2015-04-12, post № 18
programming, Pygame, Python, #color, #different colors, #every file, #fade, #fading, #file, #files, #filesystem, #fs, #letters, #Macintosh, #random, #red, #red letters, #user
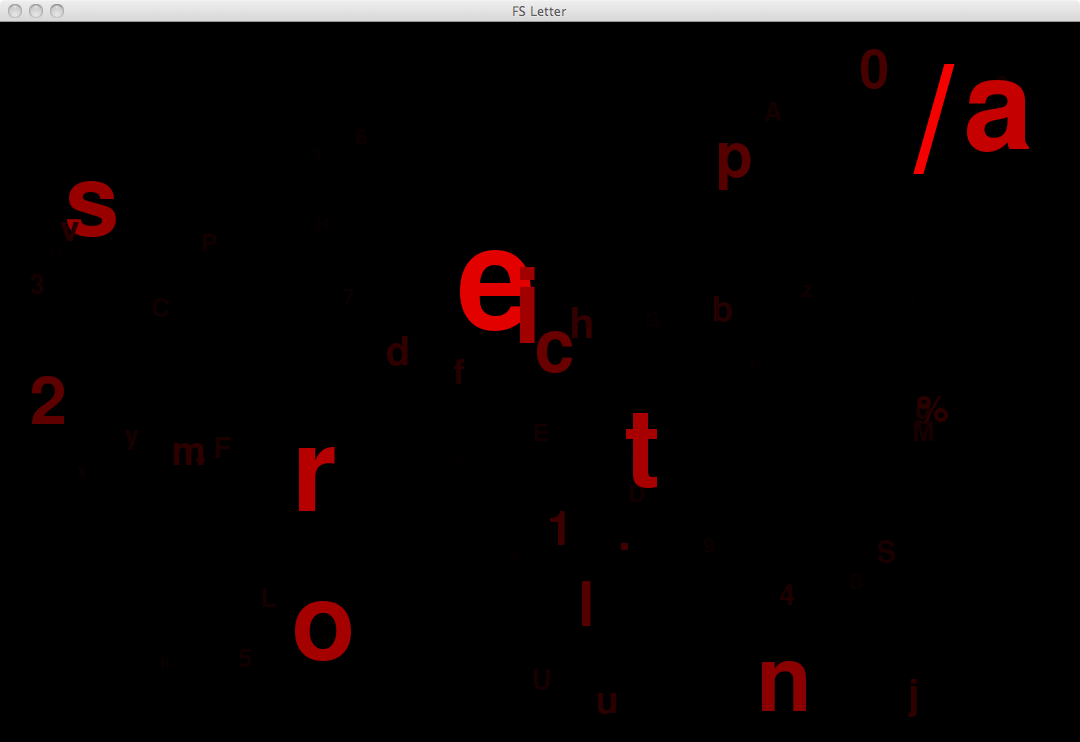
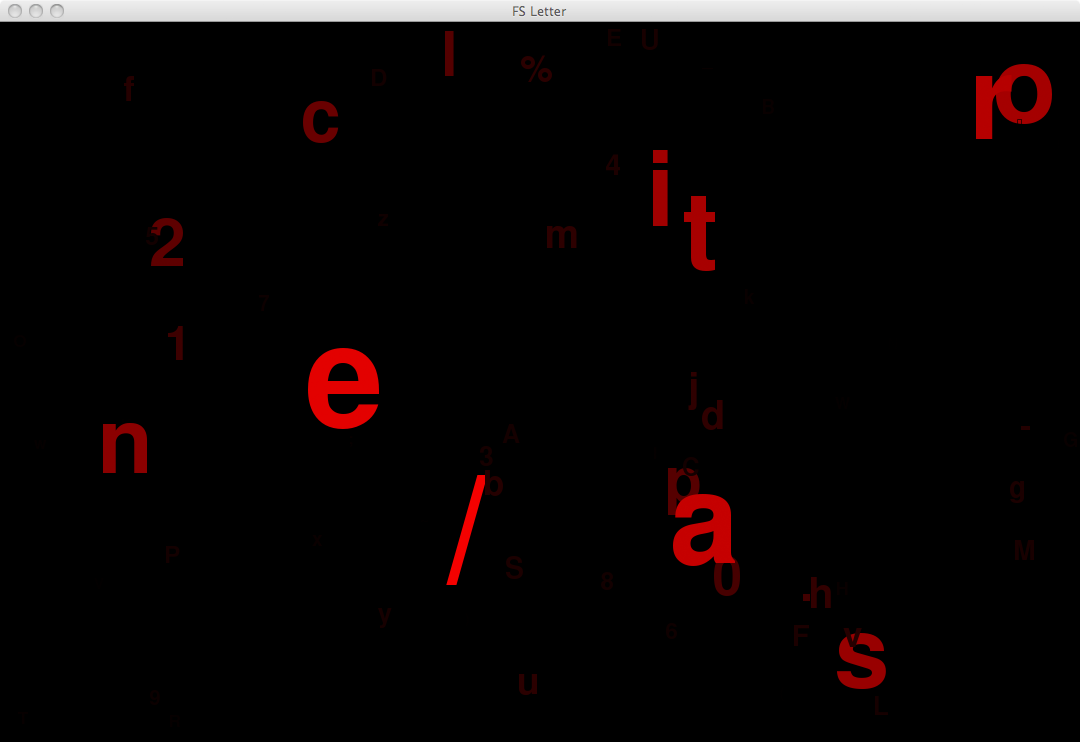
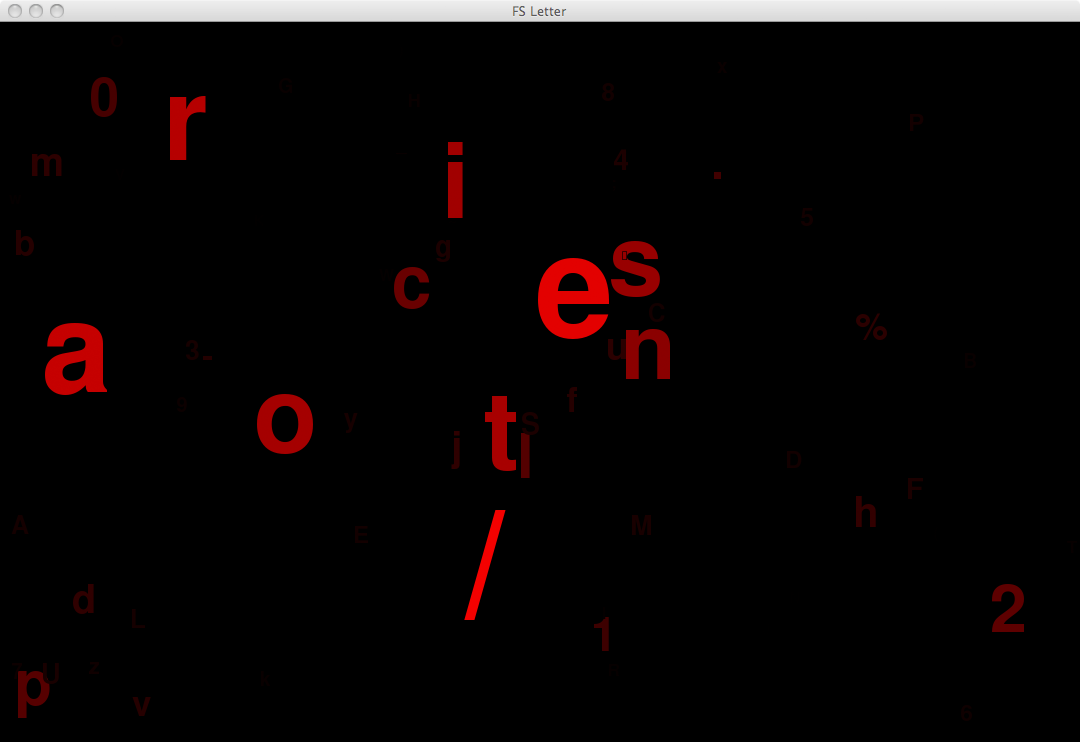
