2015-07-26, post № 50
programming, Pygame, Python, #active, #art, #background, #black, #blue, #bobble, #bobbles, #bounce off, #colors, #mouse, #mouse control, #movement, #moving
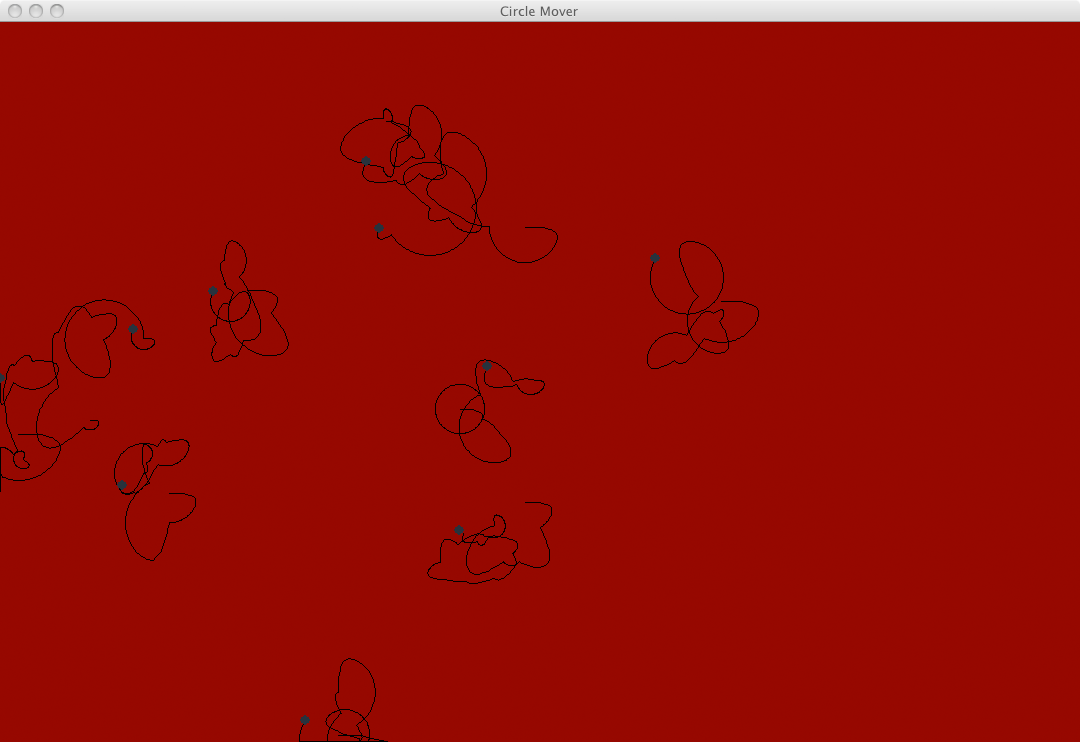
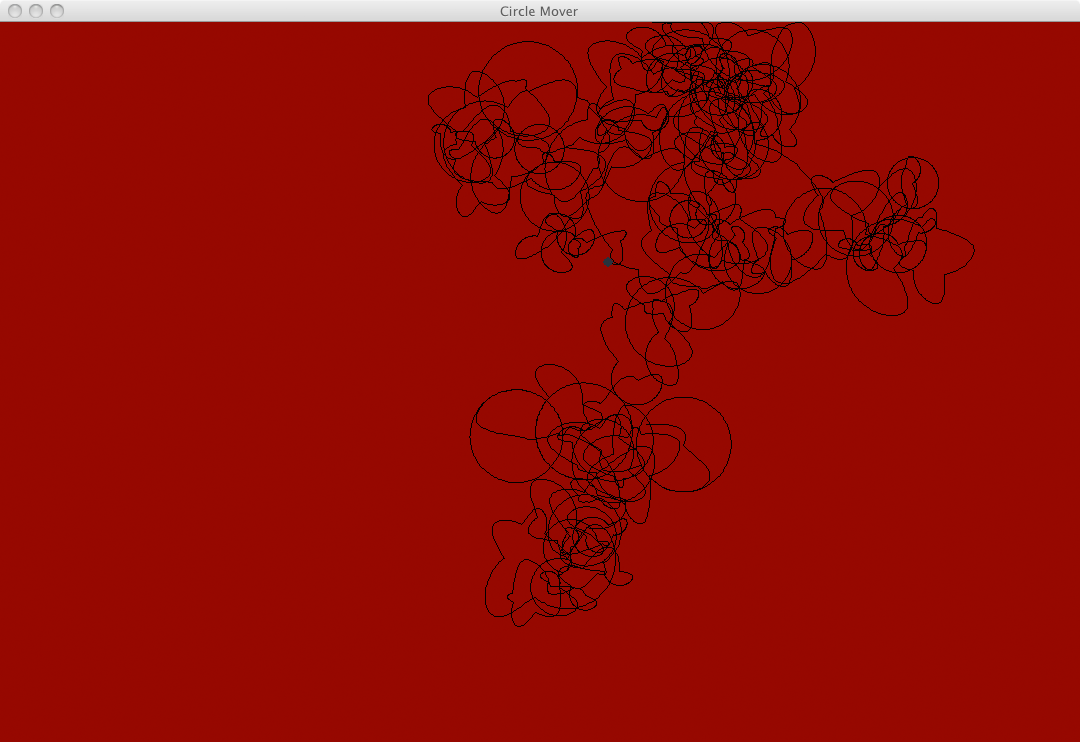
Playing around with circles and colors, I came up with this good-looking program. If active, 𝟨𝟢 bobbles per second will spawn at your cursor position. They will bounce off the four edges of your screen, start fading towards black and eventually go away completely.
