2015-05-16, post № 28
programming, Pygame, Python, #-gon, #around, #around the center, #black, #change, #changing, #circle, #color, #color change, #colors, #controlled, #creating, #grid, #light, #lighting, #lightness, #polygon, #polygons, #random, #randomly assigned colors, #red, #saving, #shadow, #shadows, #tile, #tiles, #tiles.txt, #vector, #vector math, #vectors
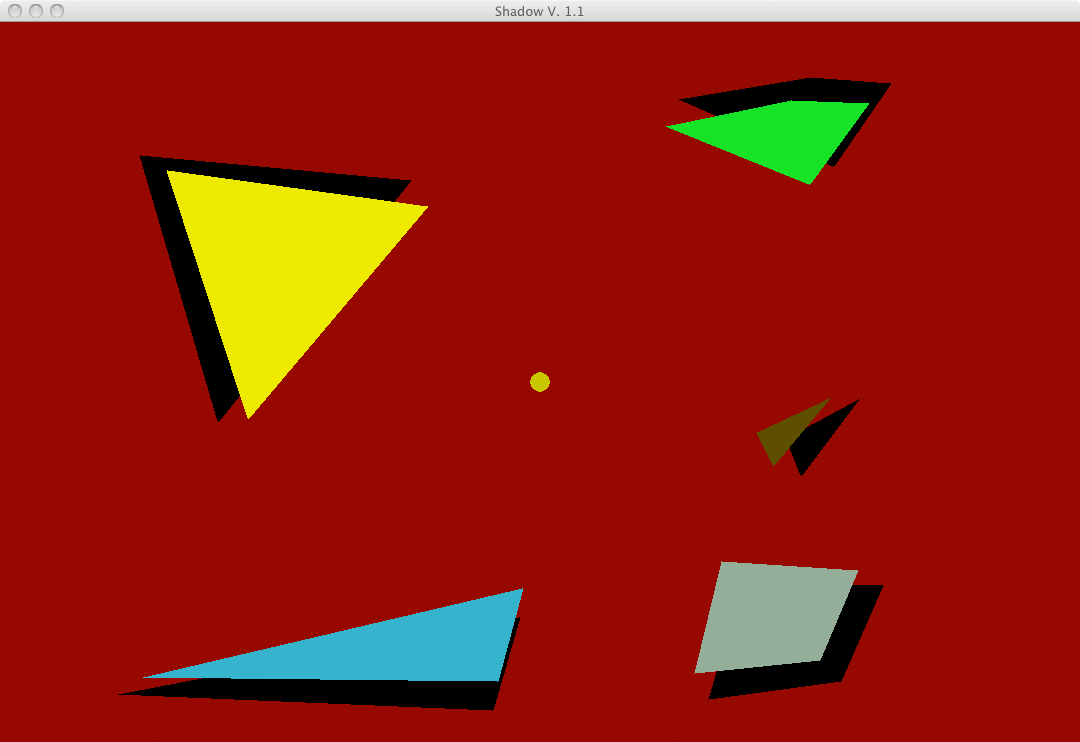
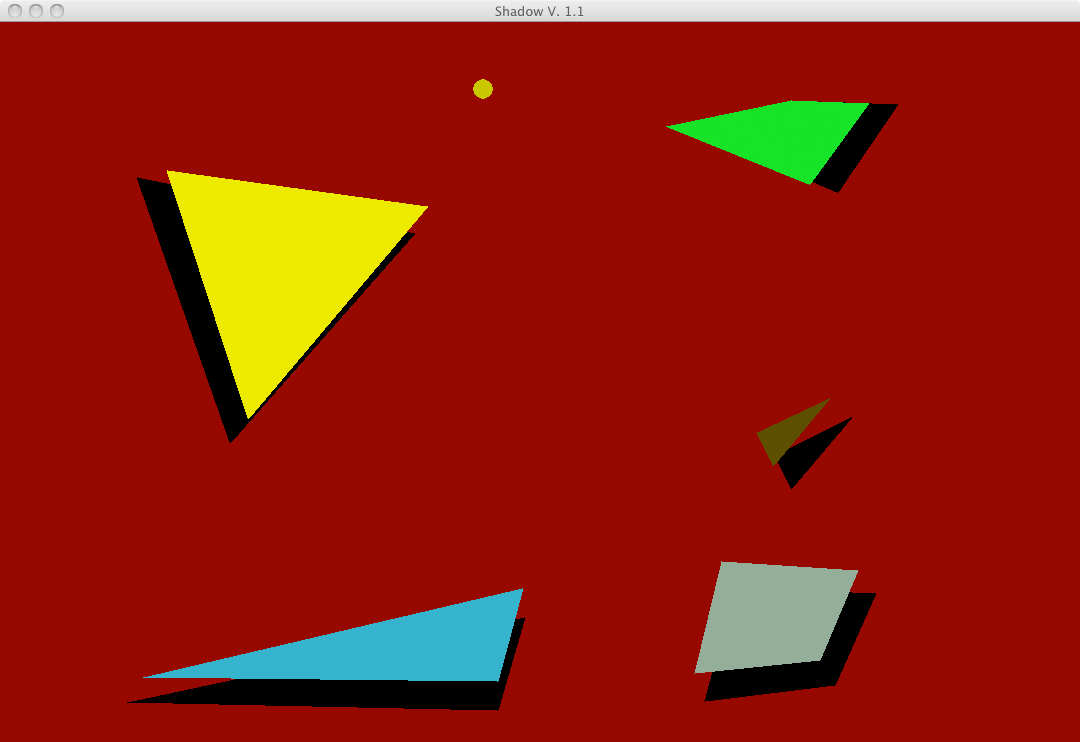
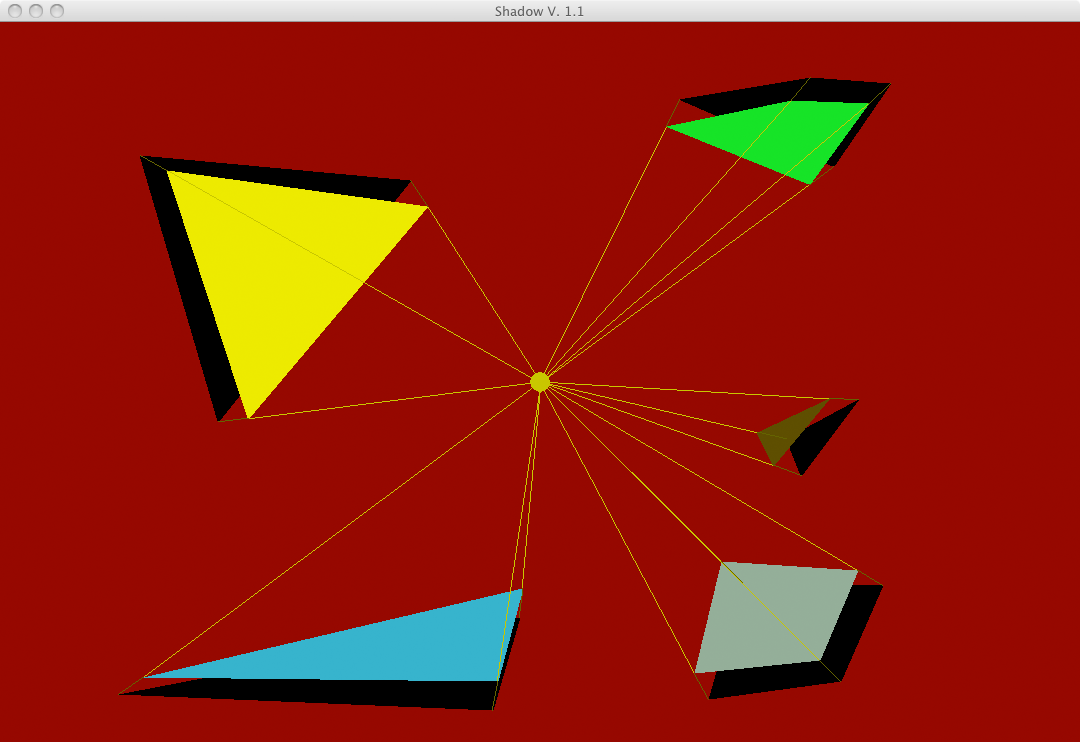
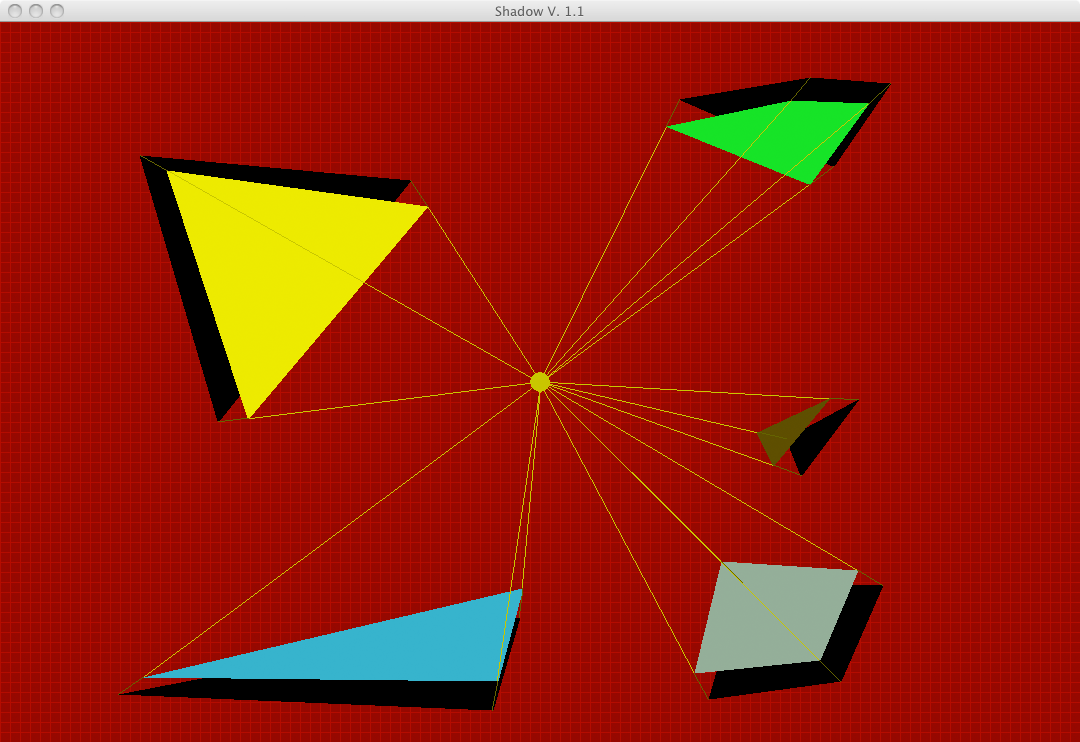
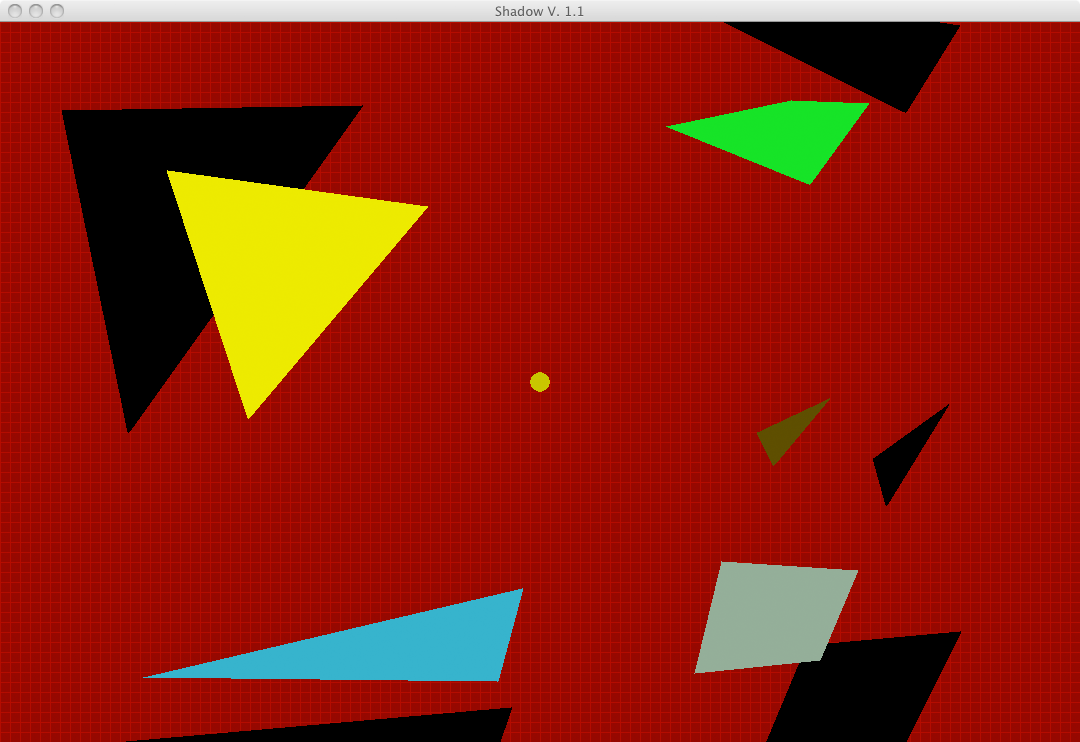
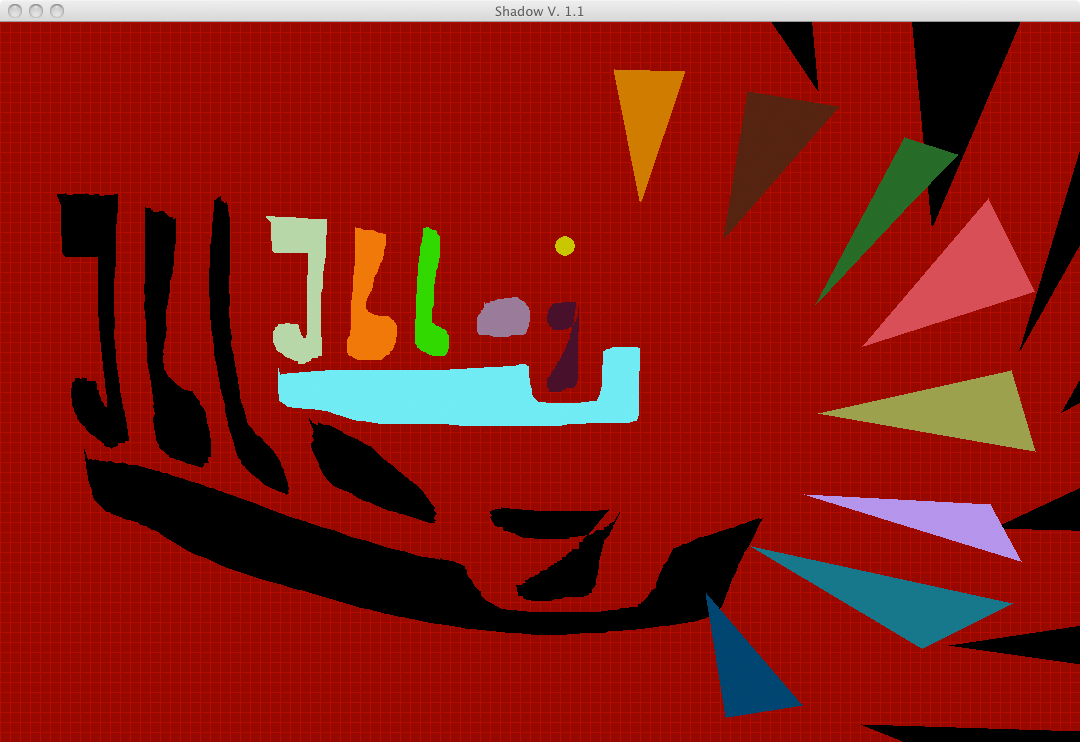
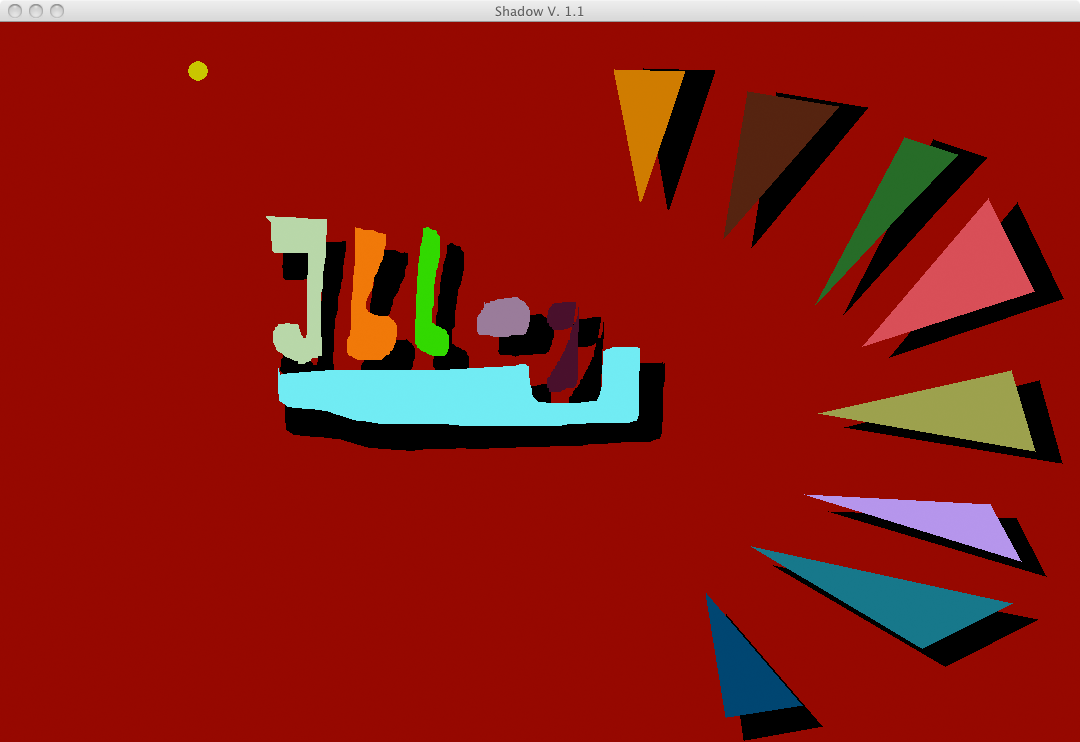
Thinking about vectors and polygons a bit more, I came up with an idea to mimic shadows. In this program you can create colorful polygons with no limited quantity of individual points anywhere on the screen. Furthermore you then can move a light source (represented as a yellow circle) to change the polygon’s pitch black shadow.
