2015-06-07, post № 36
games, programming, Pygame, Python, #another Tetris clone, #arcade, #brick, #bricks, #colored bricks, #computer game, #game, #game clone, #games, #j's Tetris, #j-Tetris, #placing bricks, #Pygame Tetris, #Quadrapassel, #Tetris, #Tetris clone
Being generally very interested in games I recently stumbled across a Tetris clone, Quadrapassel. It really cought my attention and after playing for a long time I decided to program a Tetris clone myself.
There may still be a few inconsistencies but all in all I think it works very well.
Your game score will be shown in the window’s caption along with the info if the game is over yet.
To see further details about Tetris, visit this Wikipedia entry.
Controls
- Left arrow key to move the brick to the left,
- Right arrow key to move brick to the right,
- Up arrow key to rotate the brick (clockwise),
- Down arrow to increase the brick’s fall speed,
- Space to bring the brick to the far bottom,
- Escape to pause and unpause the game,
- Tab to toggle if a fake brick is shown where the brick will land,
- Right shift to toggle brick looks,
- Backspace to start a new game.
2015-06-06, post № 35
art, #animated, #animated gif, #gif, #grow, #growing, #growth, #life, #lightning, #plant, #sky high
‘Grow’ is an animated gif I made. It is about a seed getting planted and wants to rise up to the sky but then gets struck by lightning and its ash falls back down on earth.
2015-05-31, post № 34
programming, Pygame, Python, #background, #beautiful, #black, #box, #boxes, #changing, #color, #color change, #colors, #creating, #fancy, #gap, #generates, #generator, #pattern, #pseudo random, #random, #rectangles, #visual
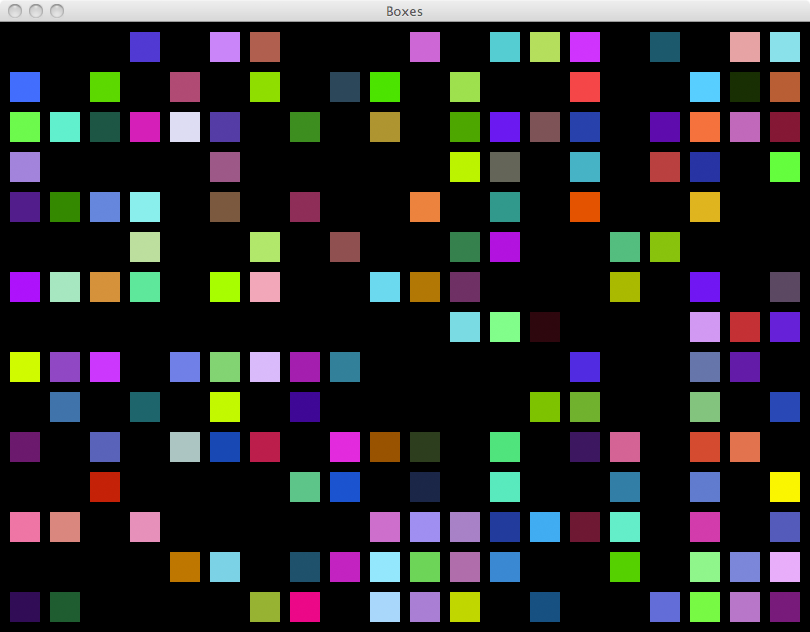
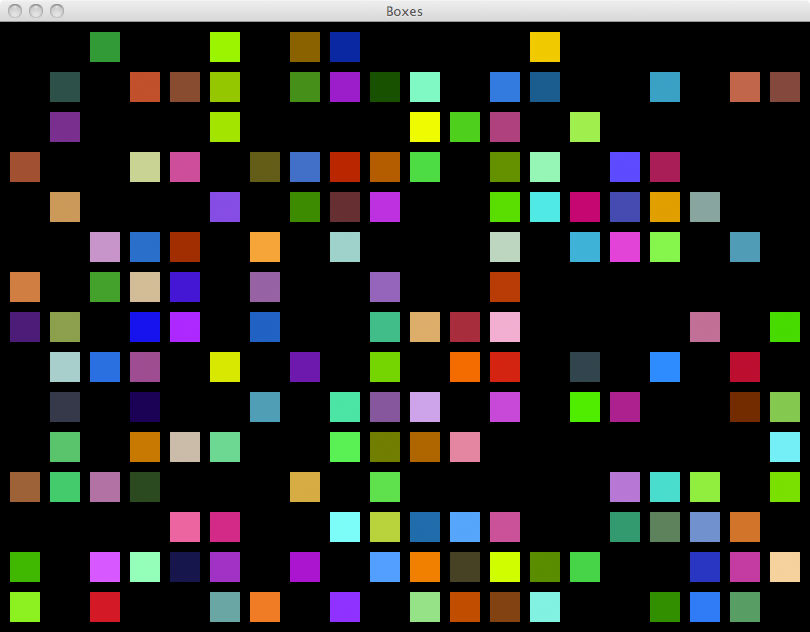
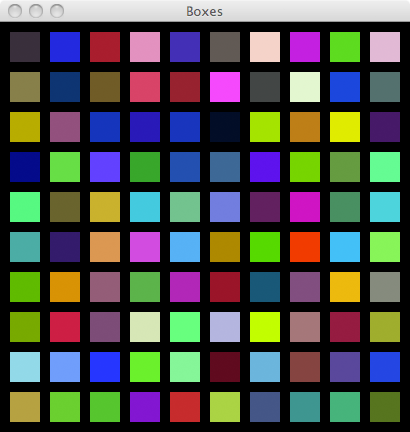
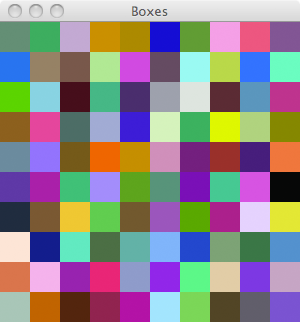
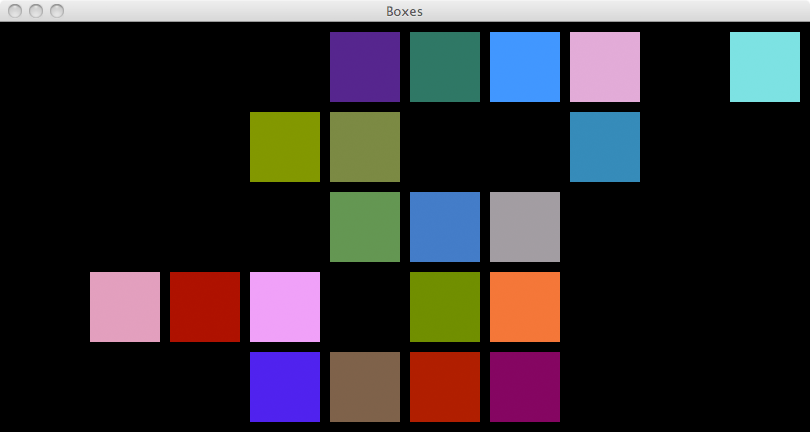
Inspired by a pattern on a storage box I own I decided to try program something simulating it. This program shows variously colored boxes with a black gap in between. You can adjust the box size, the gap size and even how many boxes will appear on the screen (all changeable in the code).
The pattern will be newly generated every half a second.