Controls
- ‘Space’ toggles whether or not the bobbles are moving.
2015-07-25, post № 49
programming, Pygame, Python, #black, #blue, #divide, #endless, #fractal, #infinite, #sponge
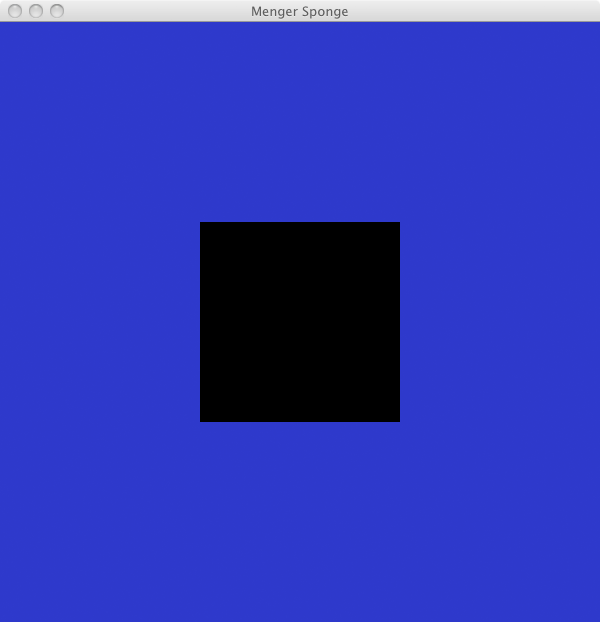
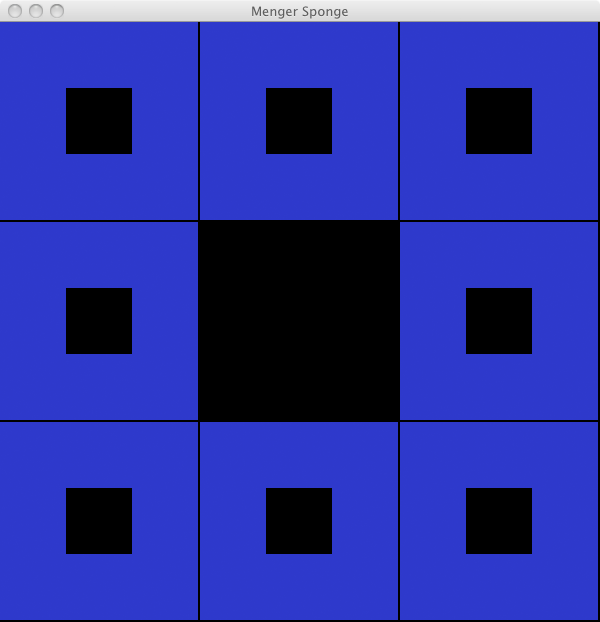
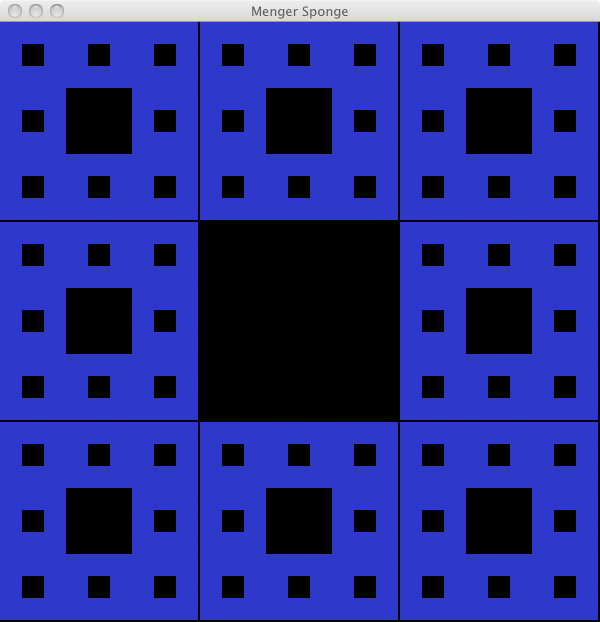
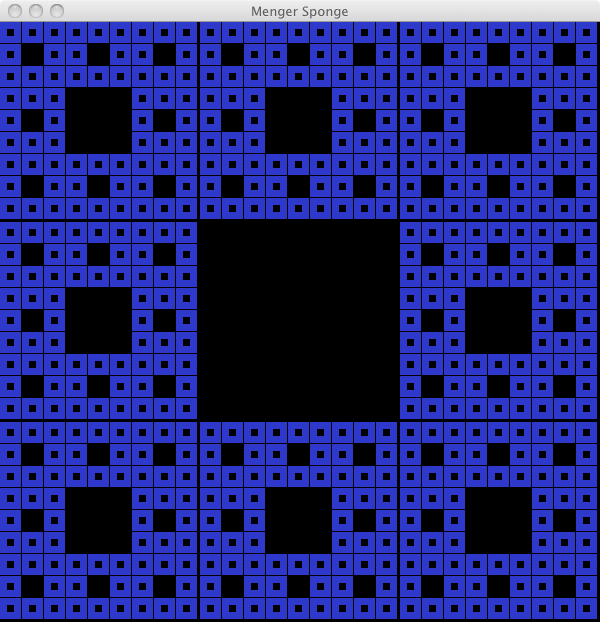
Normally, the Menger Sponge is a three-dimensional cuboid. This program works in a two-dimensional space, so it only shows one side of the sponge.
