2015-09-27, post № 68
programming, Pygame, Python, #aa, #aacirlce, #anti-aliased, #antialiased, #approach, #buf, #circle, #color, #colors, #draw, #gfx, #gfxdraw, #n-gon, #pattern, #Pygame bug
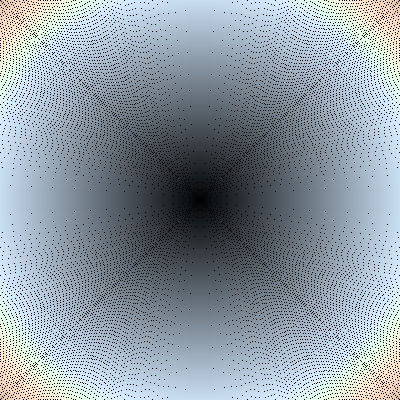
Tinkering around with circles and colors, I created a program which creates interesting images, both with pygame.draw.circle() (left) and pygame.gfxdraw.circle() (right). (Both images at 𝟦𝟢𝟢 ⨉ 𝟦𝟢𝟢 pixels.)
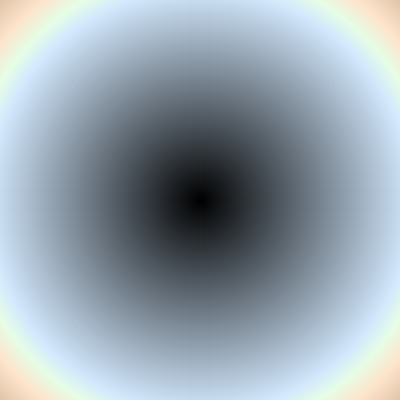
To get a smoother and nicer result, I tried using the pygame.gfxdraw.aacircle() function, which draws antialiased circles.