2015-05-30, post № 33
mathematics, programming, Pygame, Python, #around, #around the center, #generates, #generator, #gray, #image, #lines, #pattern, #patterns, #prime, #prime generator, #prime lines, #red, #spiral
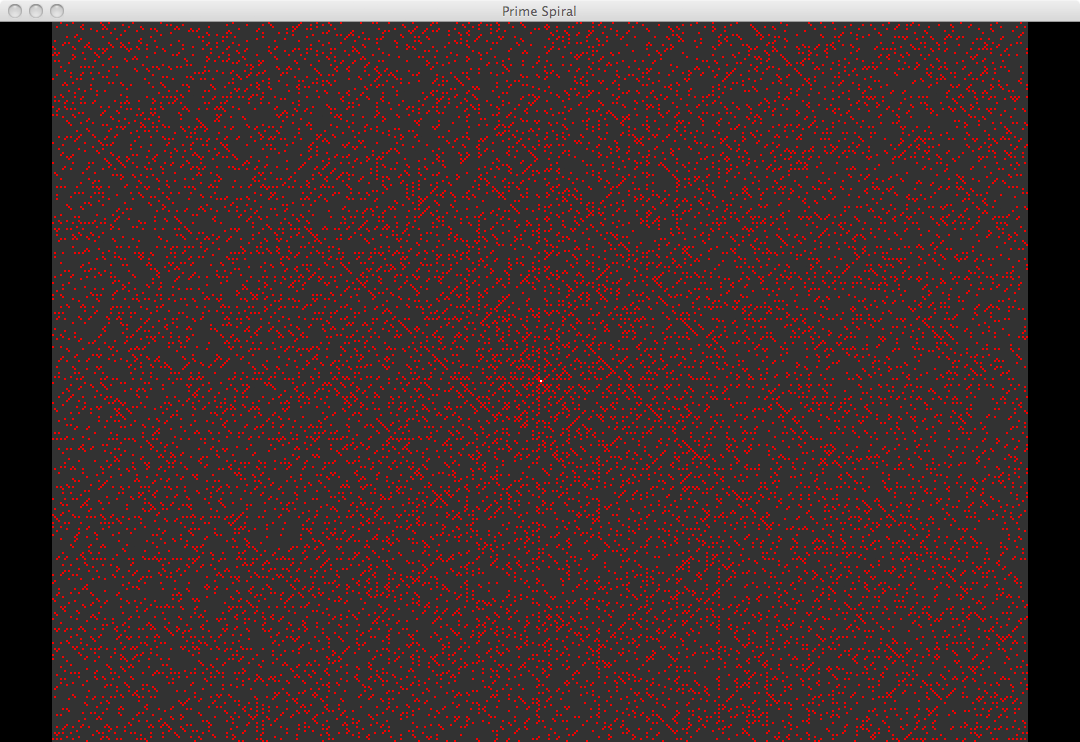
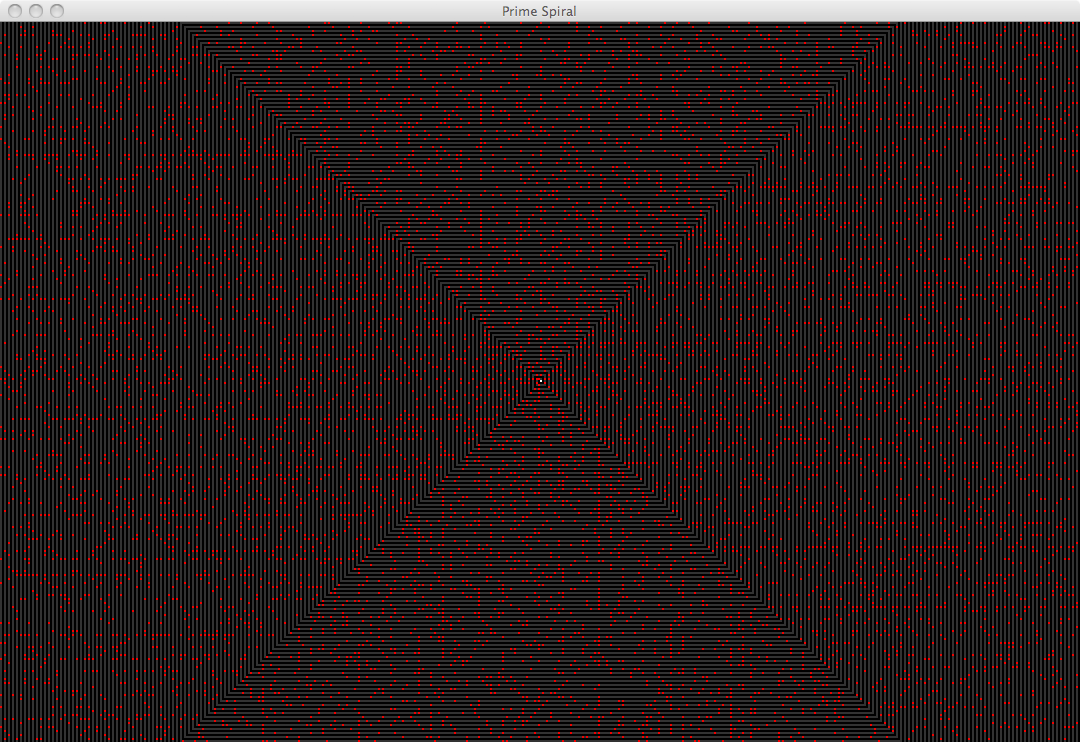
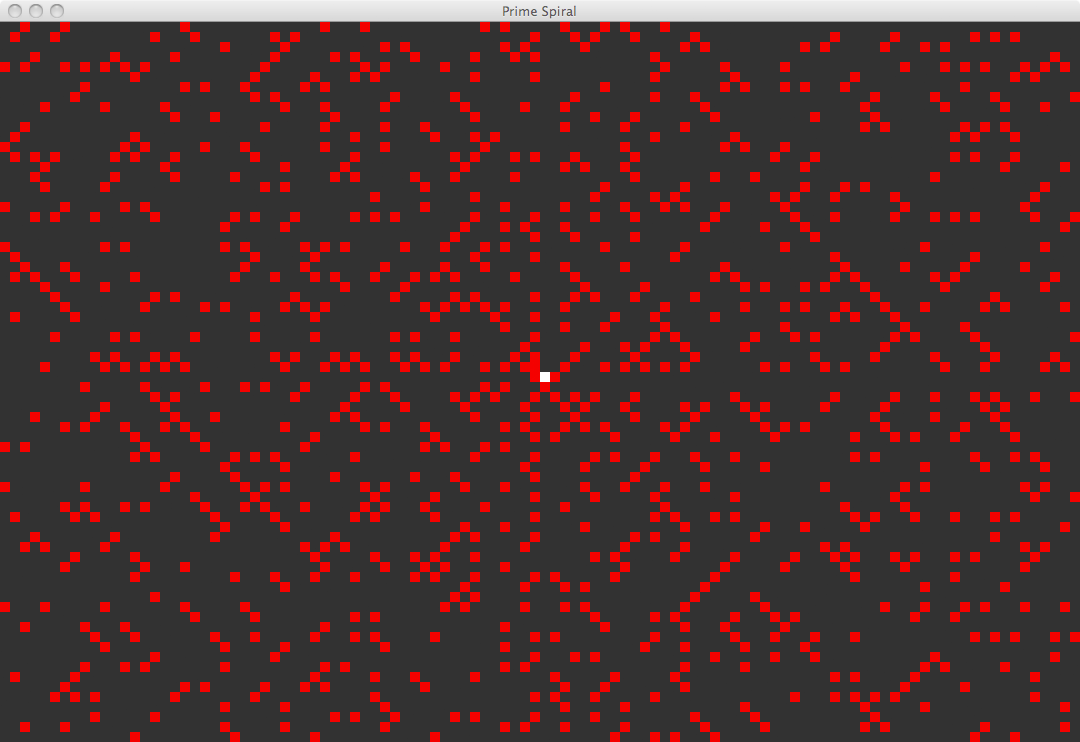
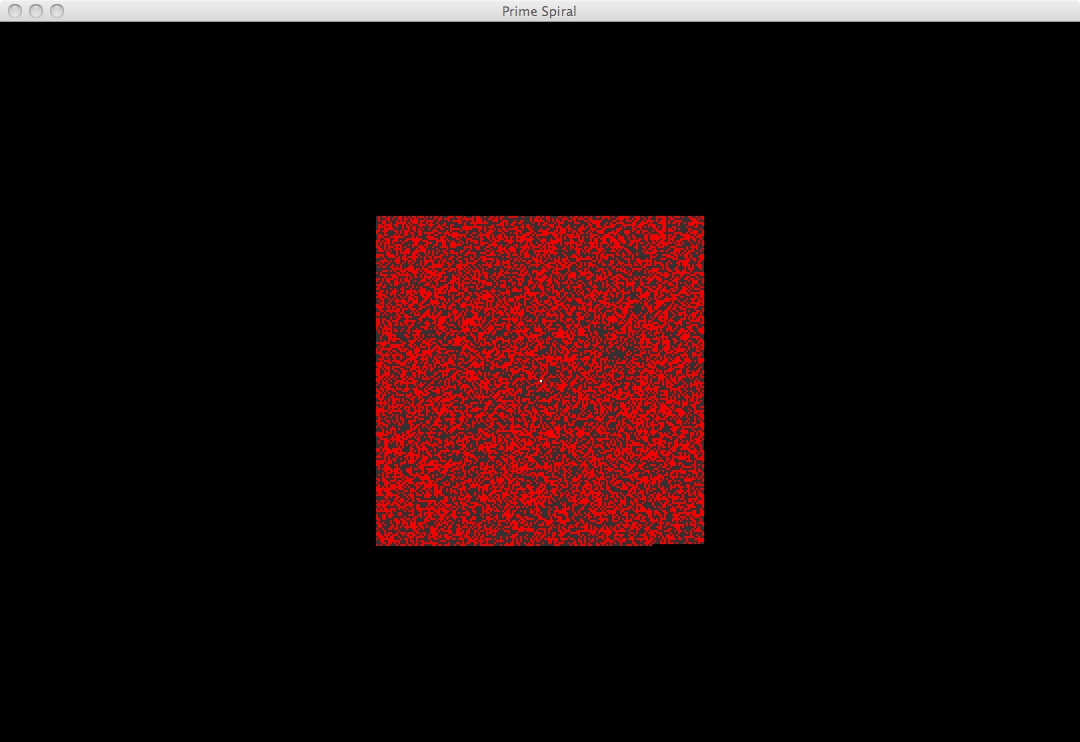
Being fascinated by prime numbers I wanted to create a prime number spiral generator myself. It just goes through the numbers from 𝟢 to … and checks if they are prime. If they are