Because a computer has its capacities, I capped the maximum square count to 𝟣𝟢𝟢𝟢𝟢. After that maximum, the face will not be complete.
Controls
- ‘Space’ divides every square once again.
2015-07-19, post № 48
programming, Pygame, Python, #around the center, #black, #black and white, #circle, #curcular, #generates, #generator, #getCirclePos(), #gray, #prime, #primes, #spinning, #spiral
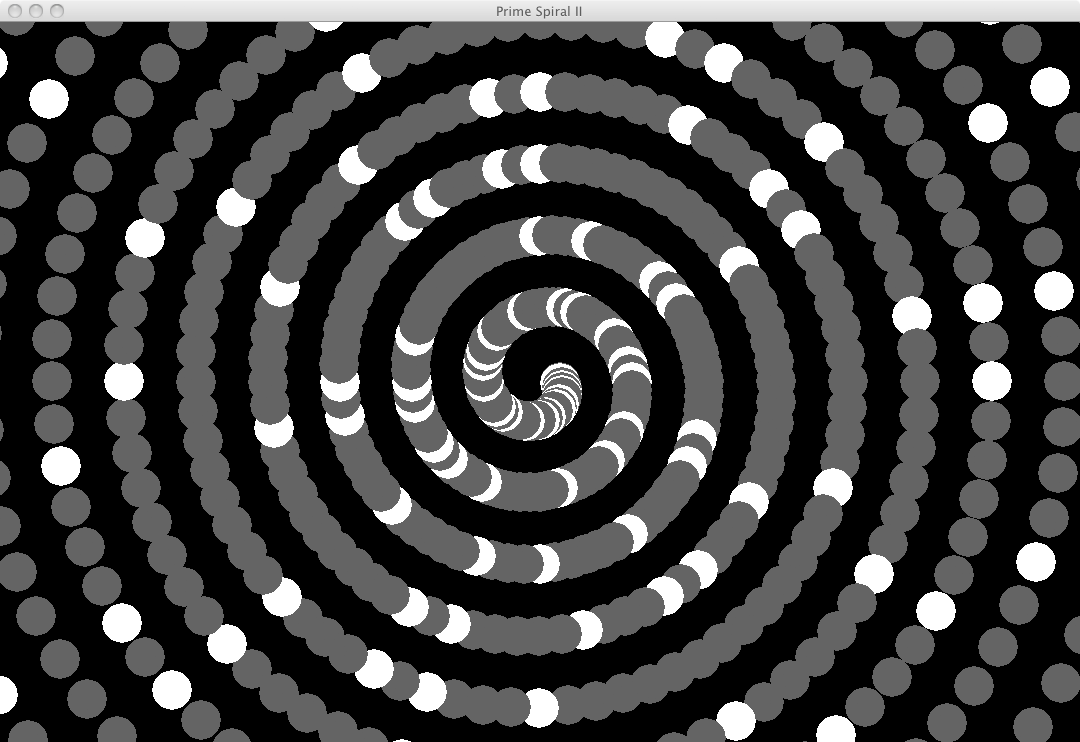
My first attempt at making a prime spiral worked, but it worked with 𝟫𝟢° angles. Trying to make it look smoother, I now used an angle and a distance, drawing circles at calculated position.