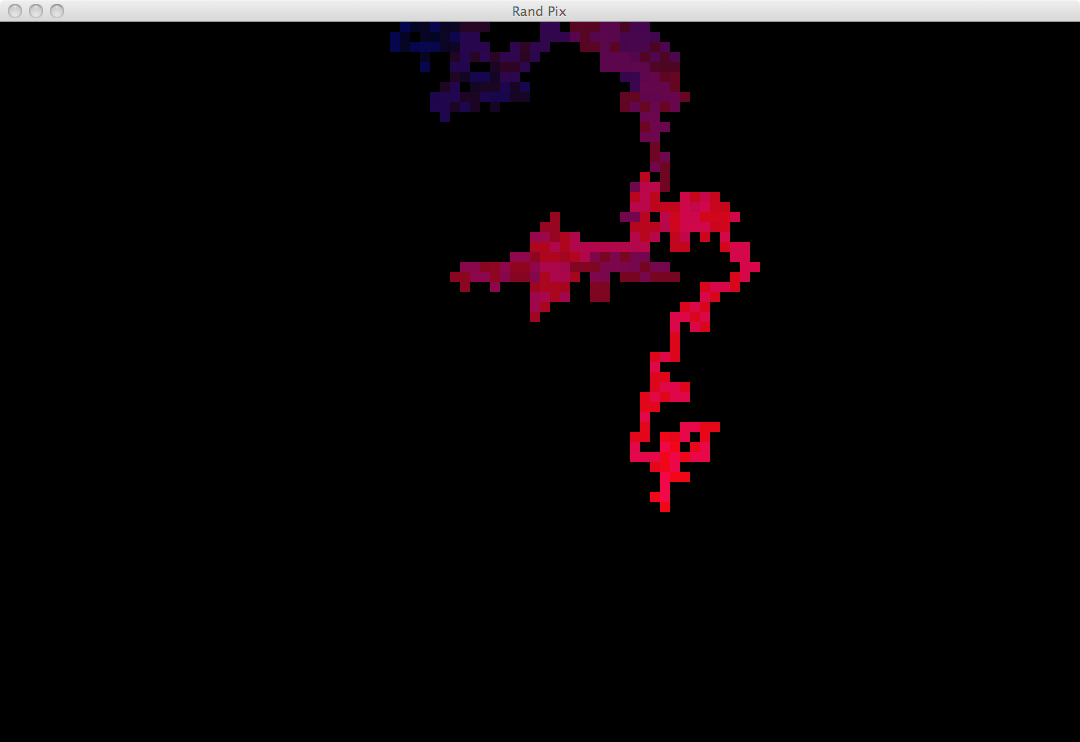
This program goes through all the filenames from every user (it is made for Macintosh), checks the filename and counts the individual letters. Those letters are then displayed on the screen, the most common ones big and bright and the least common ones dark and small. The letters will appear in a random order.
How to use
- If you start the program, a black screen will appear. Press ‘Space’ and the screen will get red and begin to fade. After the screen is faded out, it gets black and the program freezes (checks your whole filesystem). After this freeze the above mentioned happens (check images below).