prime, this rectangle in the spiral gets lit red, if it is not prime it gets lit dark gray. Because my algorithm for prime checking is very basic, I implemented a performance helper. That way the spiral’s creation will slow down after time (due to the numbers that need to be checked getting bigger and bigger). The really interesting thing is, that — although they may seem random — prime numbers often form lines if shown in such a spiral. To see the comparison I included an image of a randomly (𝟧𝟢 % to 𝟧𝟢 %) lit up board.
2015-05-25, post № 32
art, #animated, #animated gif, #celebrate, #draw, #gif, #Pentecost, #pixel, #pixel art, #pixels, #Whitsun, #Whitsunday, #Whitsuntide
My animated gif regarding Pentecost.
2015-05-24, post № 31
programming, Pygame, Python, #around, #around the center, #background, #center, #change, #changing, #circle, #clock, #clock face, #clock time, #clockface, #clocktime, #count, #current time, #GetCirclePos(), #new, #quantity, #sizes, #time.time(), #visualization
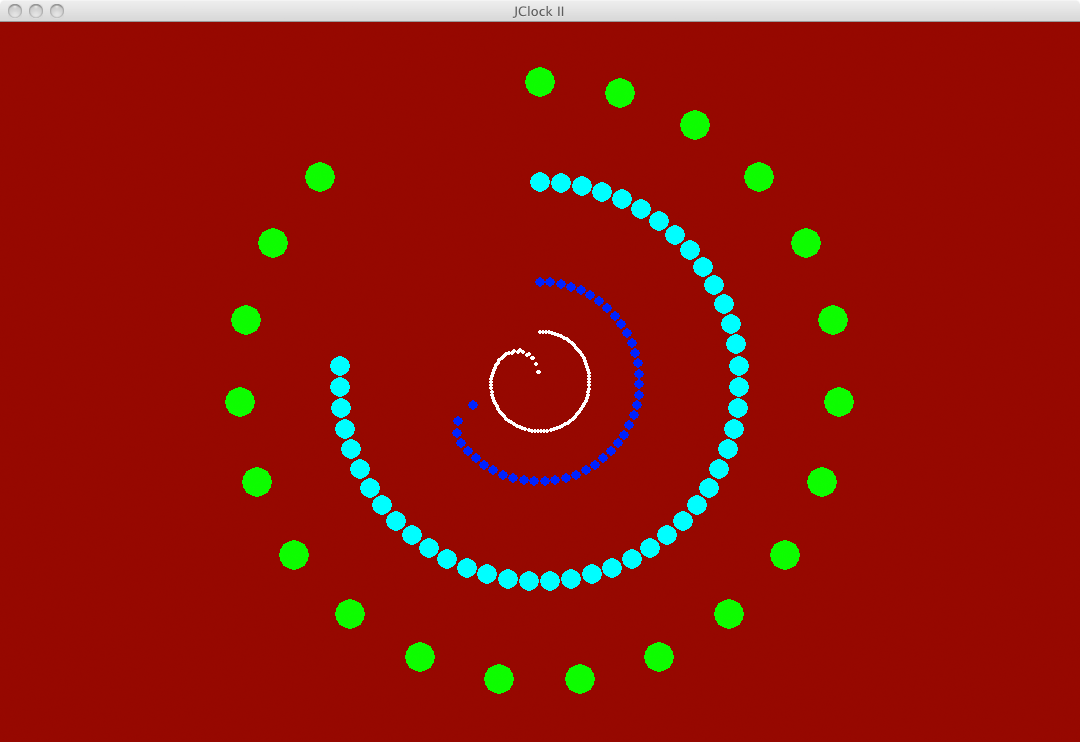
This is an alternative clock design. Version two is even prettier to look at.