If the number is prime, it gets white. If it is not, the circle will be gray.
2015-07-18, post № 47
mathematics, programming, Pygame, Python, #3, #3-gon, #around the center, #black, #black and white, #fractal, #generates, #generating, #generator, #three, #triangle, #white
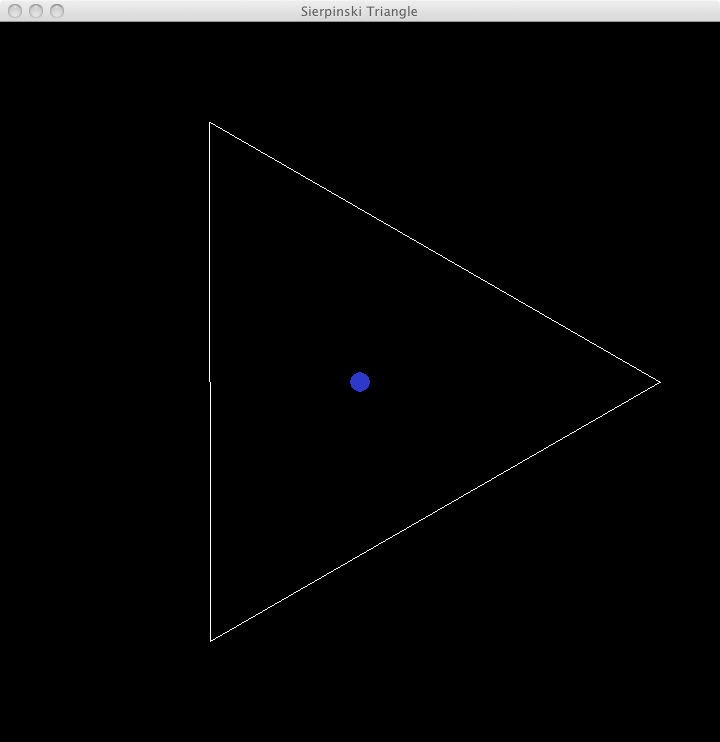
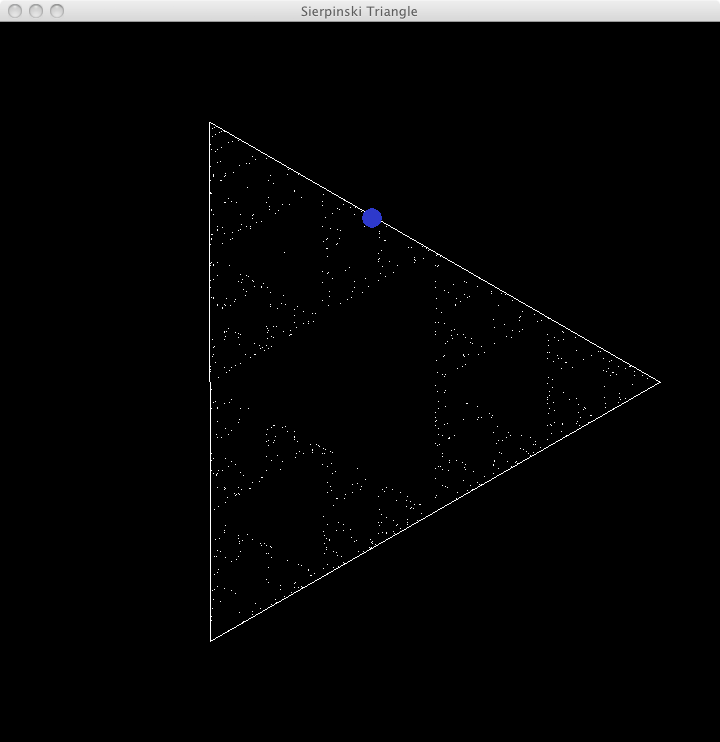
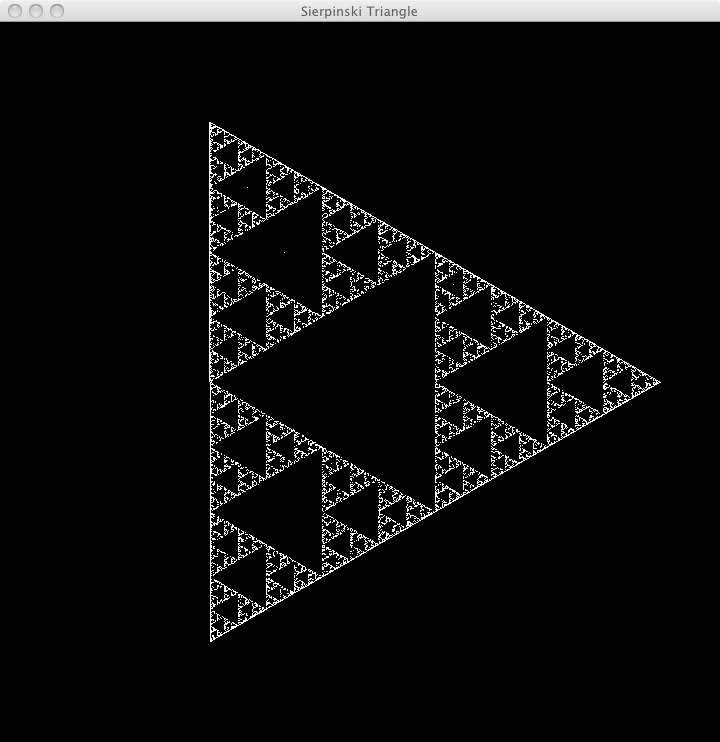
Having recently heard something about chaos theory, I was interested in the Sierpiński triangle. Specifically in the random generation. To prove that it can really be generated using a die, I wrote this program.
How it works
- You start with any point inside the triangle (I chose the center).
- A triangle has three points, let us call them 𝐴, 𝐵 and 𝐶.
- You choose randomly between one of those three points, go half the distance and set a pixel right there.