2015-04-11, post № 17
programming, Pygame, Python, #background, #beautiful, #black, #change, #changing, #colro, #color change, #colors, #different colors, #fancy, #generates, #gradient, #movement, #moving, #random, #randomly, #snake, #snakes, #walk, #walking, #wallpaper
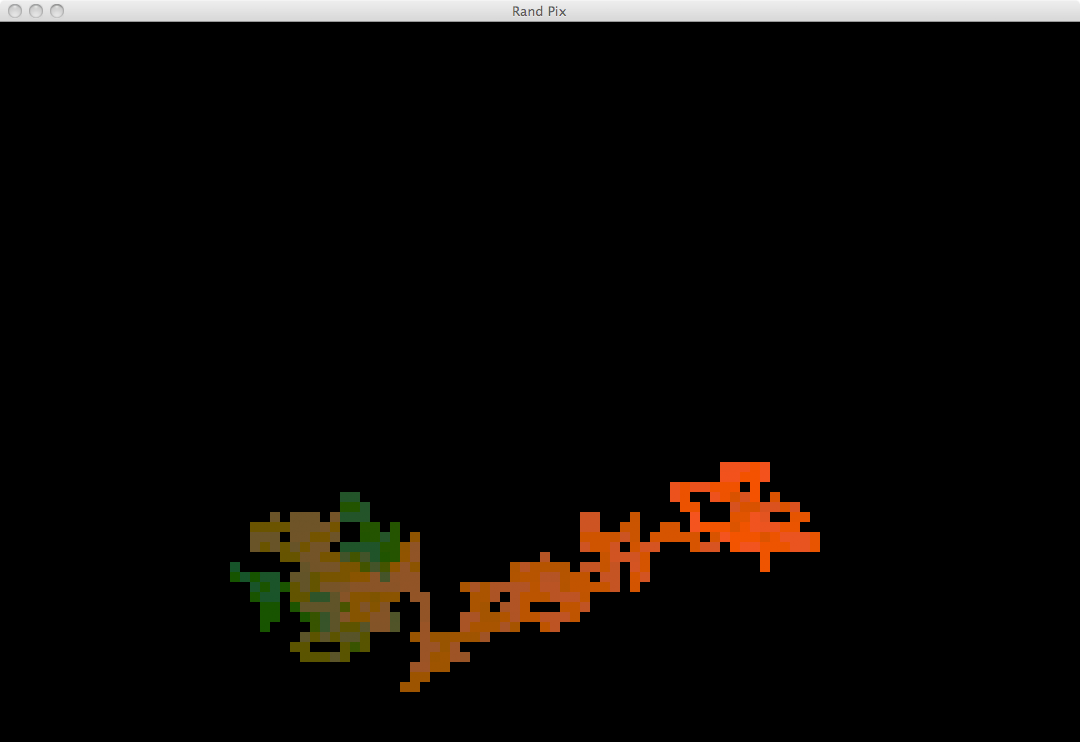
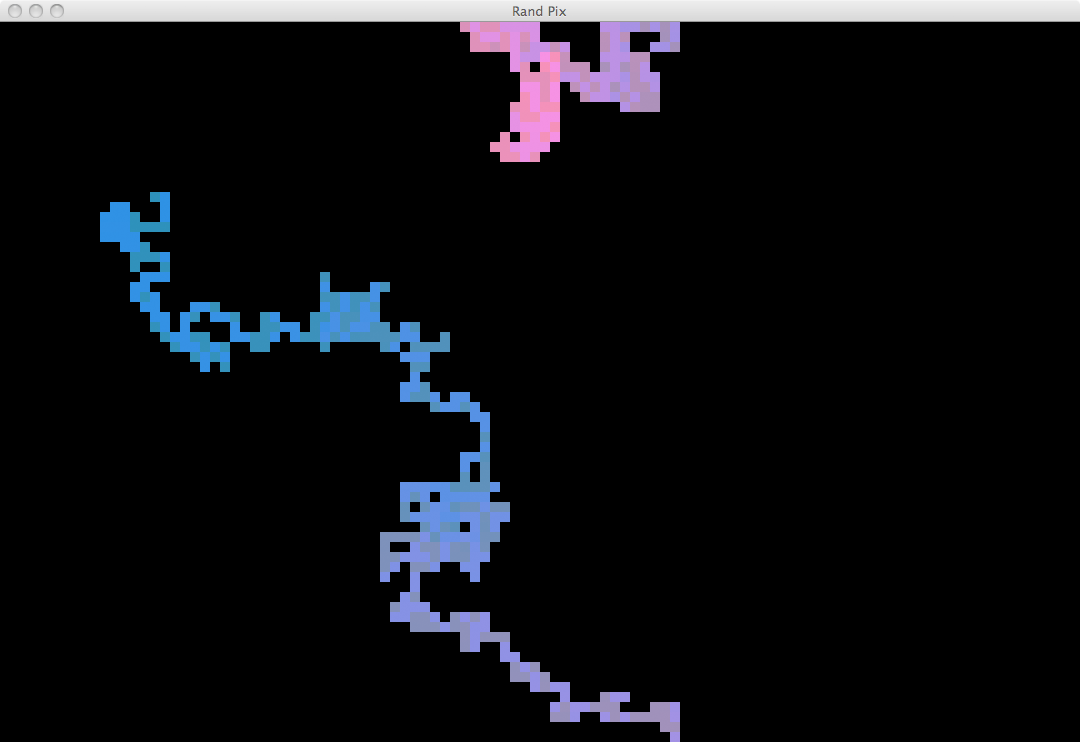
This program generates a snake of pixels which is randomly moving across the screen. If it leaves the screen, it (as in snakes) gets out the other side. It is also restricted to a length of 𝟣𝟢𝟢𝟢 pixels. As in ‘Colors V’ there are other ways the snake can look, based on the code used (I may post another color variant in the future).