As expected, the antialiased function gets rid of the black spots between the colored circles.
Wanting a higher resolution, I used the same code on a 𝟣𝟢𝟢𝟢 ⨉ 𝟣𝟢𝟢𝟢 pixel wide surface.
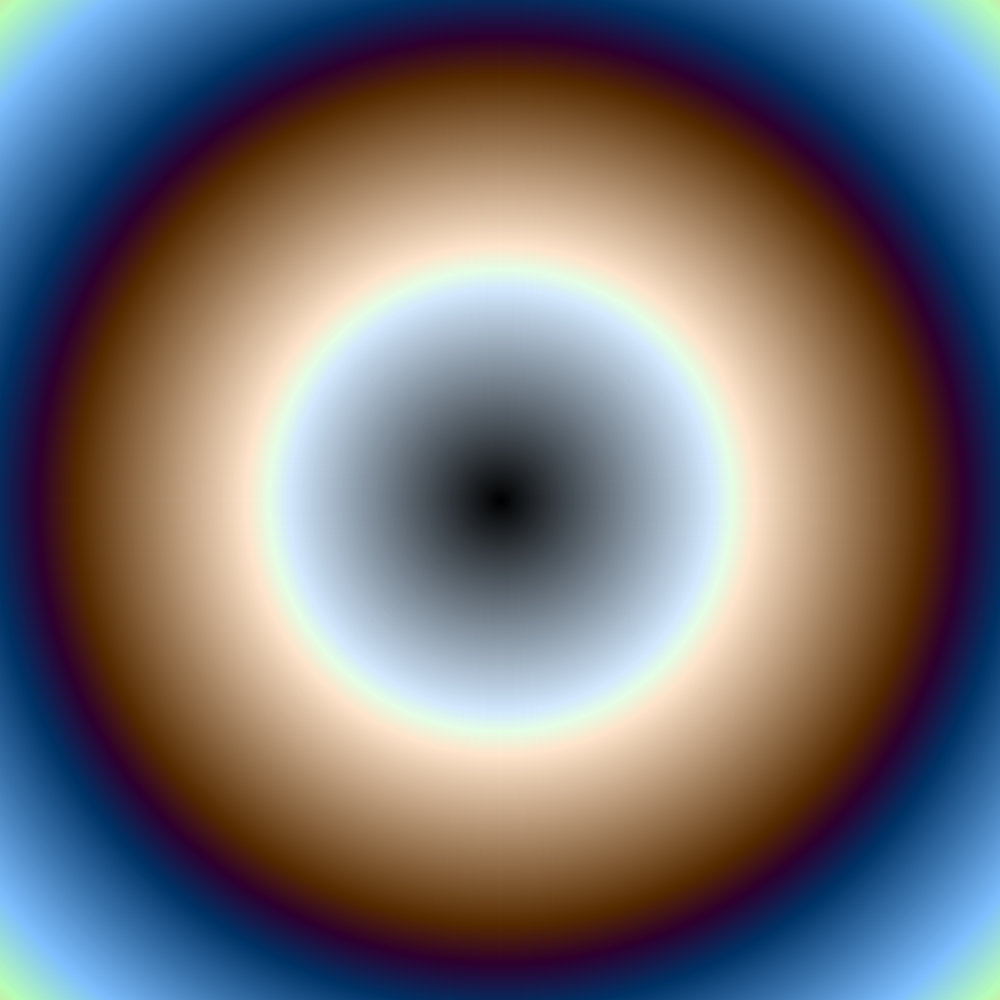
Again, it is a smooth and neat result. But as I got higher and higher resolutions, I got this interesting result. (At 𝟥𝟢𝟢𝟢 ⨉ 𝟥𝟢𝟢𝟢 pixels)
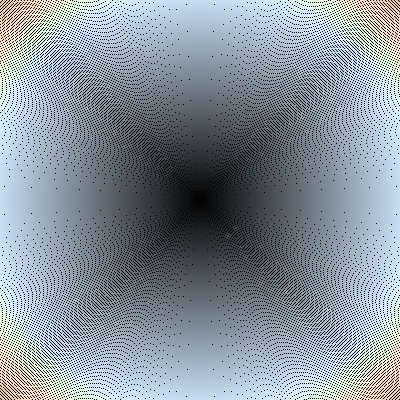
To make sure, the problem is on pygame.gfxdraw.aacircle()’s side, I created images of equal size with both