- Repeating this process over and over again (always starting at your last point), you eventually get the Sierpiński triangle.
Controls
- ‘Space’ toggles if the triangle is generated,
- ‘m’ toggles if the current position is shown (indicated by a blue circle).
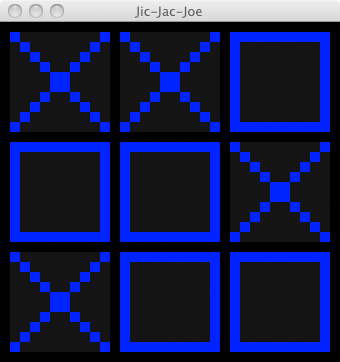
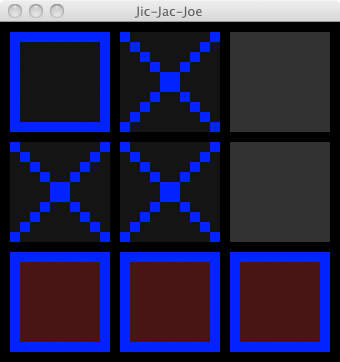
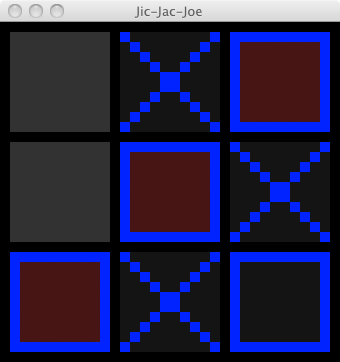
2015-07-12, post № 46
games, programming, Pygame, Python, #AI, #algorithm, #blue, #com, #computer, #pixel, #pixel graphics, #tac, #tic, #tic-tac-toe, #tictactoe, #toe, #TTT
As the name suggests, this is a computer version of the well-known game Tic-Tac-Toe. This version supports a computer player, but it is not the smartest algorithm and can lose. In this setup, the computer plays ‘O’ and starts, the player plays ‘X’.