2015-04-10, post № 16
games, programming, Python, #ASCII, #based on terminal, #based on text, #black, #black and white, #game, #guess, #guessing, #guessing game, #hangman, #on terminal, #playable on terminal, #terminal, #terminal game, #terminal output, #text, #text-based, #words
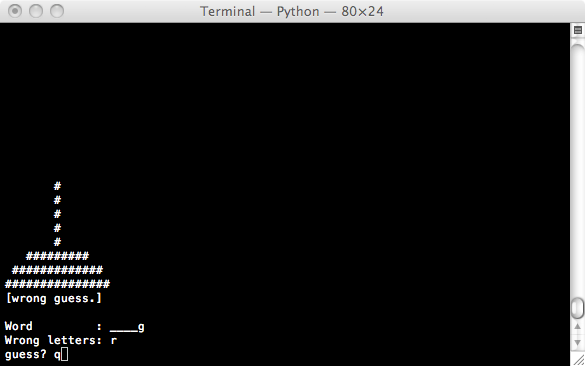
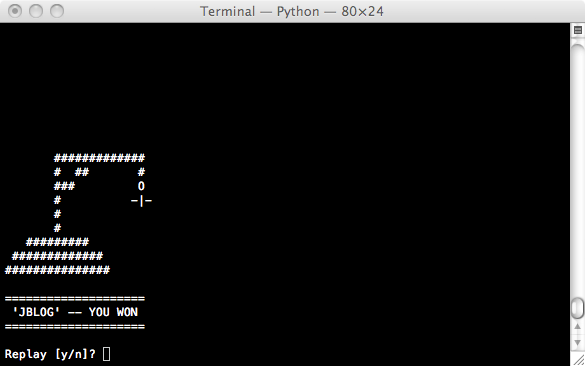
On a recent train ride I made a little Python program to play Hangman.
My version has 7 stages (you could implement more by changing the STAGES variable) and is at best playable if you have someone else who gives you a word (you can also type ‘r’ for a random word, but the list of random words is not very long).
2015-04-09, post № 15
mathematics, programming, Python, #Fibonacci, #generates, #generator, #golden ratio, #𝜑, #phi, #ratio, #simulation, #terminal, #the golden ratio
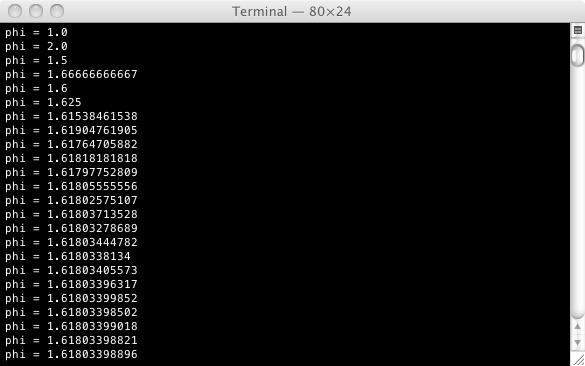
This program generates 𝜑, also called the golden ratio. It creates the fibonacci sequence  and divides the newly generated number by the last one. In theory this program would generate exactly 𝜑.
and divides the newly generated number by the last one. In theory this program would generate exactly 𝜑.