pygame.draw.circle() (left) and pygame.gfxdraw.circle() (right). (Both images again at 𝟥𝟢𝟢𝟢 ⨉ 𝟥𝟢𝟢𝟢 pixels.)
To ensure, the problem is not on my operating system’s side, I used the exact same code on Mac OSX, Debian Linux and Windows 7 and 8.1 and got the same result each time.
At last, I used all three functions at 𝟦𝟢𝟢𝟢 ⨉ 𝟦𝟢𝟢𝟢 pixels. (pygame.draw.circle() on the left, pygame.gfxdraw.cirlce() on the right and pygame.gfxdraw.aacircle() on the bottom.)
2015-09-26, post № 67
programming, Pygame, Python, #background, #beautiful, #color, #colors, #lines, #pseudo random, #random, #wallpaper
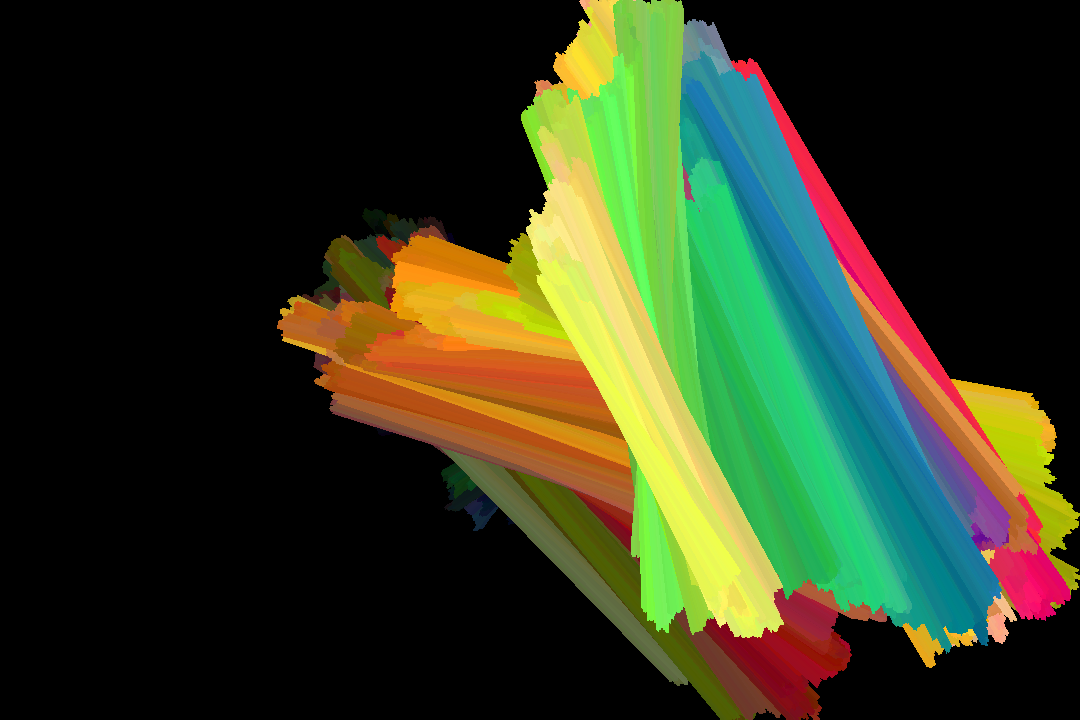
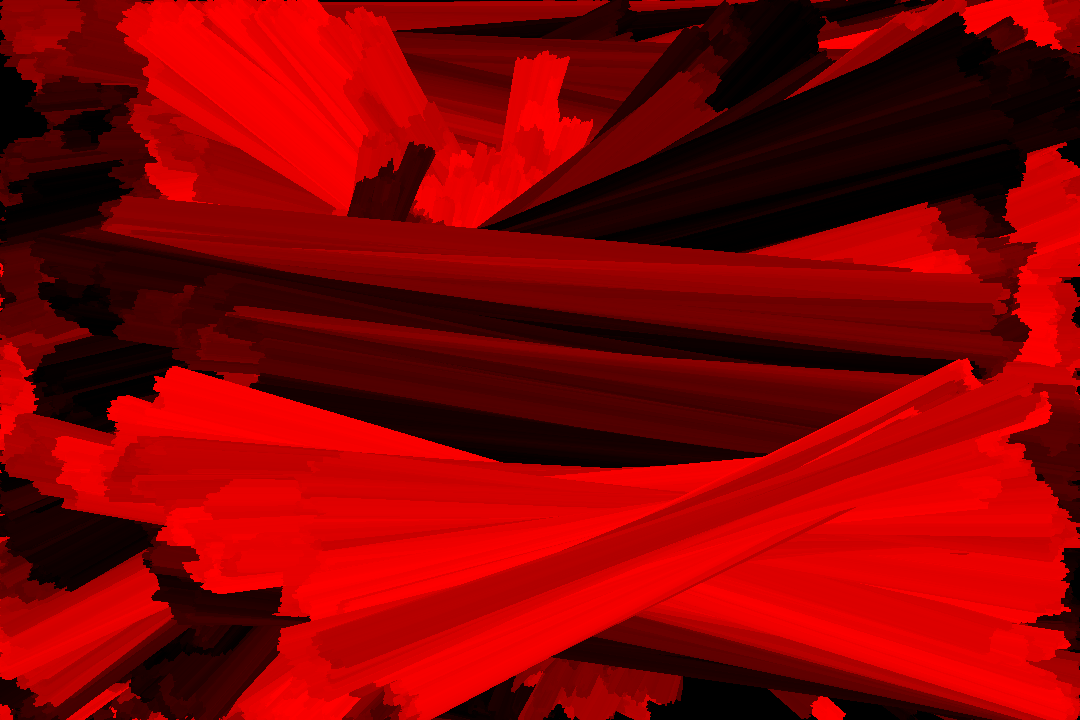
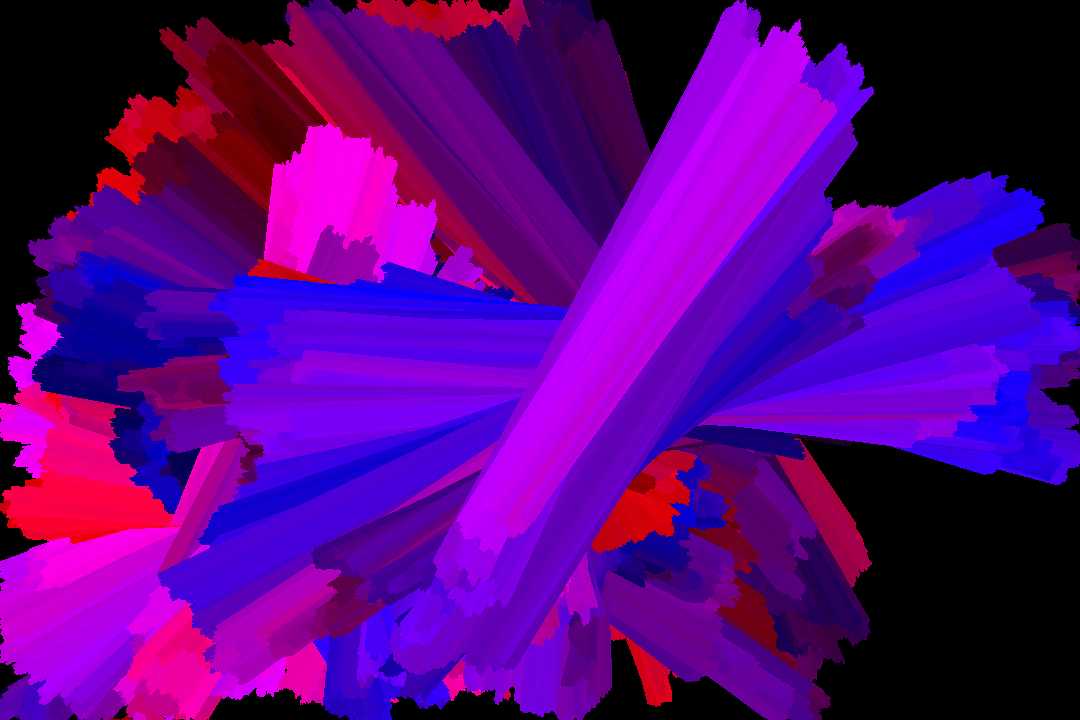
This program uses two positions and a color to create beautiful images.
Usage
- ‘q’ saves the current image,
- ‘Space’ pauses and resumes the image’s creation.
2015-09-20, post № 66
programming, Pygame, Python, #alternative, #bar, #bar clock, #bars, #clock, #clockface, #time
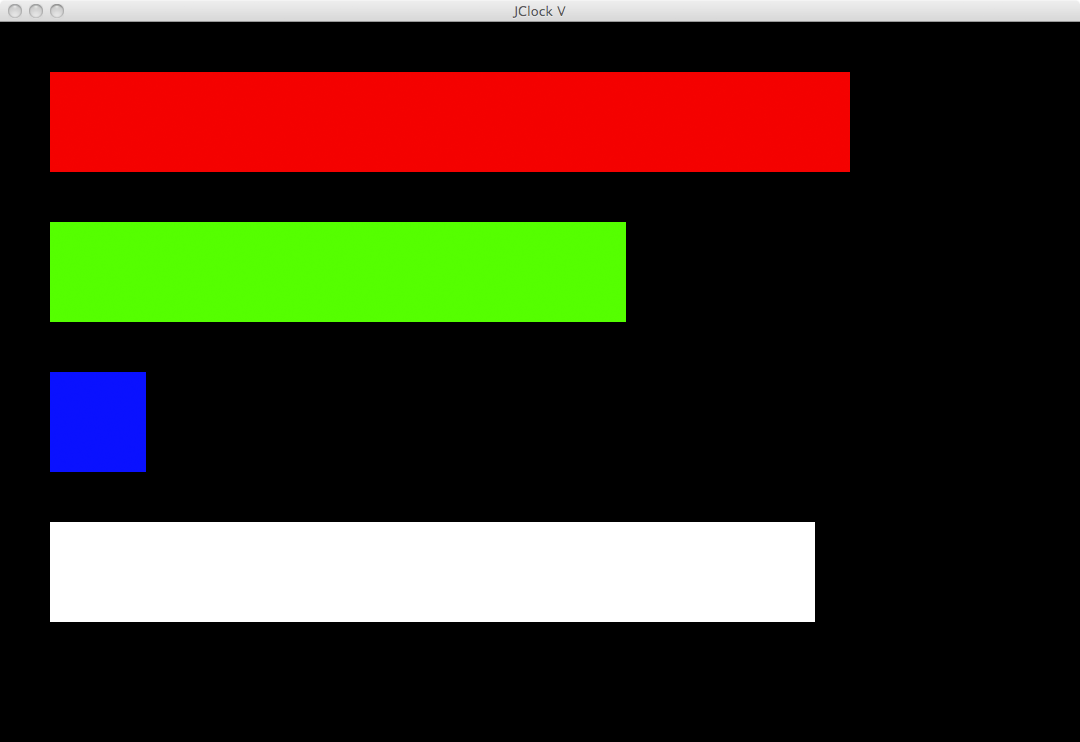
This alternative clock design may not be particularly readable, but it is nice to look at.