Win detection is fully implemented.
Controls
- The 𝟥 ⨉ 𝟥-field is projected on the numpad, so
7 sets your piece in the upper left corner and 3 puts it in the lower right corner. - Escape resets the game.
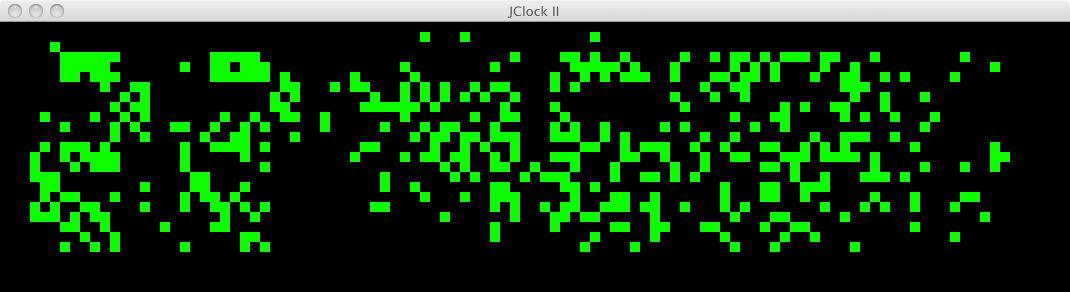
2015-07-11, post № 45
programming, Pygame, Python, #7, #7-segment, #7 segments, #black, #clock, #current time, #green, #green and black, #numerals, #pixel, #pixels, #seven, #time
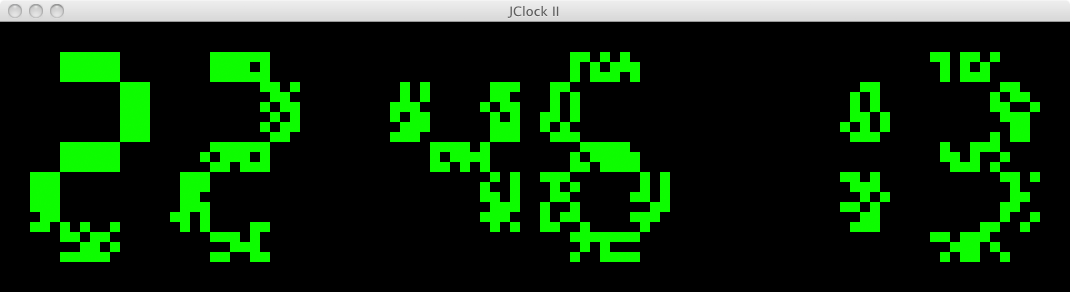
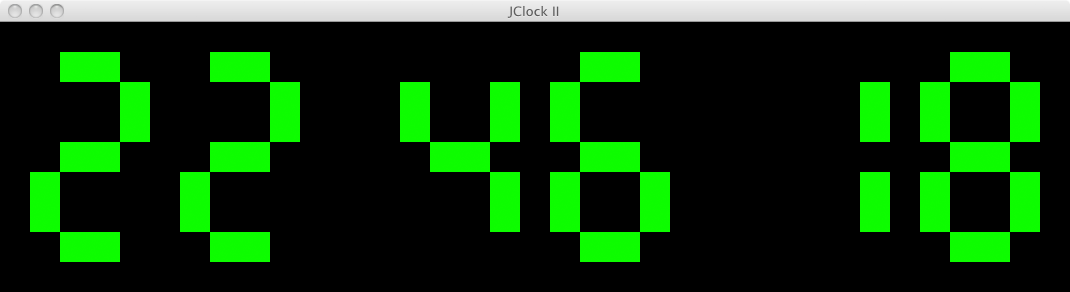
Inspired by a 7-segment clock I previously made a 7-segment font (used in Jong). I thought of an idea to make this simple way of displaying our ten numerals more interesting. I came up with this clock.
It uses a number of pixels, which get every second a new destination to the position that would form needed numeral. Because they always try to move to their destination — needing time to get there —, a reordering-effect occurs.
