2015-10-25, post № 76
programming, Pygame, Python, #around the center, #black, #black hole, #emission, #galaxy, #particles, #red, #Slow Mo Guys, #slow motion, #spin, #spinning
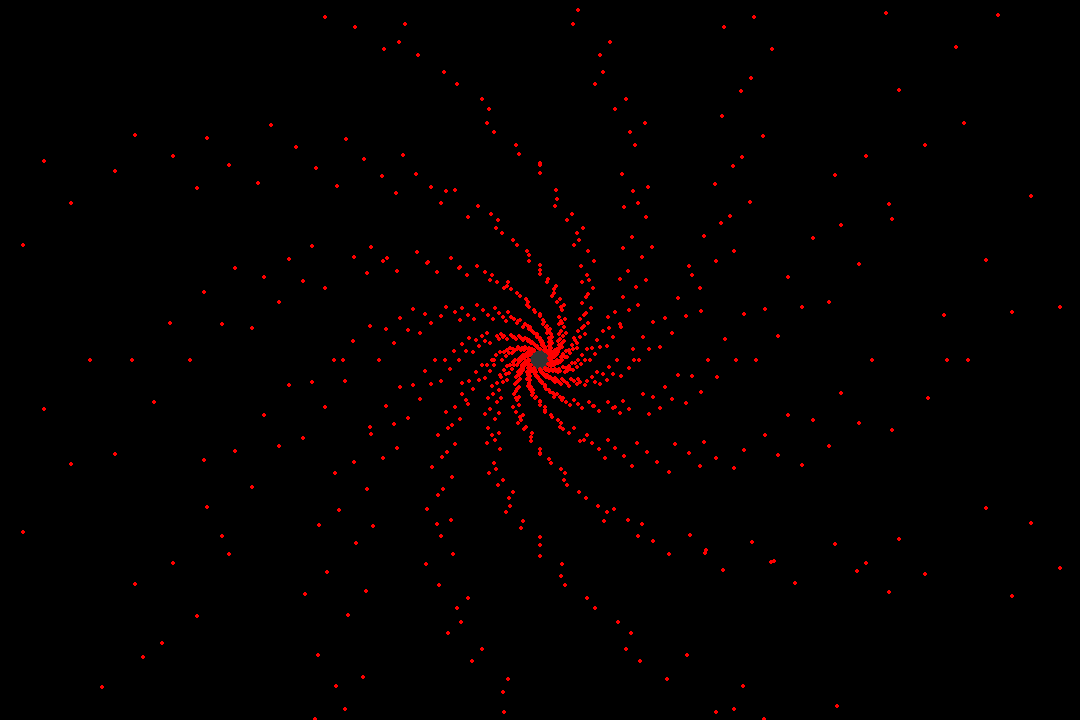
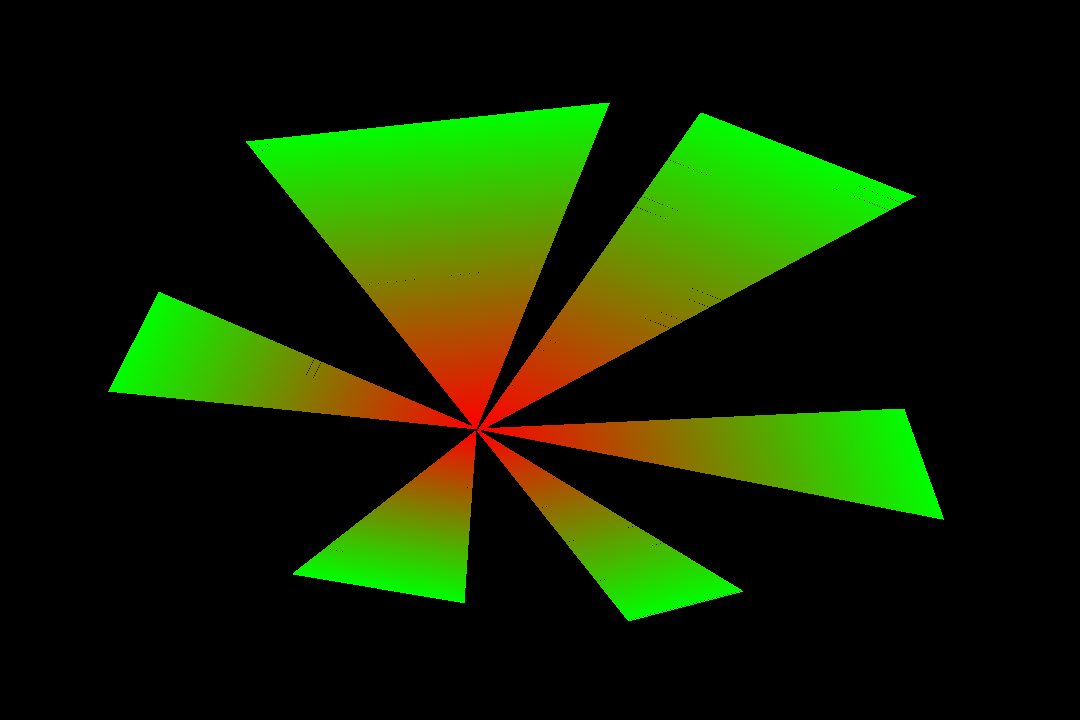
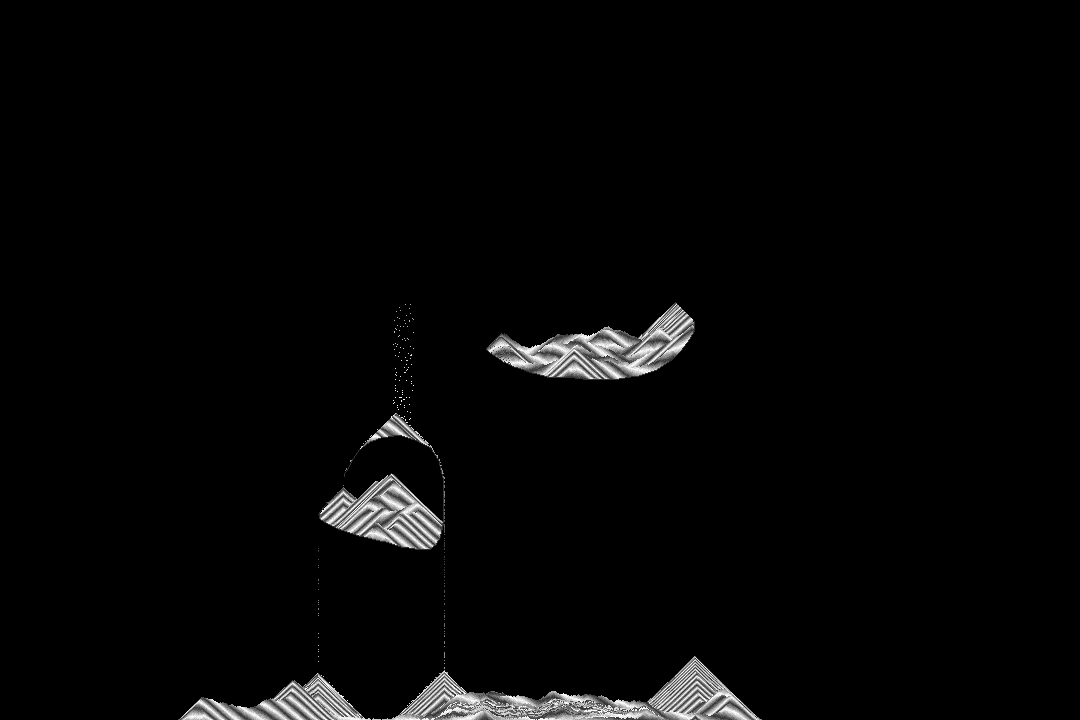
Inspired by a recent Slow Mo Guys video, I wrote a simulation for the shown effect. I think it looks pretty neat…
Controls
- Up arrow increases the number of emitted particles,
- Down arrow decreases the number of emitted particles,
- ‘Space’ saves a screenshot.
2015-10-24, post № 75
mathematics, programming, Python, #(1+1/n)^n, #approx., #approximation, #constant, #e, #Euler
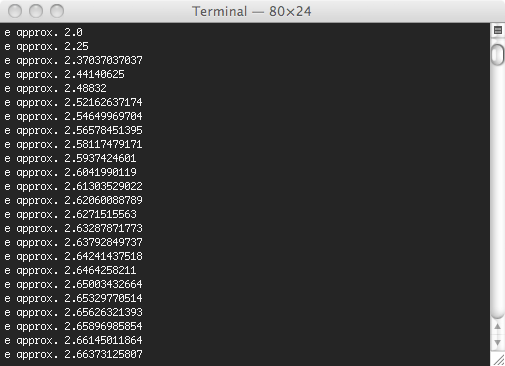
By using the formula  for a big number 𝑛, you can approximate the mathematical constant 𝑒.
for a big number 𝑛, you can approximate the mathematical constant 𝑒.