2015-09-19, post № 65
programming, Python, #letters, #mixed, #reading, #scrambled, #text
This program demonstrates an interesting phenomenon regarding reading. It shows, that we are not reading letter by letter, but rather word by word.
Taht is why you can mkae snsee of this sennetce.
2015-09-13, post № 64
programming, Pygame, Python, #blur, #color depth, #filter, #image, #image manipulation, #img, #J-Filter, #mix-up
Playing around with pygame and image manipulation, I created another set of filters. My previous filters can be found here.
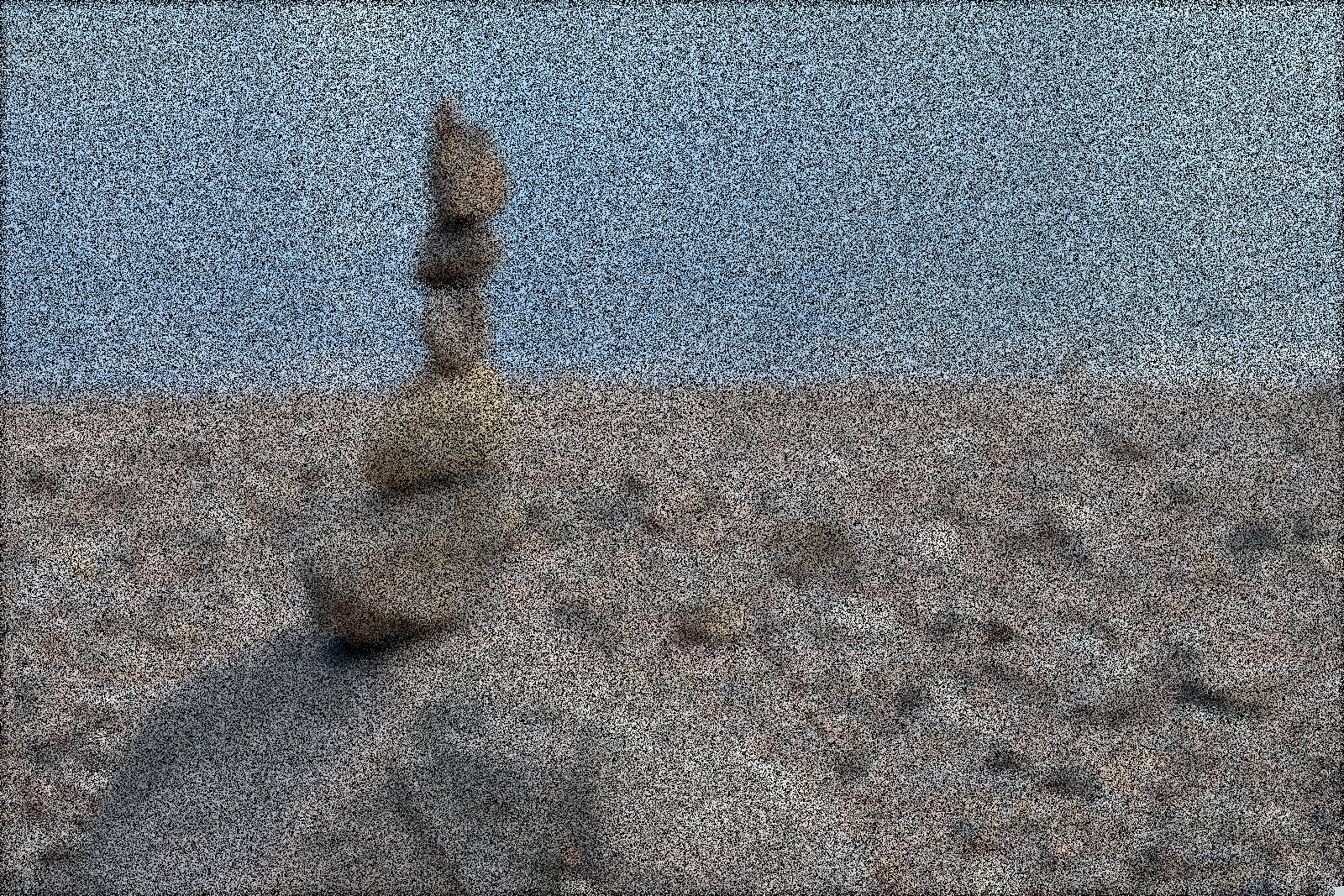
For demonstration purposes I used an image from my post Stacking Stones.