The shadow can also be modified in that its distance to the polygon can be changed. To understand the shadow’s creation, there is also an option to visualize the path the light would — in reality — go.
Due to the shadow not changing in size (only in distance to its polygon) but rather in distance, I implemented the option to get a grid as the background. That way you more have the impression that the shadow is casted onto another surface beneath the surface containing all the polygons and not floating on the same surface.
To have a nice contrast from the polygons to their shadow, I decided to give every polygon a randomly assigned color by creation.
Lastly the program will save every polygon that has been drawn in a file called tiles.txt. It will be saved in the current working directory (in short cwd). If you create a new polygon or change the color of an existing one, it will automatically be saved.
Usage
- Right-clicking moves the light source,
- Left-clicking adds one new point (for polygon creation),
- Left-clicking in flowdraw-mode adds points while holding the button,
- Middle-clicking will connect the new points and create another polygon,
- Scrolling (mouse wheel) changes the shadow-polygon distance,
- Scrolling while holding ‘Space’ changes the distance ten times as rapid,
- ‘l’ toggles if the path of the light is shown,
- ‘b’ toggles if the background grid is shown,
- ‘f’ toggles flowdraw-mode,
- ‘r’ removes the polygon containing a point nearest to the mouse courser,
- ‘c’ changes the polygon’s color containing a point nearest to the mouse courser,
- ‘s’ lets you manually save your progress.
