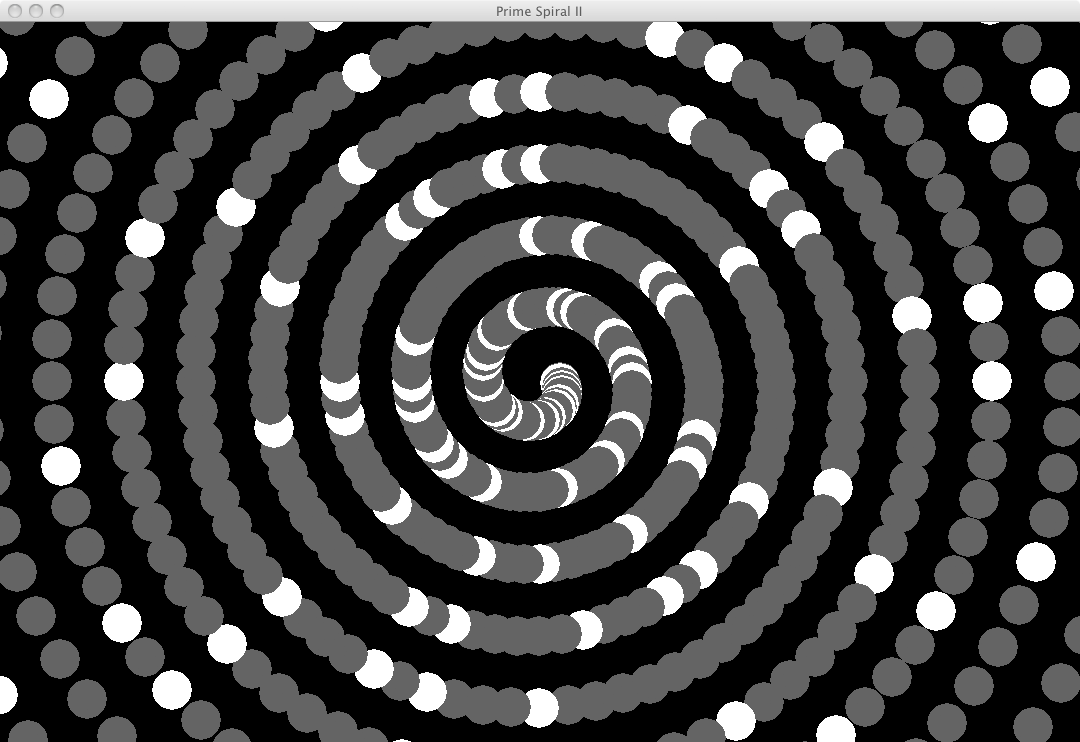
My first attempt at making a prime spiral worked, but it worked with 𝟫𝟢° angles. Trying to make it look smoother, I now used an angle and a distance, drawing circles at calculated position.
If the number is prime, it gets white. If it is not, the circle will be gray.
2015-07-18, post № 47
mathematics, programming, Pygame, Python, #3, #3-gon, #around the center, #black, #black and white, #fractal, #generates, #generating, #generator, #three, #triangle, #white
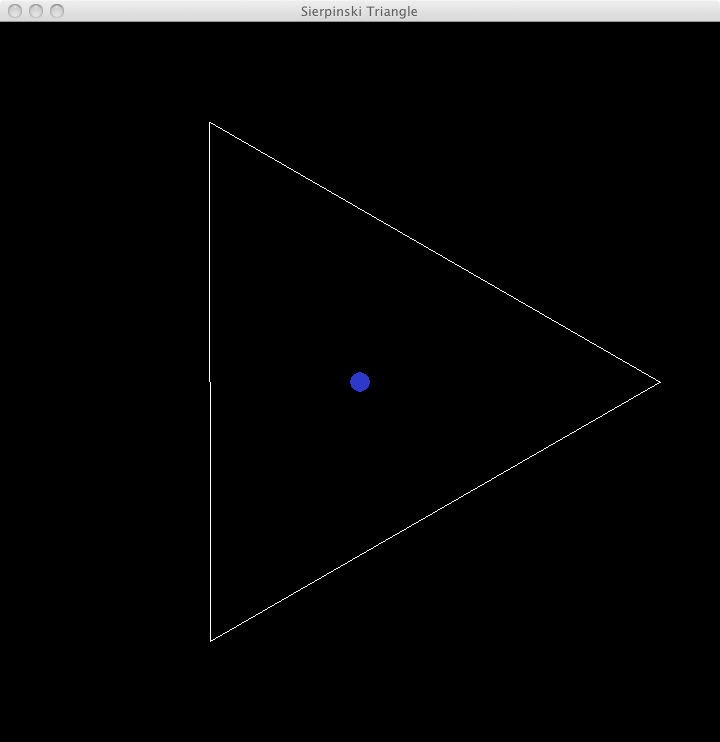
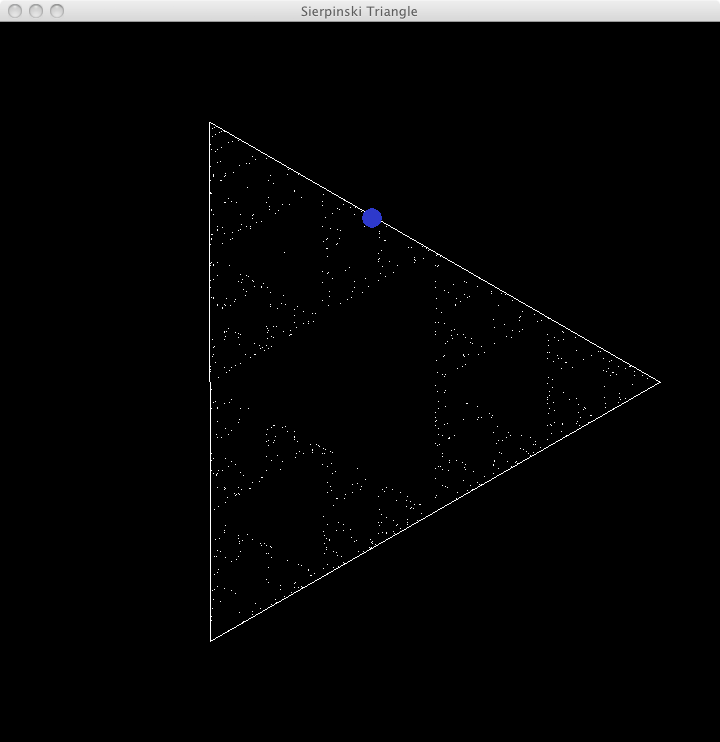
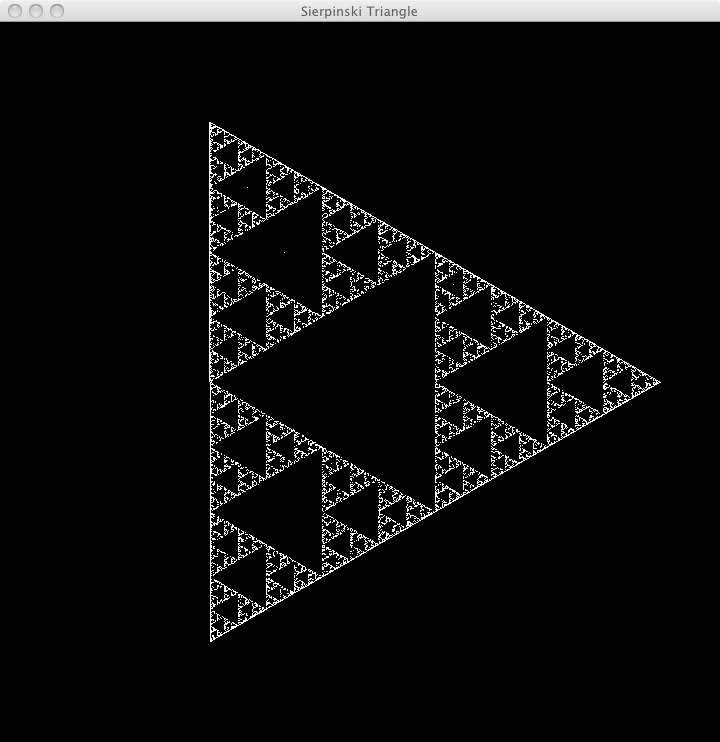
Having recently heard something about chaos theory, I was interested in the Sierpiński triangle. Specifically in the random generation. To prove that it can really be generated using a die, I wrote this program.
How it works
- You start with any point inside the triangle (I chose the center).