2015-10-18, post № 74
games, programming, Pygame, Python, #acceleration, #c't, #car, #mouse, #mouse controlled, #position, #race, #ractrack, #track, #vector, #velocity, #vertrac't
In a recent c’t article they showed a game regarding vector mathematics, velocities, accelerations and positions.
I could not resist and wrote this program to simulate the game.
The only thing this program cannot do is to check the barriers. That you have to check for yourself.
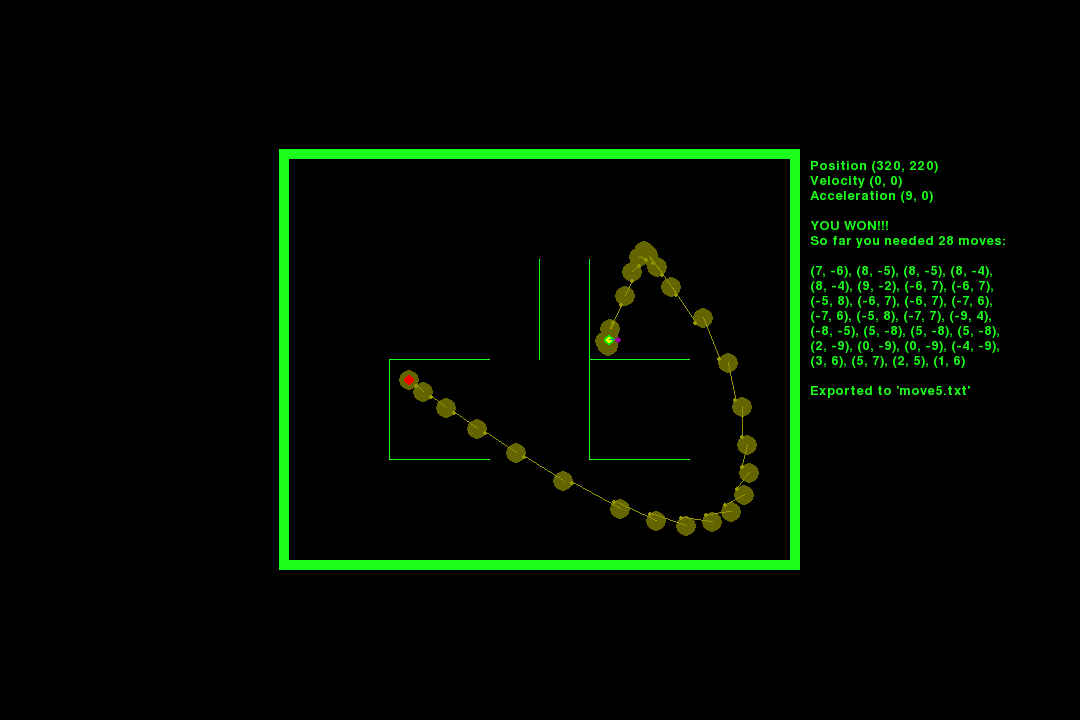
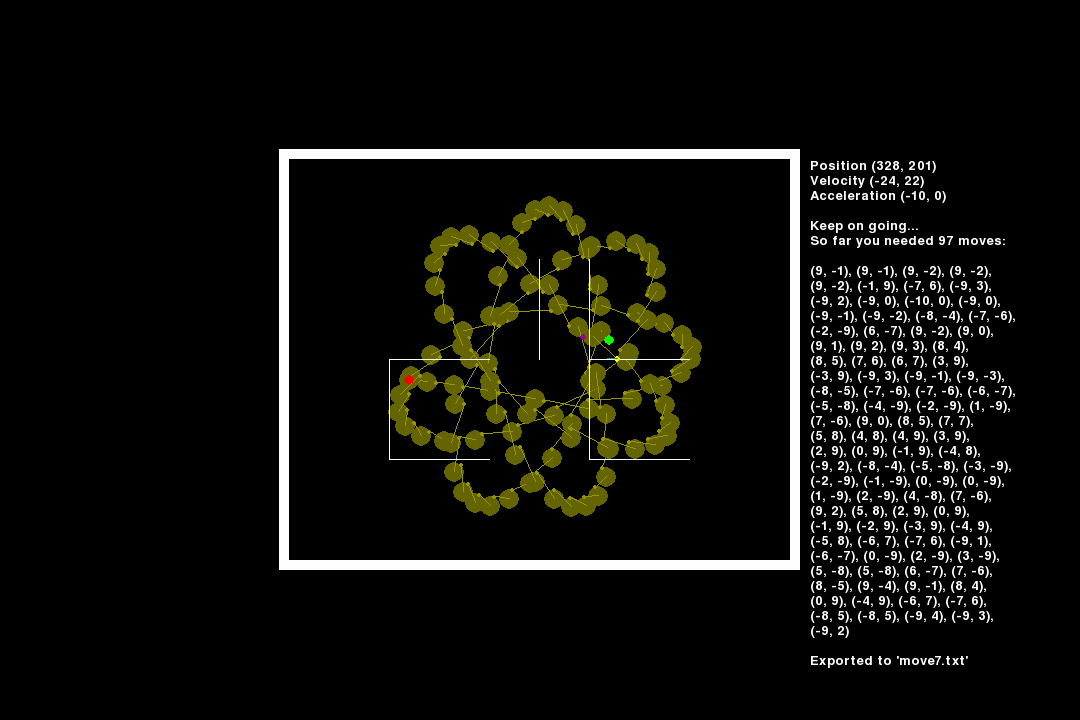
The Game
You have a start position (red), an end position (green) and some barriers (white).