- All the key bindings can be changed by linking — in the code posted below —
main.keys.X to another pygame.K_X.
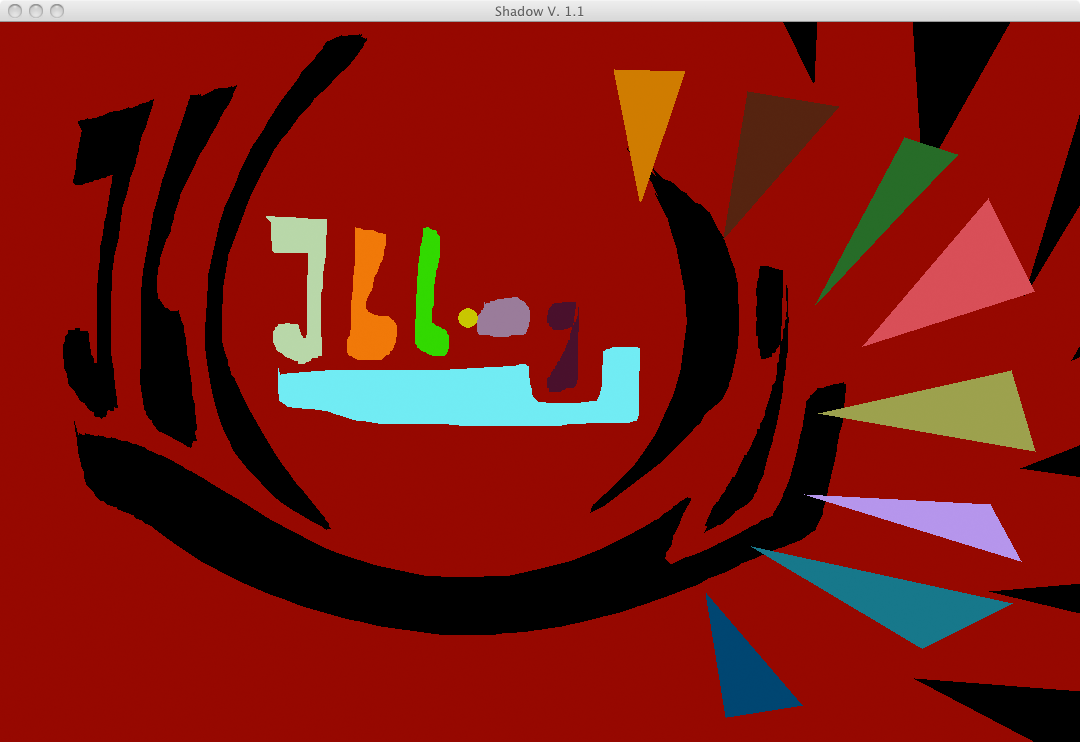
An example how tiles.txt can look (here for drawing ‘Jblog’ and some triangles): shadow_tiles.txt
2015-05-10, post № 27
programming, Pygame, Python, #black, #change, #changing, #monochrome, #monochrome polygon, #mouse, #movement, #moving, #polygon, #pseudo random, #random, #red, #shapes, #shaping
Playing around with randomness I came up with this program which randomly generates various shapes. It starts off with one point in the center which will start randomly moving. By clicking on the screen you can generate new points or remove previous ones. If the number of points gets higher than 𝟤, a monochrome polygon will be displayed (using the pygame.polygon() function).
Usage
- Left-clicking generates a new point,
- Right-clicking removes a previous point.
2015-05-09, post № 26
games, #animated, #browser, #color, #Firefox, #internet, #internet browser, #module, #monochrome, #moz://a, #Mozilla Firefox, #spinning unicorn, #task, #taskbar, #unicorn