This is a simple blur filter. It takes the average of pixel attached to one another.
This filter changes the color depth. A usual image has color values from 𝟢 to 𝟤𝟧𝟧 on red, green and blue. The filter changes those values to 𝟢 to 𝟪.
Mix-up repositions the pixels from their original position. So it creates a mixed-up image.
2015-09-12, post № 63
mathematics, programming, Pygame, Python, #black, #black and white, #circle, #circles, #cixel, #gray, #numbers, #prime, #round, #visualization
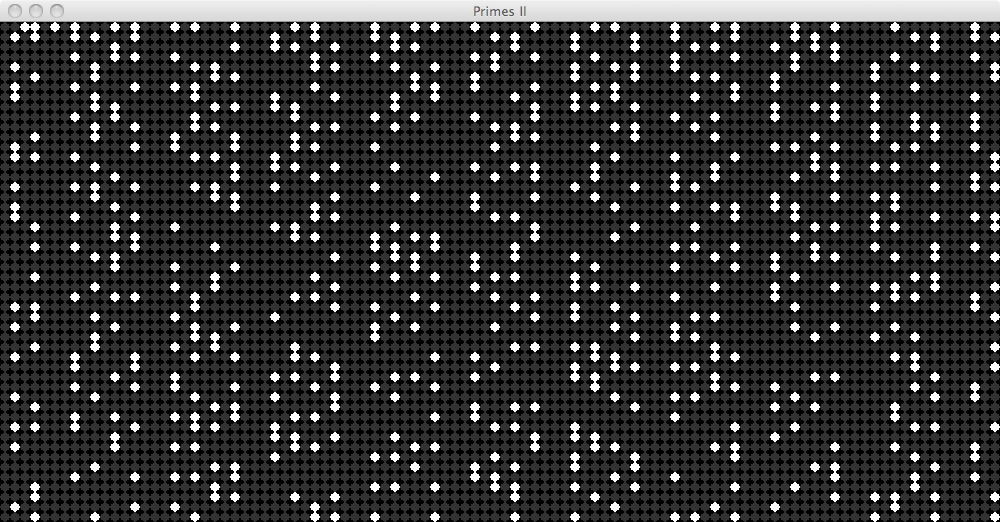
Inspired by my Cixel filter, I designed another prime visualisation program.
2015-09-06, post № 62
art, #animated, #animated gif, #engine, #flight, #pixel, #pxl, #sky, #space, #spacecraft, #stars
Our little pixel hero tries himself as an astronaut. But on his trip he gets lost in the vastness of space…
2015-09-05, post № 61
programming, Pygame, Python, #art, #change, #filter, #filters, #image, #image filters, #image software, #img, #manipulation, #pic, #picture
Getting into image manipulation, I created a few filters to change the look and feel of digital images. Though the software is not the most efficient, the results are looking good.
For demonstration purposes I used an image from my post Stacking Stones.
This filter I call Cixel, because it combines square pixels with round circles.
Again working with circles, the Draw filter tries to imitate a drawn picture.
The Drawing filter applied
Using lines and a fixed point, thed Stretch filter stretches the image to the lower right corner.
Posts:
292-285, 284-277, 276-269, 268-261, 260-253, 252-245, 244-237, 236-229, 228-221, 220-213, 212-205, 204-197, 196-189, 188-181, 180-173, 172-165, 164-157, 156-149, 148-141, 140-133, 132-125, 124-117, 116-109, 108-101, 100-93, 92-85, 84-77, 76-69, 68-61, 60-53, 52-45, 44-37, 36-29, 28-21, 20-13, 12-5, 4-1Jonathan Frech's blog; built 2024/11/02 16:03:59 CET