Your job is it to steer your little dot (bright yellow) onto the end position.
To make it more difficult, you are not allowed to change the dot’s position directly, but rather you accelerate it on each step.
Your acceleration vector (turquoise) also is not allowed to be longer than 𝟣𝟢 (dim yellow bubble) and at the end point your dot must have a velocity of (𝟢, 𝟢).
The fewer moves you need, the better your steering abilities.
Controls
- Mouse movement changes the new acceleration vector applied in the next step,
- Left click moves one step,
- Right click is a undo for the latest move,
- Middle click moves the frame,
- ‘c’ clears all the moves made so far,
- ‘e’ exports current moves to a
.txt file, - ‘Space’ saves a screenshot.
2015-10-17, post № 73
programming, Pygame, Python, #black, #glow, #mouse, #mouse controlled, #pixels, #red, #specs, #spread, #vector, #vector maths
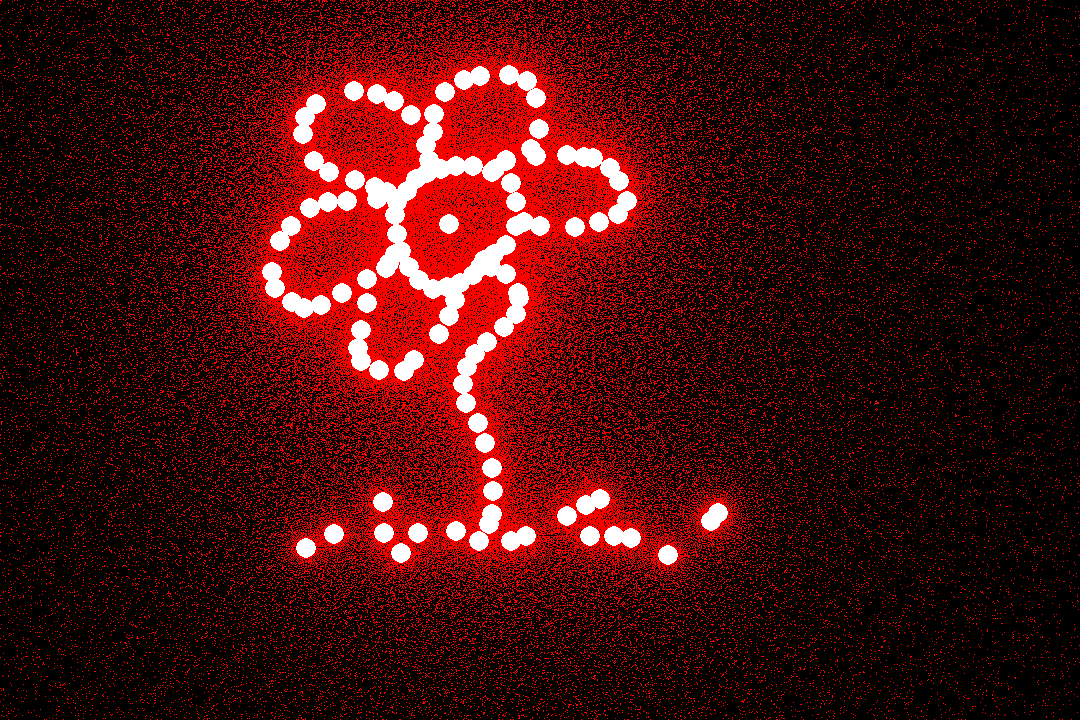
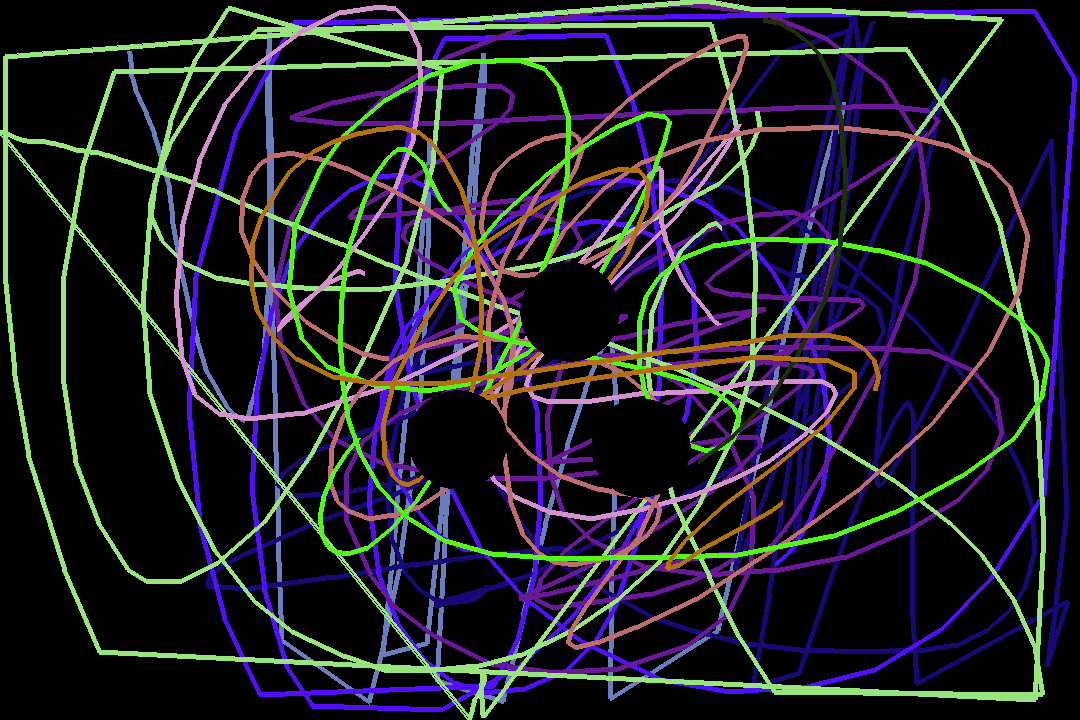
Tinkering around with vectors, I created this fancy program. By left-clicking you spawn a white circle at your current mouse position. This circle then will emit a specific quantity of red pixels (which is 𝑐 = 𝟤 𝜋 𝑟 with 𝑟 = 𝟧𝟢). Those red pixels then get pushed across the screen until they eventually die out.
Controls
- Left click spawns in a circle,
- ‘Space’ saves a screenshot.
2015-10-11, post № 72