Instead of a few clock hands spinning their circles, every hour, minute, second and centisecond is represented as differently colored circles on four imagined circles around the center. That way you have a visualization by quantity, not by position.
This clock face would represent 21:46:42.
How to read the clock
- 𝟤𝟣 green circles represents 𝟤𝟣 hours,
- 𝟦𝟨 teal circles represents 𝟦𝟨 minutes,
- 𝟦𝟤 blue circles represents 𝟦𝟤 seconds,
- some white circles represents centiseconds (one hundredth of a second, mainly for the look);
- current time:
21:46:42.
2015-05-23, post № 30
programming, Pygame, Python, #background, #beautiful, #change, #changing, #color, #color change, #colors, #different colors, #gradient, #image, #images, #png, #saving
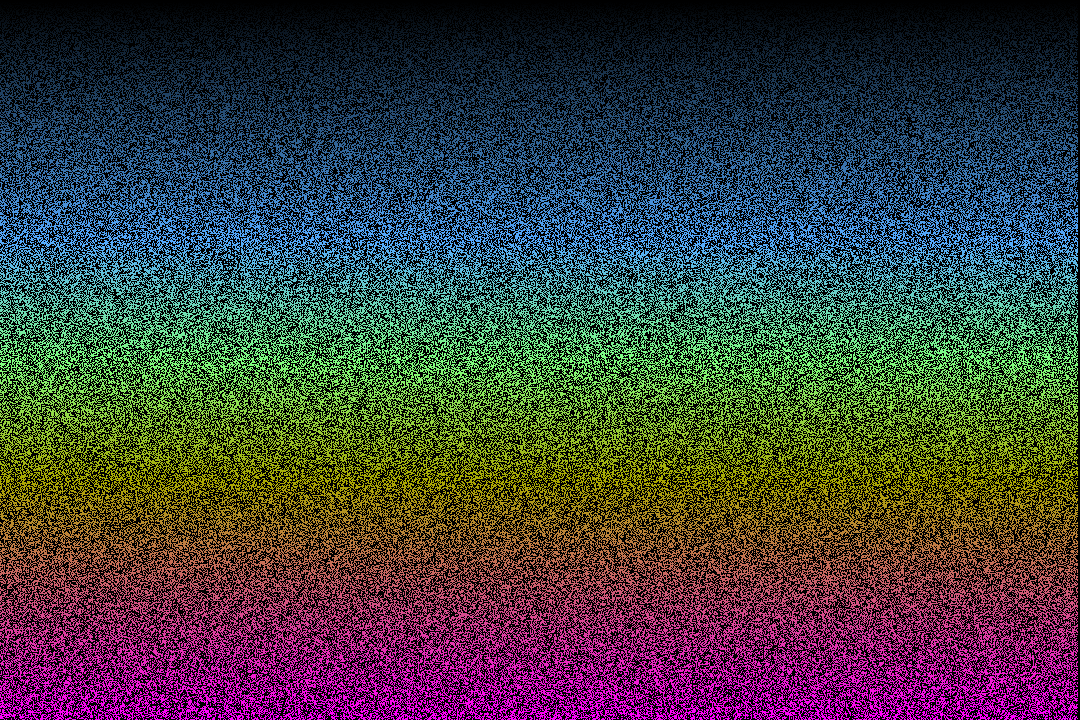
This sixth version of my ‘Colors’ program has only a few improvements. At first it uses a different method to change the individual pixels. Instead of using pygame.PixelArray() it calls on the surface .set_at(). Also you get an indicator if it has finished drawing (to be seen in the caption). At last it always — not needing a user input — saves the drawing if it is finished.