2015-07-05, post № 44
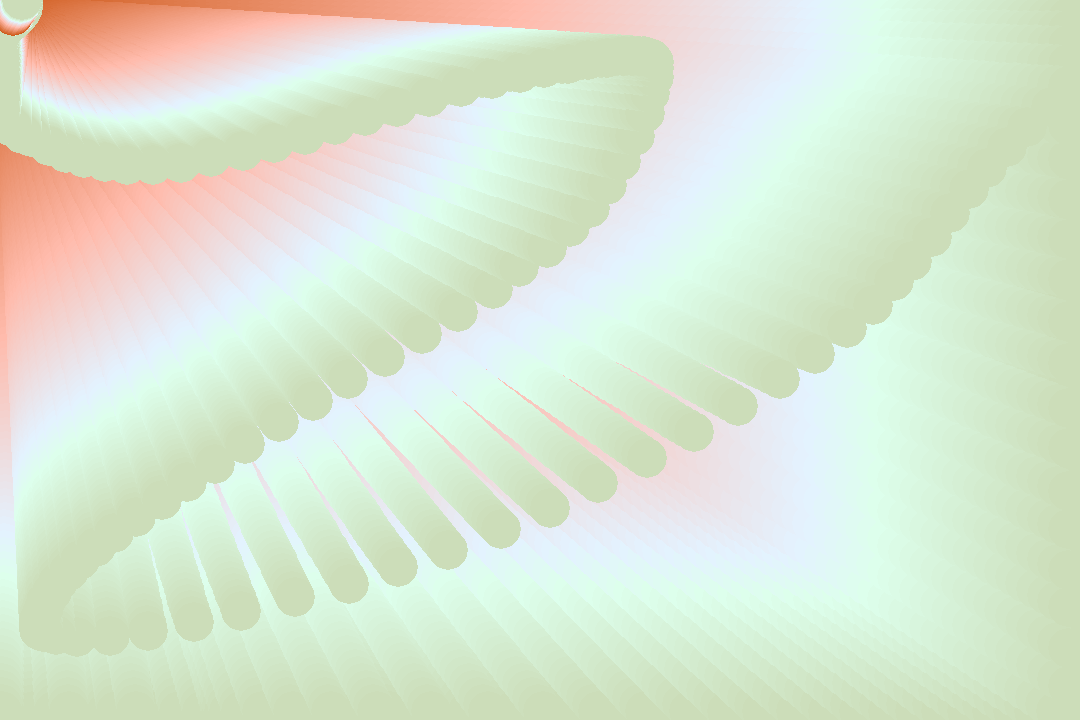
art, programming, Pygame, Python, #around the center, #art, #artistic, #background, #black, #bright, #color, #color change, #colorful, #colors, #creating, #different colors, #draw, #drawing, #fancy, #gradient, #mouse, #neat, #pictures, #saving
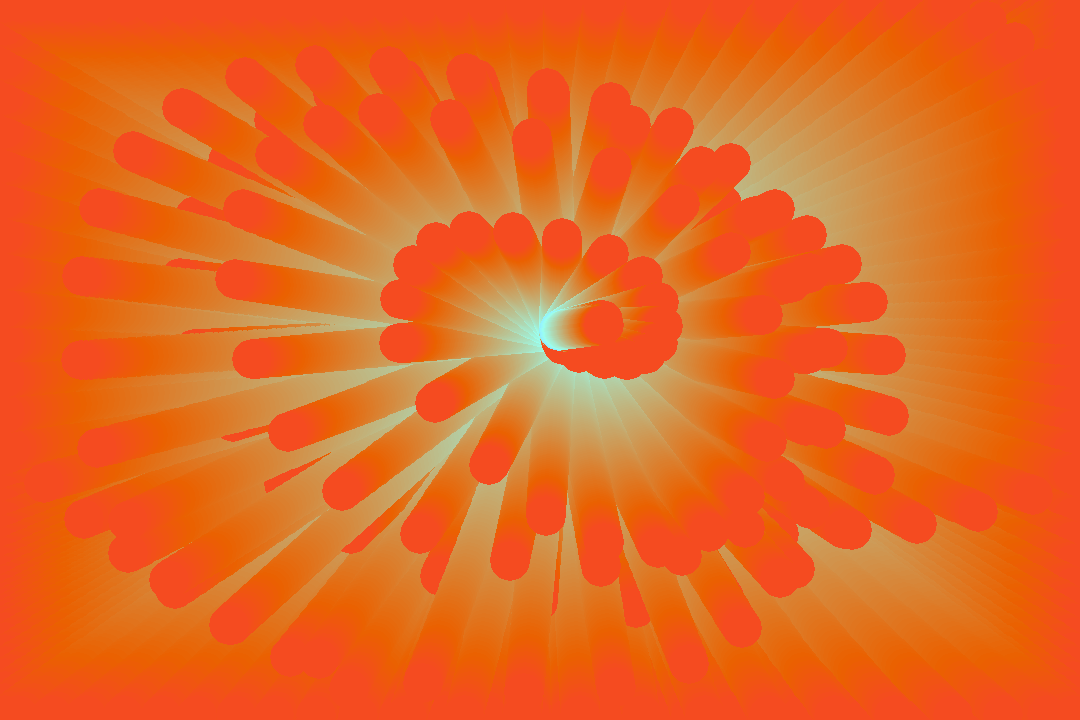
This is more of an artistic program. By left-clicking you set a fix point and define a random color. Where you then move your mouse, the program will draw 𝟣𝟢𝟢 circles in between the fix point and the cursor position. By right-clicking you save those 𝟣𝟢𝟢 circles on the canvas. Holding the right mouse button is possible.