programming, Pygame, Python, #3-gon, #background, #gradient, #triangles, #vector, #vector mathematics, #vectors, #wallpaper
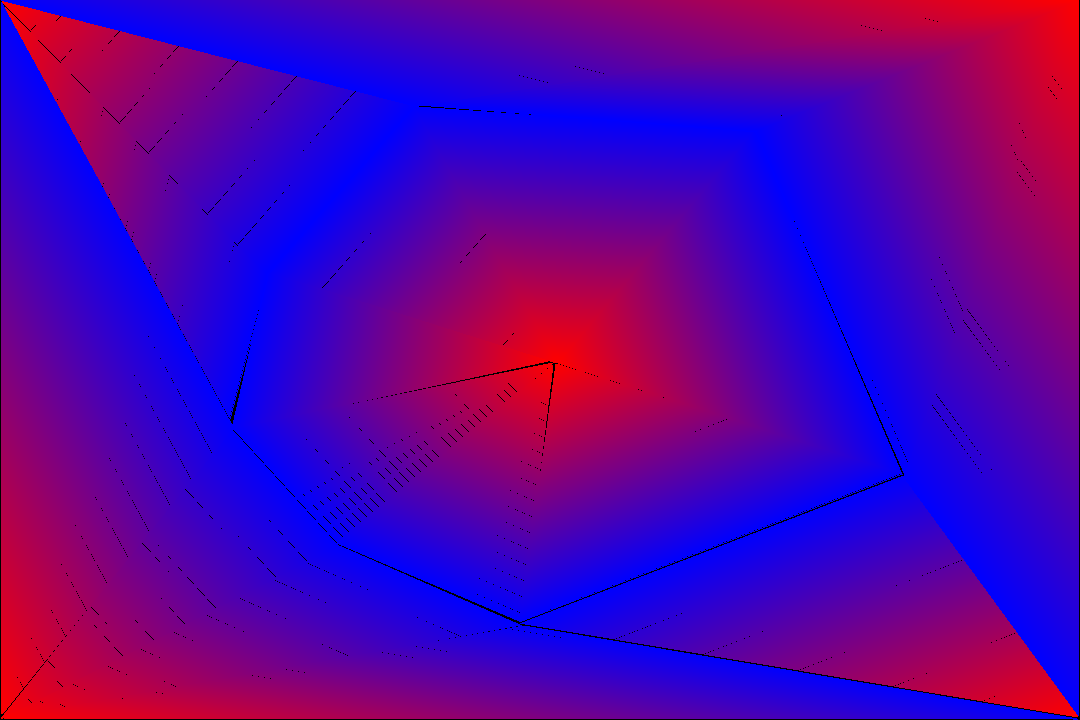
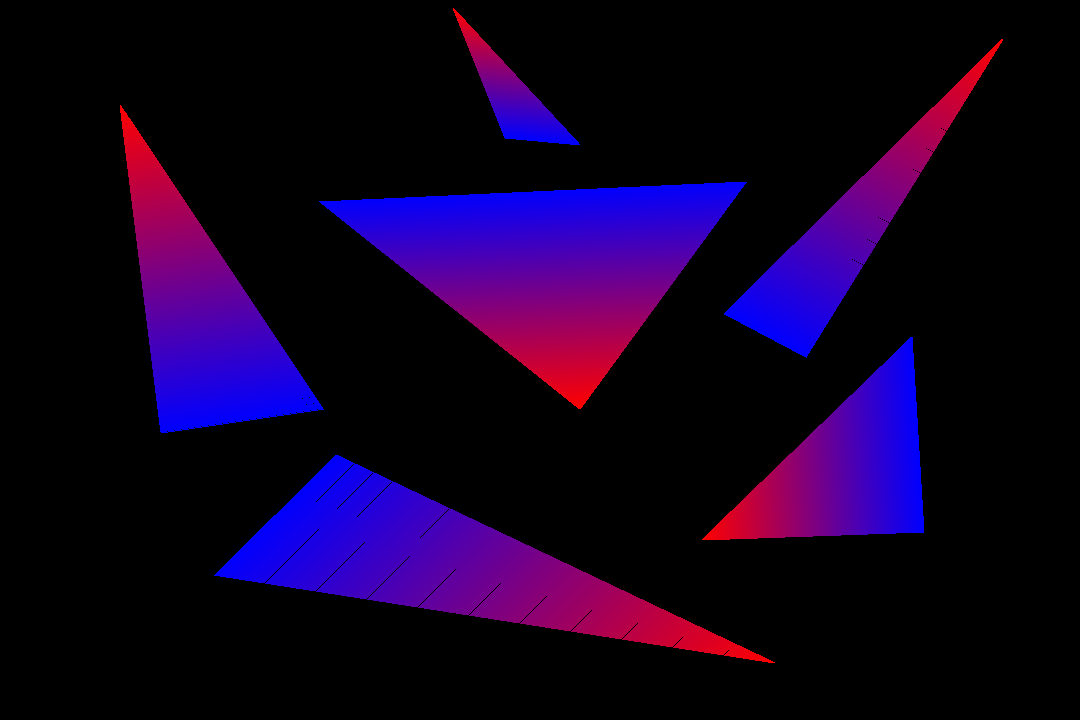
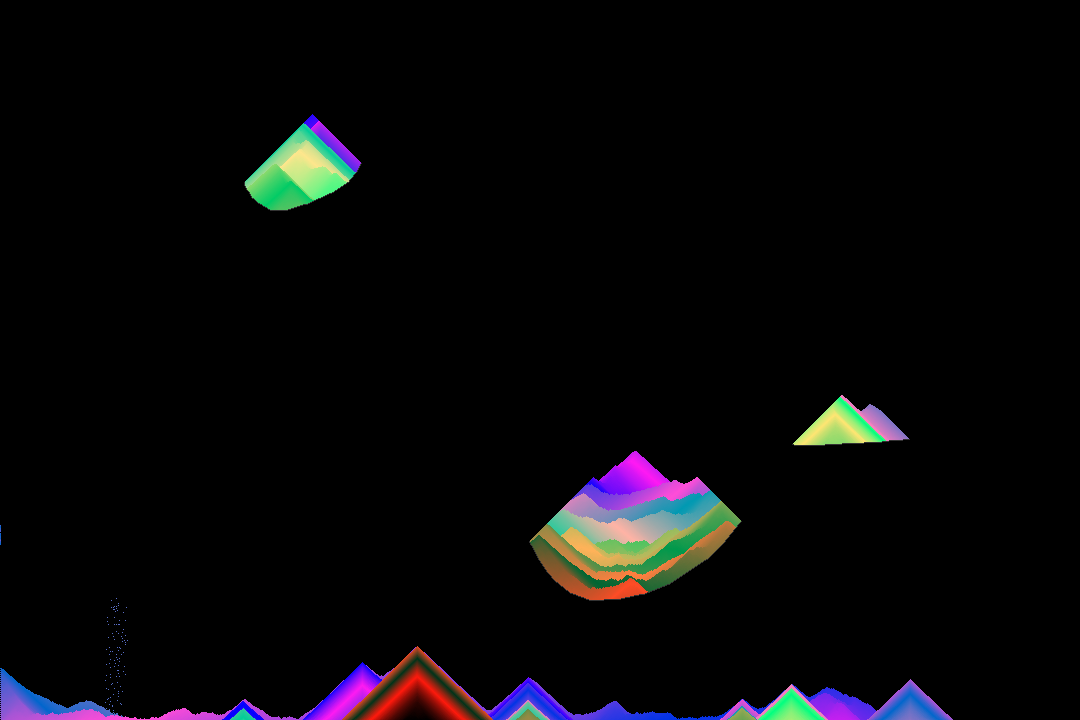
This program uses vector mathematics and colors to create triangular gradient. By simply left-clicking you create three points which then will be filled in with color.
Controls
- Left click adds a new position,
- ‘Space’ saves a screenshot.
2015-10-10, post № 71
programming, Pygame, Python, #alternative, #art, #color, #colors, #draw, #drawing program
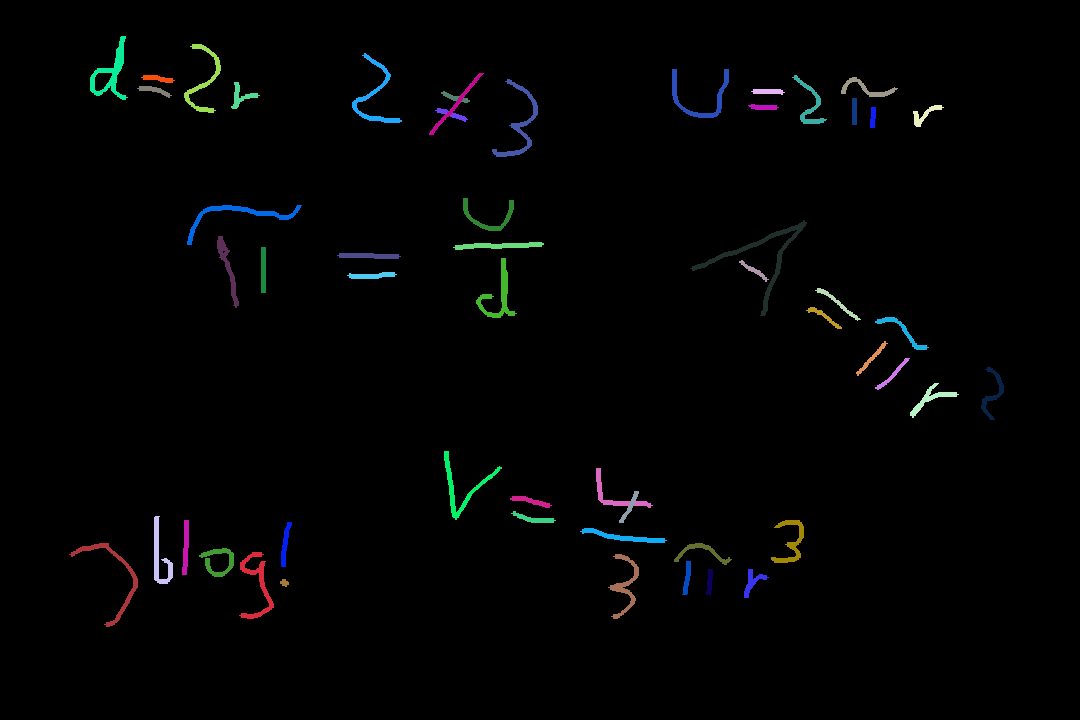
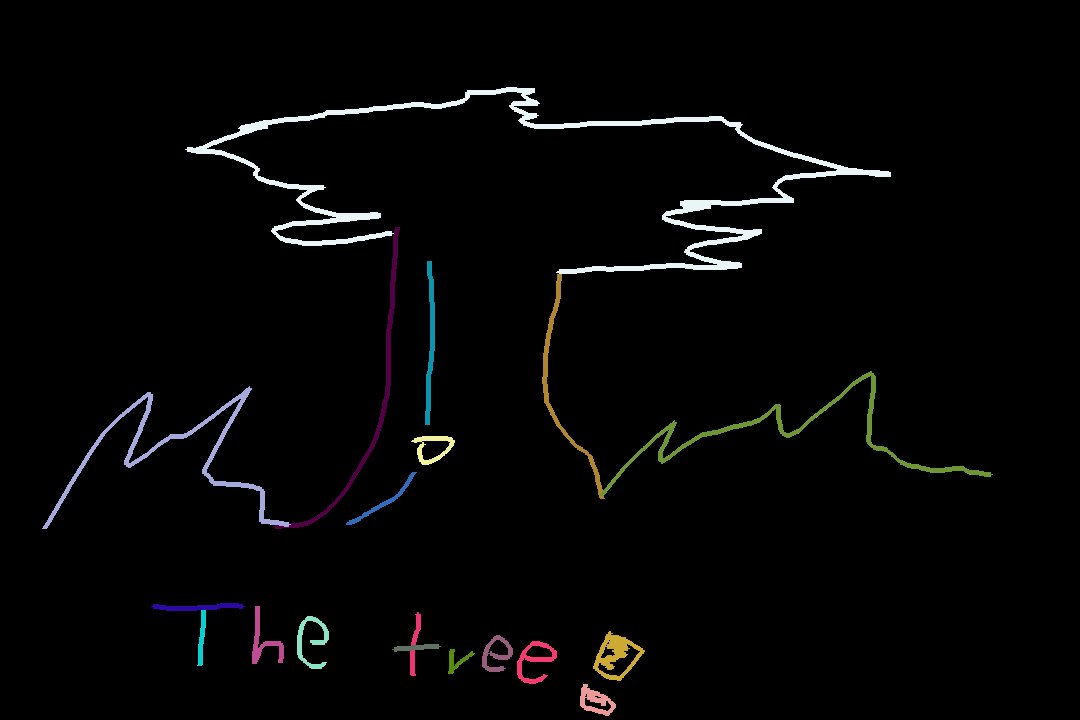