- A triangle has three points, let us call them 𝐴, 𝐵 and 𝐶.
- You choose randomly between one of those three points, go half the distance and set a pixel right there.
- Repeating this process over and over again (always starting at your last point), you eventually get the Sierpiński triangle.
Controls
- ‘Space’ toggles if the triangle is generated,
- ‘m’ toggles if the current position is shown (indicated by a blue circle).
2015-07-12, post № 46
games, programming, Pygame, Python, #AI, #algorithm, #blue, #com, #computer, #pixel, #pixel graphics, #tac, #tic, #tic-tac-toe, #tictactoe, #toe, #TTT
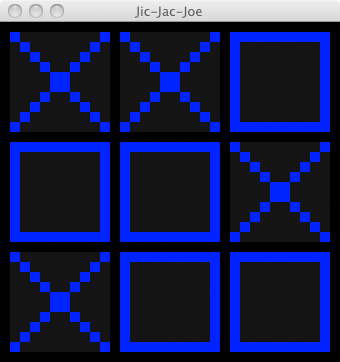
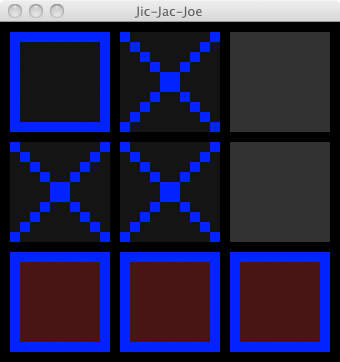
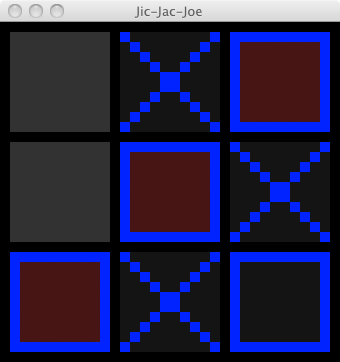
As the name suggests, this is a computer version of the well-known game Tic-Tac-Toe. This version supports a computer player, but it is not the smartest algorithm and can lose. In this setup, the computer plays ‘O’ and starts, the player plays ‘X’.