Controls
- Left clicking sets or removes a fix point,
- Right clicking saves current circles on canvas,
- ‘s’ saves current canvas,
- ‘c’ clears current canvas.
2015-07-04, post № 43
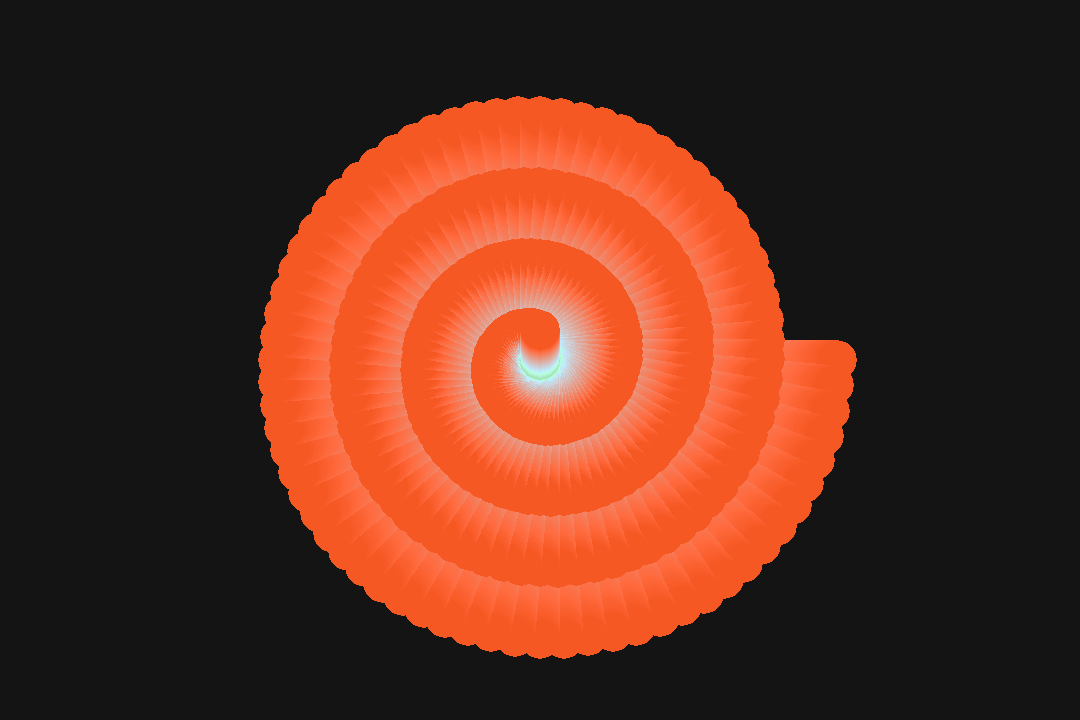
programming, Pygame, Python, #angle, #angles, #around, #around the center, #entities, #entity, #getCirclePos(...), #red, #spinning, #turning
Playing around with angles and my getCirclePos() function, I came up with these little entities. They have a center, a distance to that center and an angle which constantly increases. Those parameters also randomly change.
Posts:
290-283, 282-275, 274-267, 266-259, 258-251, 250-243, 242-235, 234-227, 226-219, 218-211, 210-203, 202-195, 194-187, 186-179, 178-171, 170-163, 162-155, 154-147, 146-139, 138-131, 130-123, 122-115, 114-107, 106-99, 98-91, 90-83, 82-75, 74-67, 66-59, 58-51, 50-43, 42-35, 34-27, 26-19, 18-11, 10-3, 2-1Jonathan Frech's blog; built 2024/08/31 22:59:44 CEST