2015-04-08, post № 14
programming, Pygame, Python, #blue, #change, #changing, #circle, #color, #different, #different colors, #entity, #experiment, #fill, #generates, #generator, #movement, #refill, #spawn, #spawn in, #spawn time, #spawning
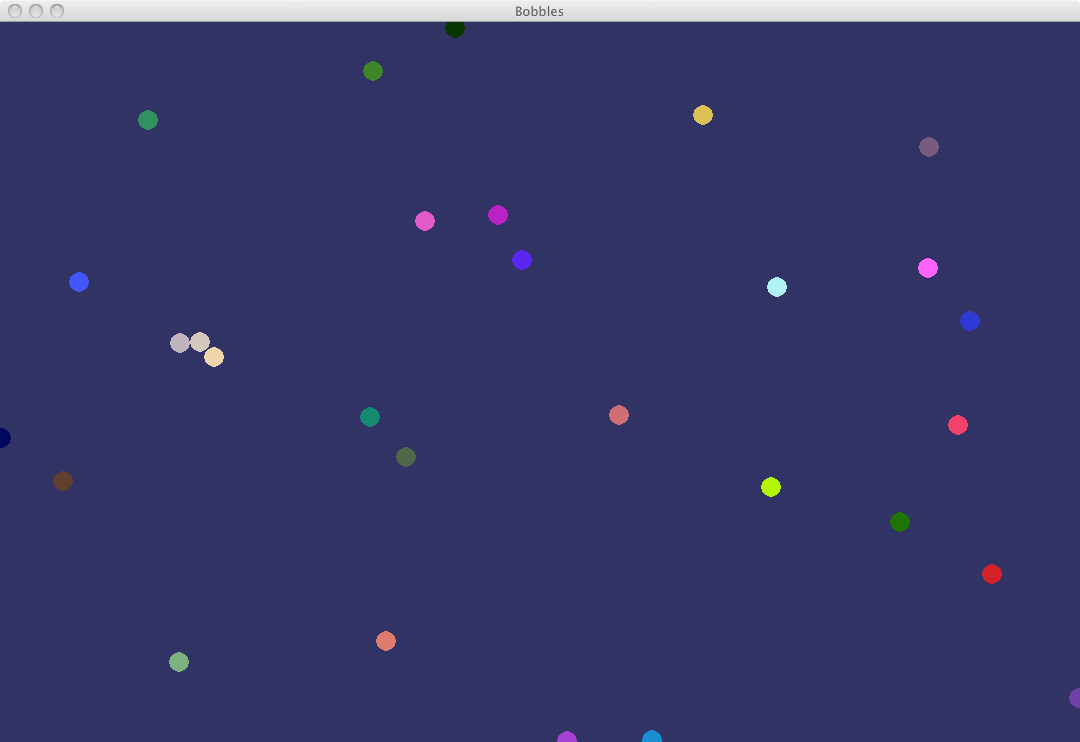
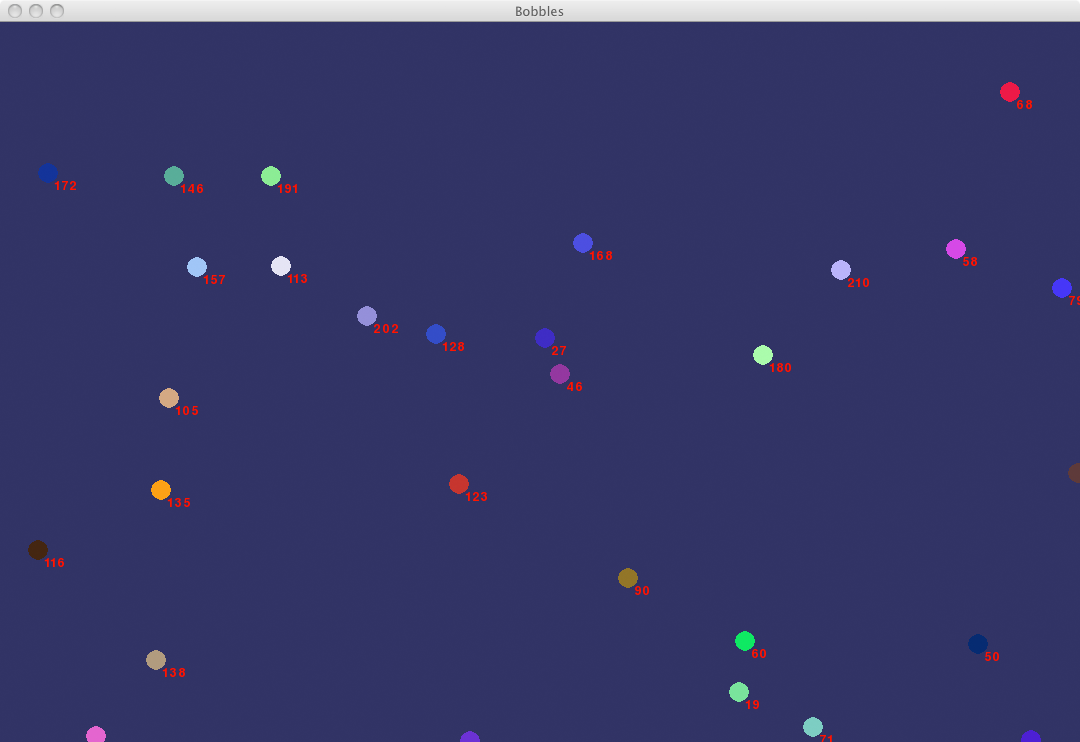
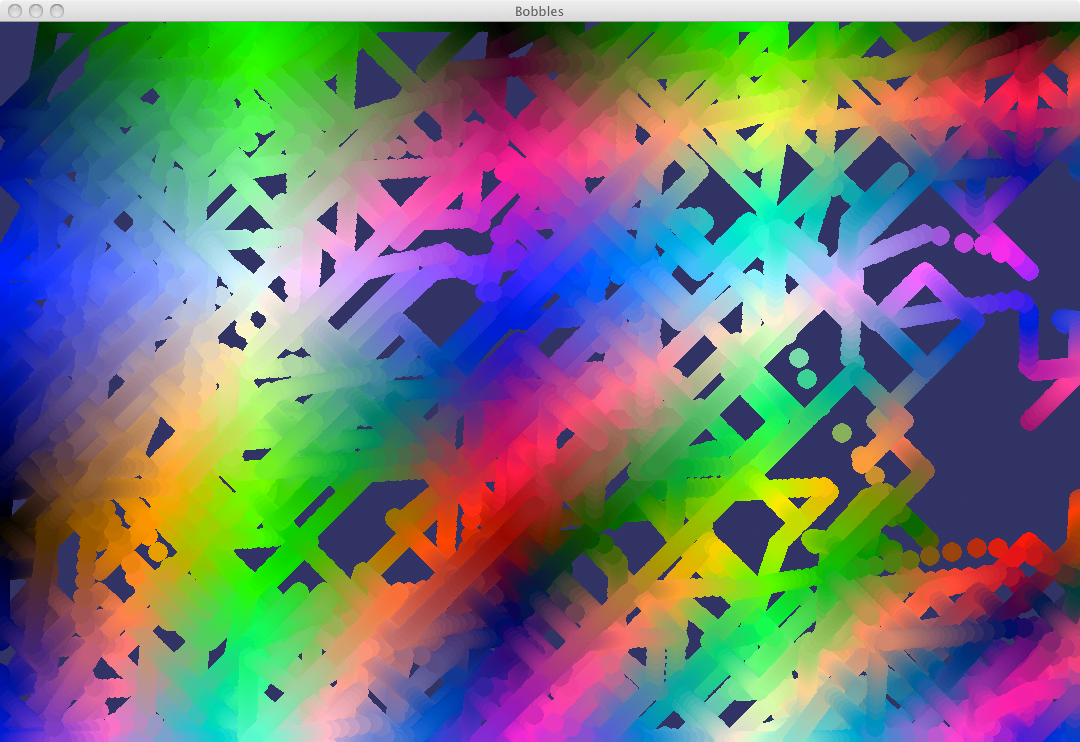
In this program you can spawn in circular entities. Their color is defined by their position and they will move randomly across the screen. You can also toggle if their spawn time (in ticks) is shown or not and if the screen gets refilled.
Usage
- Left-clicking spawns in a new entity (at current mouse position),
- ‘f’ toggles if the screen gets refilled (view example number 3 for reference),
- ‘n’ toggles if numbers are shown.