Using Firefox as my main browser and often surfing in the internet I surely spend a lot of time with this piece of software. Maybe a bit too long… In an incident of pure boredom I decided to remove every module out of the task bar (positioned on the right). And what then happened was unexpected.
When you remove every module, a monochrome unicorn appears.
If you then put your mouse cursor onto the surface, the unicorn shows its real beauty.
Being really risky you can also click and the unicorn will show its happiness by spinning in circles.
It is just a funny little gag I found out and wanted to share.
2015-05-03, post № 25
programming, Pygame, Python, #around, #around the center, #black, #center, #change, #changing, #circle, #color, #cursor, #mouse, #mouse position, #red, #repel
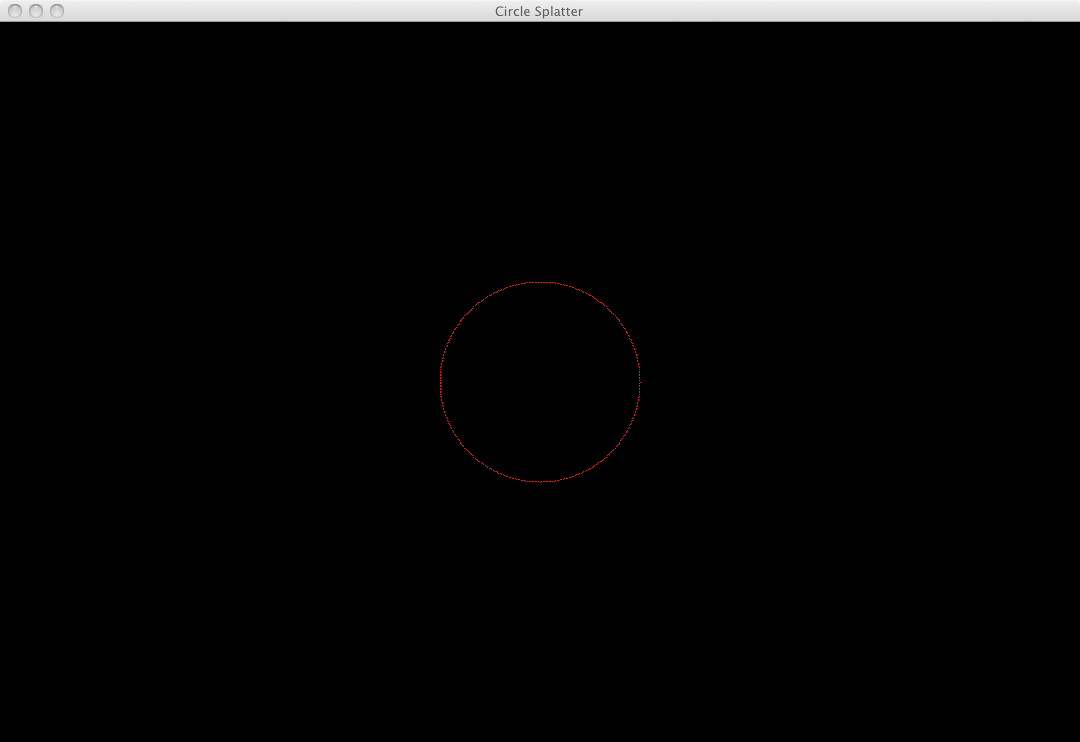
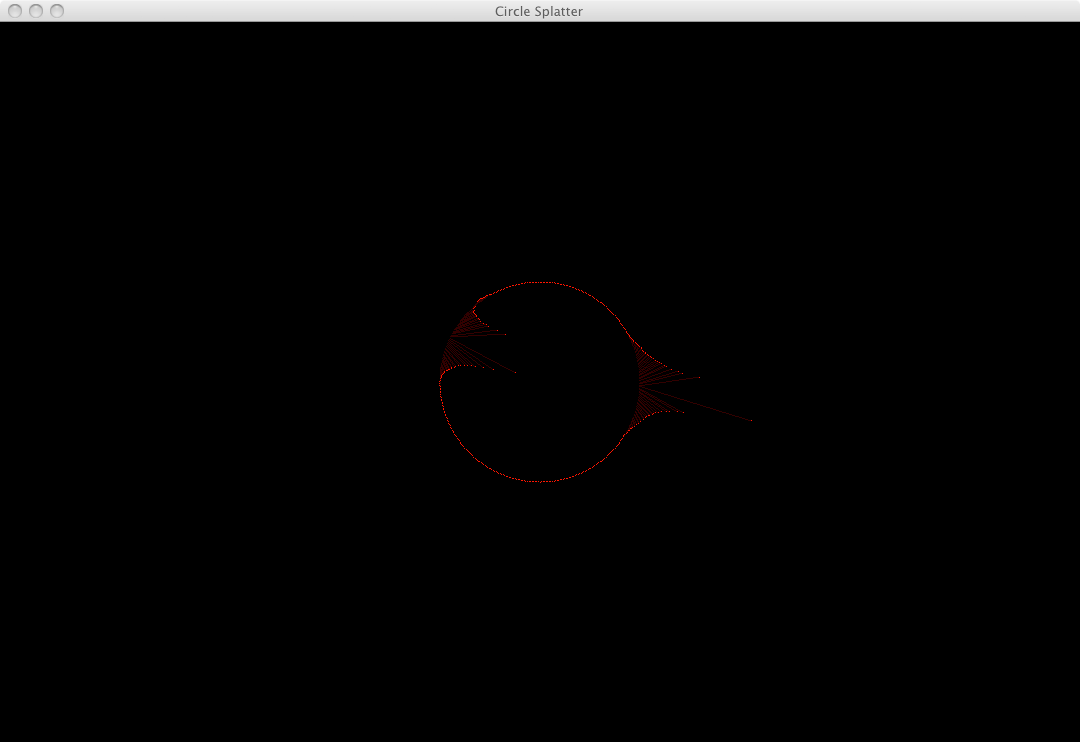
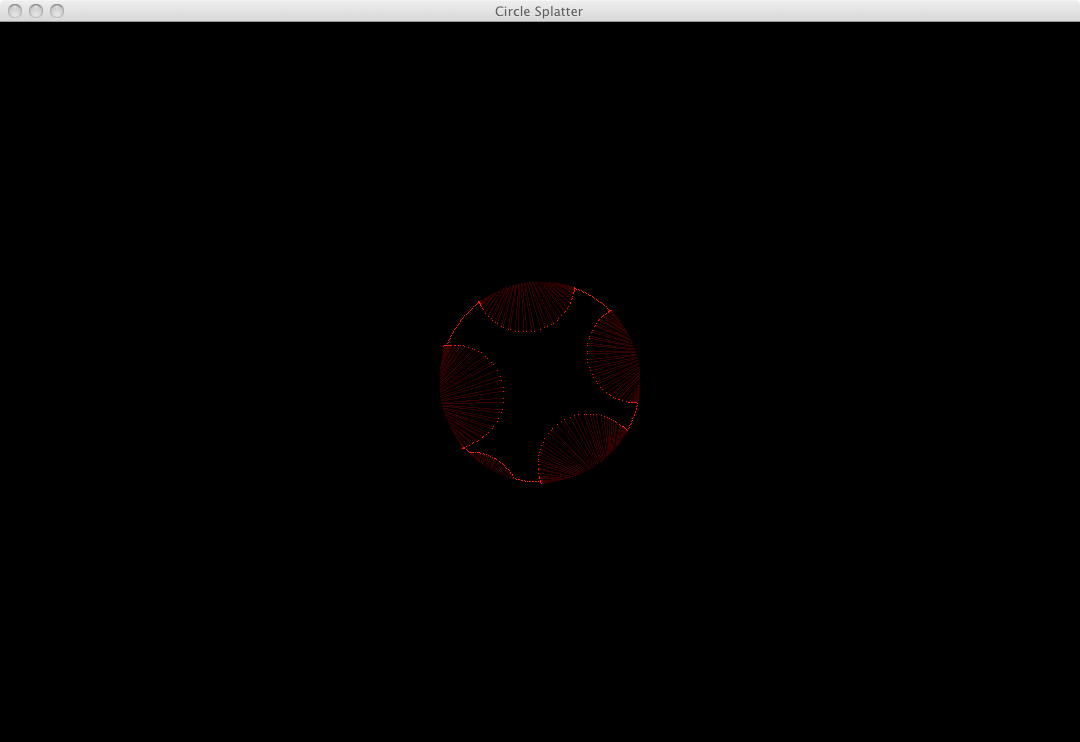
Continuing to work with vectors (see ‘Circle Crawler’), I thought to include the mouse cursor. In this simulation there are 𝟣 ⨉ 𝟣-sized entities (𝟦𝟢𝟢 of them) which create a circle around the center. By going near the entities with your mouse cursor, you push them away. Every entity has the urge to go back to its original position.
Usage
- ‘m’ toggles if entities move or stay.