To get more information on my ‘Colors’ program, see ‘Colors V’.
Image generation snippets: colors-vi_snippet-1.py, colors-vi_snippet-2.py, colors-vi_snippet-3.py
2015-05-17, post № 29
programming, Pygame, Python, #bar, #bar graph, #bars, #color, #color change, #colors, #different colors, #generates, #generator, #graph, #pseudo random, #random, #WolframAlpha
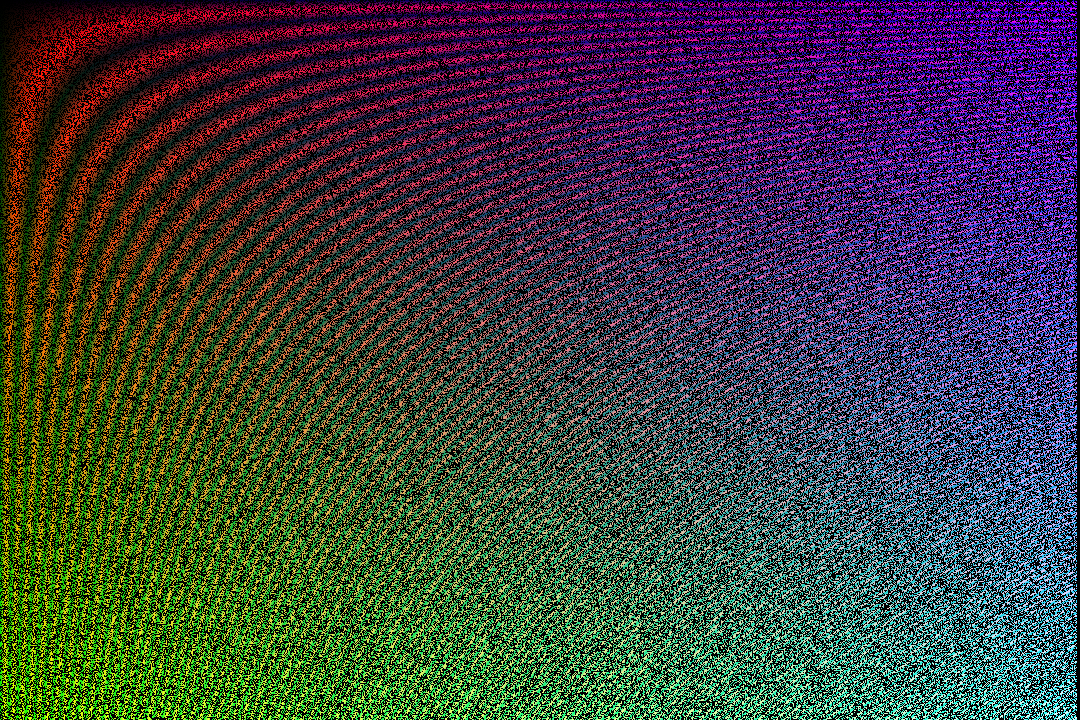
Thinking of graphs — especially bar graphs — as a pretty piece of art I wanted to create something related. But due to me not having any data I could graph, I decided to just use randomly generated data. It has no real purpose rather than look good.
Some calculations
- All of these calculations are based on
random.randint() being perfectly random. Due to it being pseudo-random this will just be an approximation. To get further information, click on the equation to view them in Wolfram Alpha. - The chance of two adjacent bars having the same color:

- The chance of two adjacent bars having the same color and size, where
 :
:
- The chance of the screen not showing anything, which means every bar has the background color and
 :
:
- Although these probabilities are very unlikely, they — theoretically — could occur.
Posts:
292-285, 284-277, 276-269, 268-261, 260-253, 252-245, 244-237, 236-229, 228-221, 220-213, 212-205, 204-197, 196-189, 188-181, 180-173, 172-165, 164-157, 156-149, 148-141, 140-133, 132-125, 124-117, 116-109, 108-101, 100-93, 92-85, 84-77, 76-69, 68-61, 60-53, 52-45, 44-37, 36-29, 28-21, 20-13, 12-5, 4-1Jonathan Frech's blog; built 2024/11/02 16:03:59 CET