Win detection is fully implemented.
Controls
- The 𝟥 ⨉ 𝟥-field is projected on the numpad, so
7 sets your piece in the upper left corner and 3 puts it in the lower right corner. - Escape resets the game.
2015-07-11, post № 45
programming, Pygame, Python, #7, #7-segment, #7 segments, #black, #clock, #current time, #green, #green and black, #numerals, #pixel, #pixels, #seven, #time
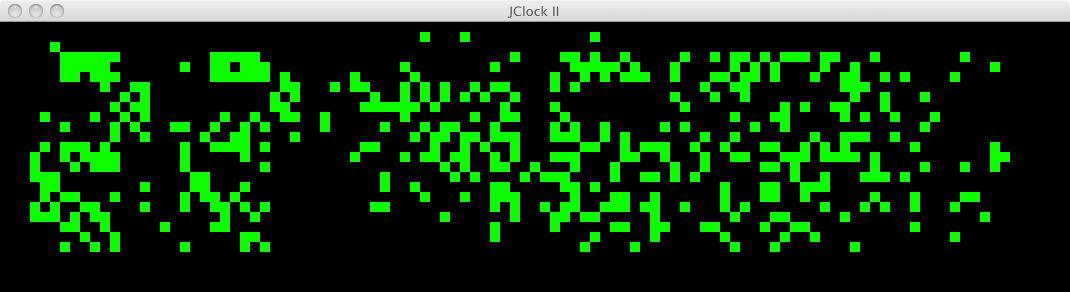
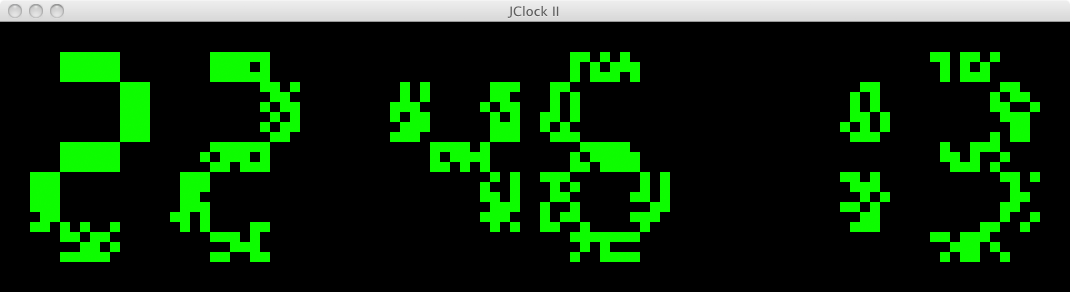
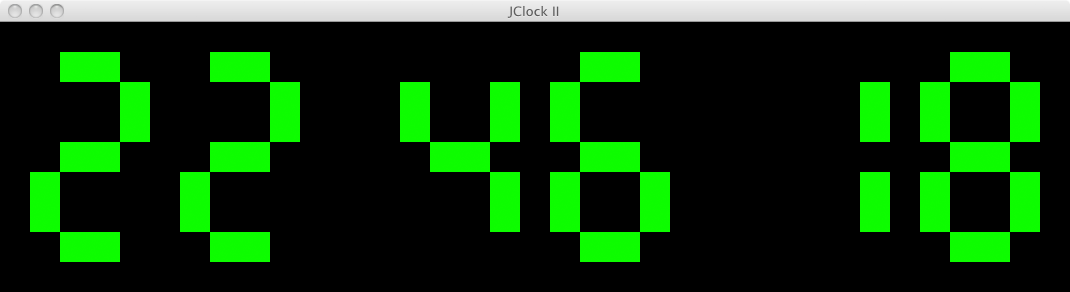
Inspired by a 7-segment clock I previously made a 7-segment font (used in Jong). I thought of an idea to make this simple way of displaying our ten numerals more interesting. I came up with this clock.
It uses a number of pixels, which get every second a new destination to the position that would form needed numeral. Because they always try to move to their destination — needing time to get there —, a reordering-effect occurs.
Posts:
292-285, 284-277, 276-269, 268-261, 260-253, 252-245, 244-237, 236-229, 228-221, 220-213, 212-205, 204-197, 196-189, 188-181, 180-173, 172-165, 164-157, 156-149, 148-141, 140-133, 132-125, 124-117, 116-109, 108-101, 100-93, 92-85, 84-77, 76-69, 68-61, 60-53, 52-45, 44-37, 36-29, 28-21, 20-13, 12-5, 4-1Jonathan Frech's blog; built 2024/11/02 16:03:59 CET