In an attempt to make drawing using a computer mouse easier, I created JDrawer. By pressing the left mouse button, you start or stop drawing. By simply moving your cursor the program then draws accordingly. The line’s colors are picked at random.
Controls
- Left click starts and stops drawing,
- Right click erases bits of the image,
- ‘c’ clears the whole image,
- ‘Space’ saves the image.
2015-10-04, post № 70
programming, Pygame, Python, #art, #background, #bridges, #falling, #grain, #grains, #sand, #shades
This program lets you watch grains of sand fall. The grains shift in color, according to the color algorithm assigned. You also can build bridges to change the sand’s falling behavior.
Controls
- Left clicking spawns in new grains of sand,
- Right clicking draws a bridge,
- ‘Space’ saves a screenshot.
2015-10-03, post № 69
programming, Pygame, Python, #filter, #image, #image manipulation, #img, #soft
This filter swaps the red and blue color values. It results in a rather soft image.
The original image (can also be found on my Stacking Stones post).
RGB Swap (just swaps the red and blue color value, that is why the lake appears red).
Posts:
292-285, 284-277, 276-269, 268-261, 260-253, 252-245, 244-237, 236-229, 228-221, 220-213, 212-205, 204-197, 196-189, 188-181, 180-173, 172-165, 164-157, 156-149, 148-141, 140-133, 132-125, 124-117, 116-109, 108-101, 100-93, 92-85, 84-77, 76-69, 68-61, 60-53, 52-45, 44-37, 36-29, 28-21, 20-13, 12-5, 4-1Jonathan Frech's blog; built 2024/11/02 16:03:59 CET