2015-04-07, post № 13
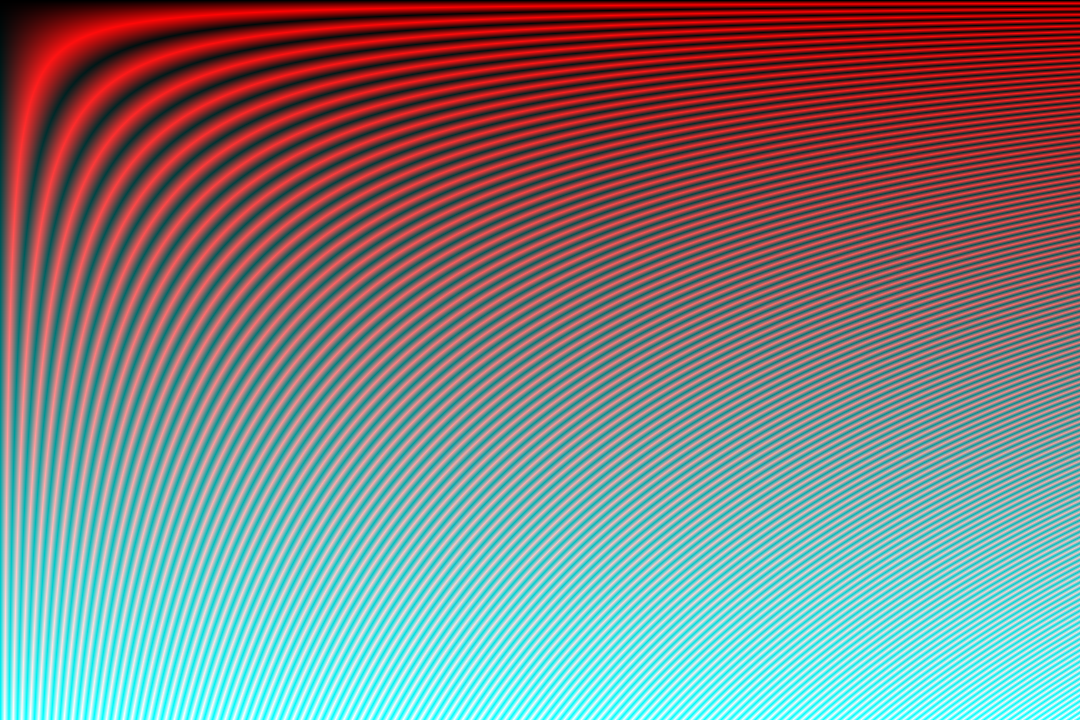
programming, Pygame, Python, #background, #background image, #beautiful, #change, #color, #color change, #colors, #Colors V, #different colors, #image, #pseudo random, #pure, #pure color, #reupload, #wallpaper
I have regenerated the previous ‘Colors V’ images. Using the screenshot feature, the images are exactly 𝟣𝟢𝟪𝟢 ⨉ 𝟩𝟤𝟢 pixels big and are pure (no bar up top). Going forward I will post pictures of programs which are used to create images and have a screenshot feature in the pure form as I did here.
To see the code, please visit ‘Colors V — other results II’, ‘Colors V — other results’ and ‘Colors V’.
2015-04-06, post № 12
programming, Pygame, Python, #background, #changing, #color, #colors, #Colors V, #different colors, #error, #generator, #irritating, #noise, #noisy, #pseudo, #pseudo random, #pure, #pure information, #random, #randomness
This one here is more of a noisy result. See ‘Colors V’ for more information.
(Referring to my ‘Colors V’ program for full code.)
2015-04-05, post № 11
art, #animated gif, #animation, #easter, #egg, #gif, #happy easter, #image, #landscape, #movement, #pixel, #pixel graphics, #transformation
I have created an animated gif to celebrate easter!
Posts:
290-283, 282-275, 274-267, 266-259, 258-251, 250-243, 242-235, 234-227, 226-219, 218-211, 210-203, 202-195, 194-187, 186-179, 178-171, 170-163, 162-155, 154-147, 146-139, 138-131, 130-123, 122-115, 114-107, 106-99, 98-91, 90-83, 82-75, 74-67, 66-59, 58-51, 50-43, 42-35, 34-27, 26-19, 18-11, 10-3, 2-1Jonathan Frech's blog; built 2024/08/31 22:59:44 CEST