2015-05-02, post № 24
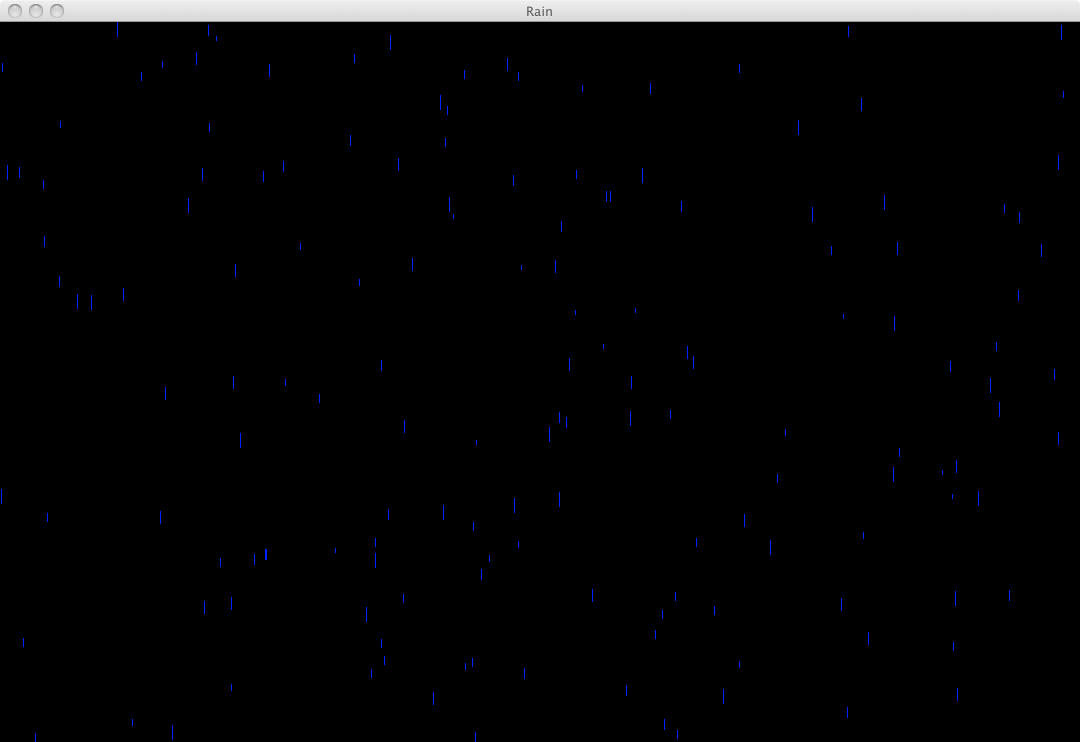
programming, Pygame, Python, #black, #black and blue, #blue, #chill, #dripping, #drops, #peaceful, #quiet, #rain, #raindrop, #raindrops, #rainy, #simulation, #weather
Inspired by the current weather — my favourite weather, the rain — I made this simple simulation. There are no controls, just look at it quietly and peacefully.
2015-05-01, post № 23
programming, Pygame, Python, #around the center, #black, #black and white, #blue, #change, #changing, #circle, #color, #controlled, #creating, #degree, #shape, #shape shifting, #shift, #simulation, #star, #star shape
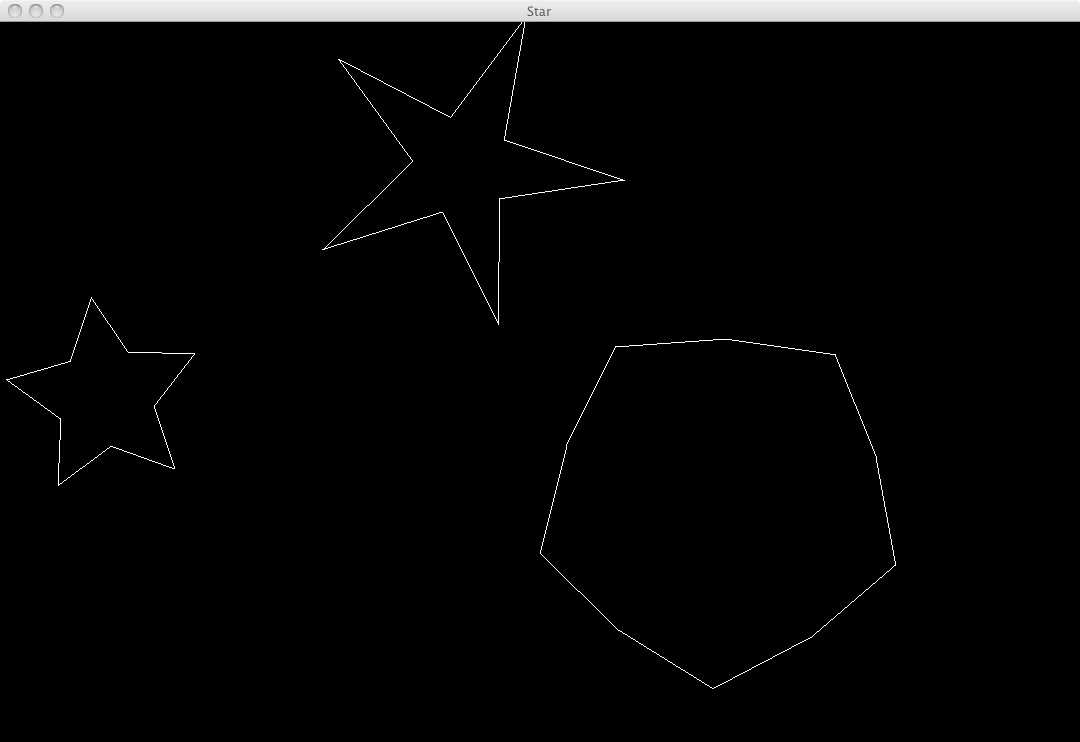
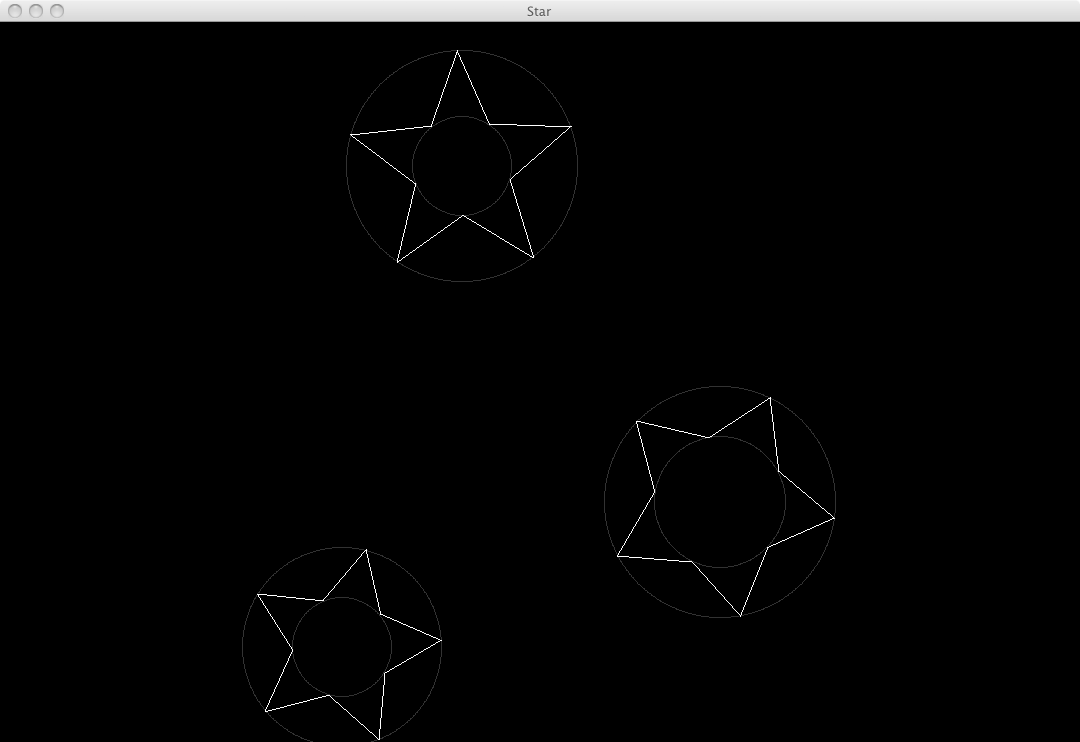
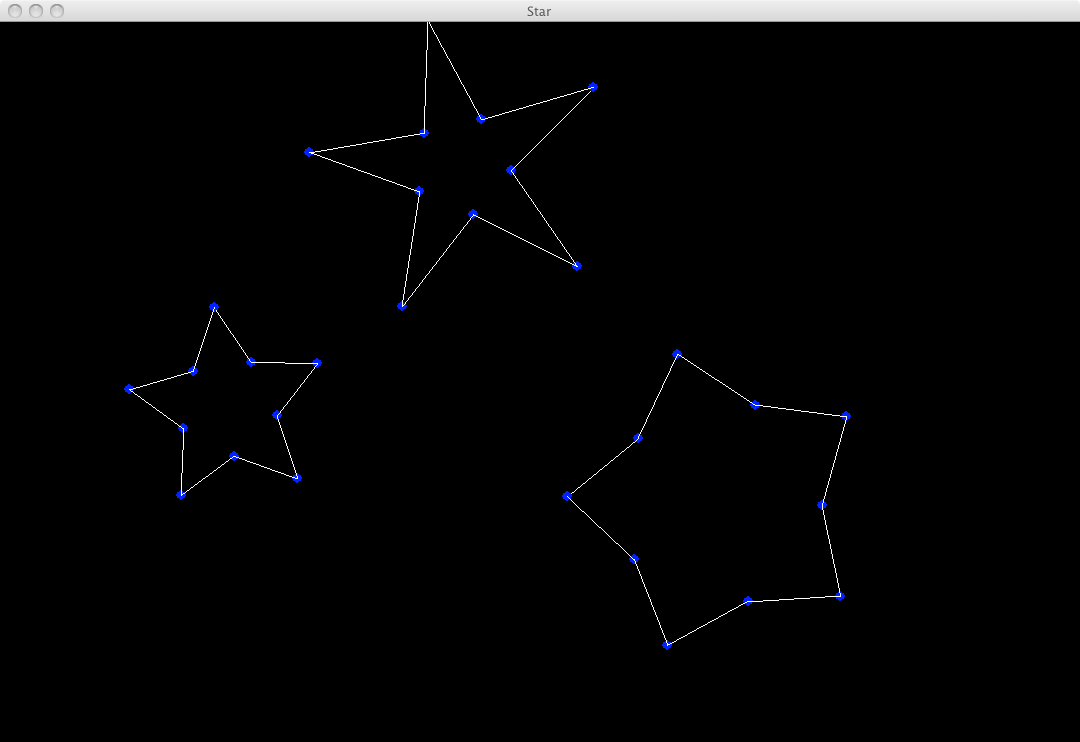
I had an idea to make a simulation which generates stars. Using my getCirclePos() function, two radii — an inner and an outer one — and a number of points I realized the idea in this program.
How it works


- Using those to sectors — and alternating between the inner (shifted) and outer radius — the program connects the points and out comes a star shape.
How to use
- ‘d’ toggles debug mode (gray circles),
- ‘f’ toggles points being drawn (blue points at the corners).
2015-04-26, post № 22
art, #anim, #animated, #animated gif, #day, #gif, #photo, #photography, #pinhole, #pinhole day, #worldwide, #WW Pinhole Day
Get out your pinhole camera and take a photo!
2015-04-25, post № 21
programming, Pygame, Python, #3D, #background, #ball, #balls, #bounce off, #bounce off ground, #bouncing balls, #change, #changing, #circle, #circles, #circular, #collision, #color, #color change, #colors, #controlled, #creating, #fade, #fade away, #fade to, #fading, #orange, #round, #three-dimensional, #yellow
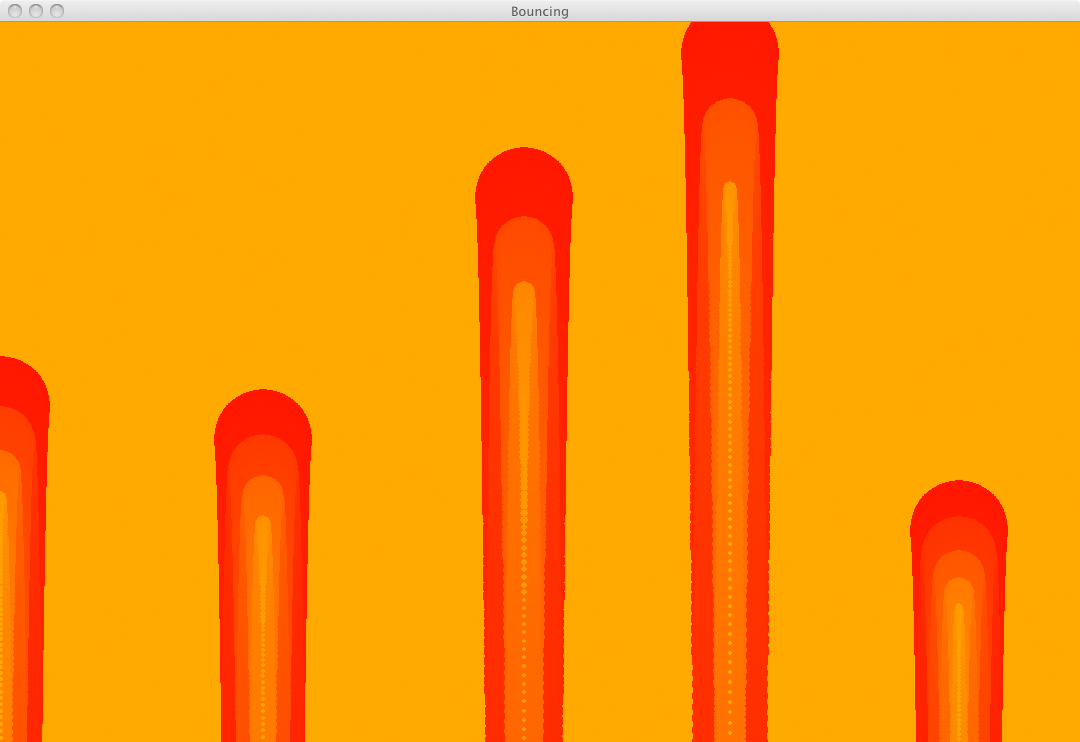
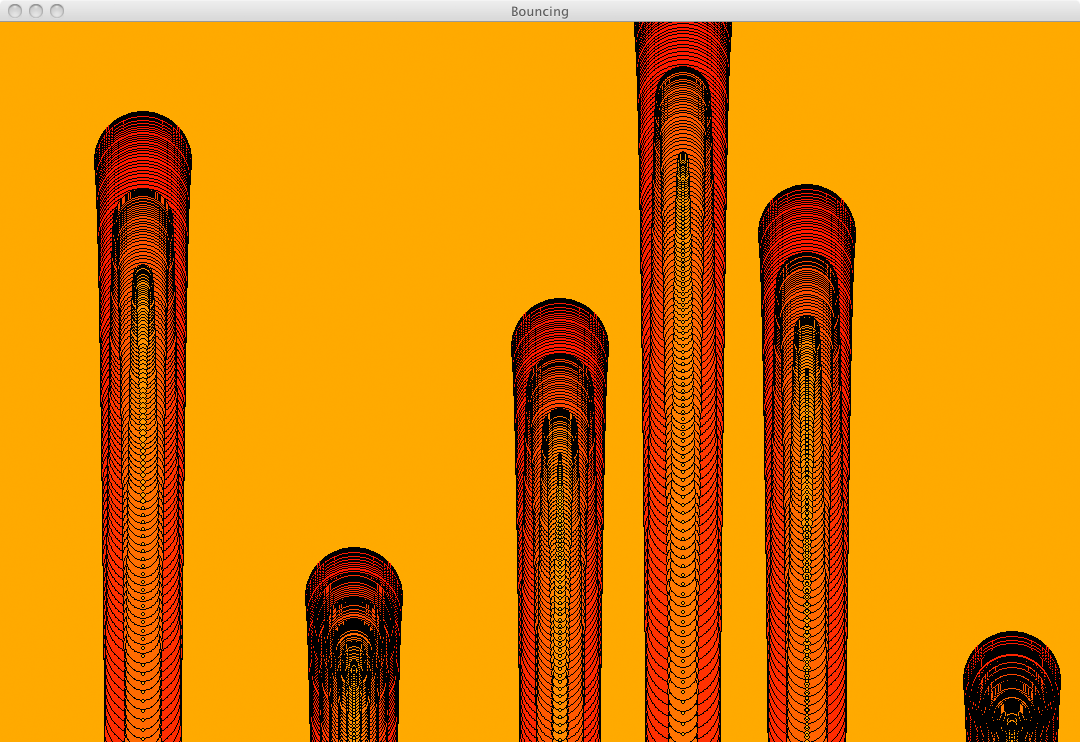
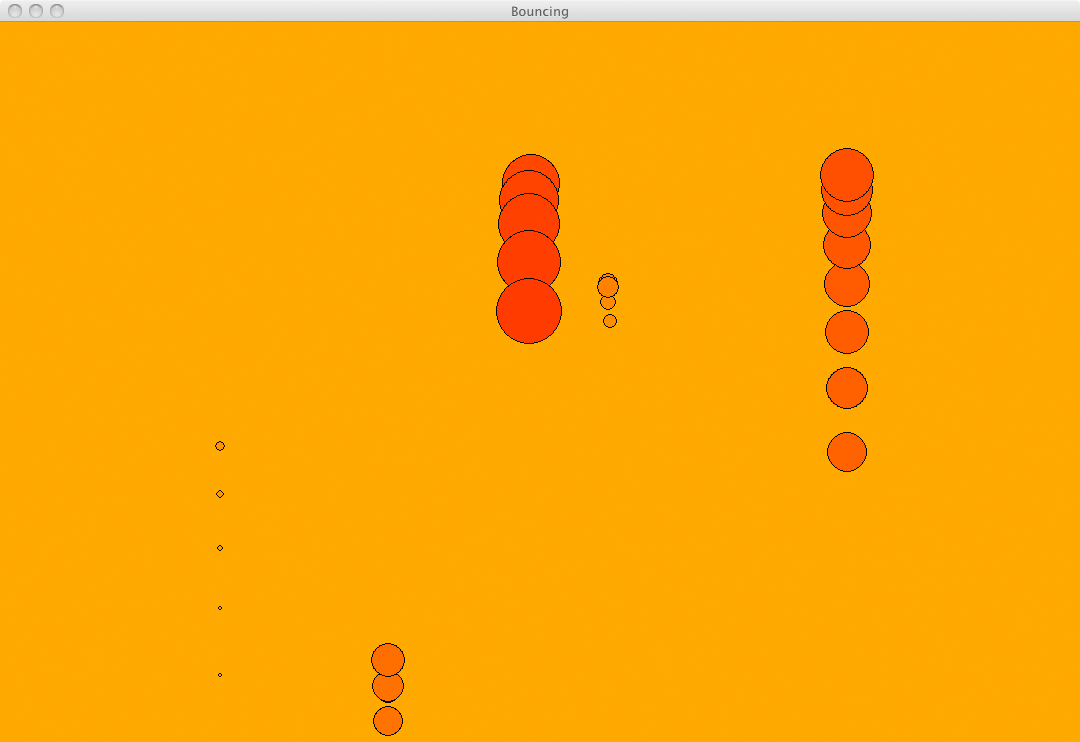
This simulation lets you spawn in circular entities which then bounce off the groung and fade into the background. You can toggle if they are moving, the screen gets refilled and if they have a black border around them. The three-dimensional illusion comes from the balls getting slowly smaller and blending to the background color. Eventually the balls will ‘die’ (be removed), when they have reached a minimum size.
Usage
- Clicking on the screen spawns in a new ball,
- ‘b’ toggles if the black border is shown,
- ‘f’ toggles if screen gets refilled,
- ‘m’ toggles if balls are moving,
- ‘k’ kills all the balls.
Posts:
292-285, 284-277, 276-269, 268-261, 260-253, 252-245, 244-237, 236-229, 228-221, 220-213, 212-205, 204-197, 196-189, 188-181, 180-173, 172-165, 164-157, 156-149, 148-141, 140-133, 132-125, 124-117, 116-109, 108-101, 100-93, 92-85, 84-77, 76-69, 68-61, 60-53, 52-45, 44-37, 36-29, 28-21, 20-13, 12-5, 4-1Jonathan Frech's blog; built 2024/11/02 16:03:59 CET