2016-02-27, post № 106
mathematics, programming, Pygame, Python, #animated gif, #automation, #black, #black and white, #carpet, #cell, #cell simulation, #cellular, #cellular automation, #cellular simulation, #fractal, #generating, #generation, #gif, #iterations, #weave, #white, #woven
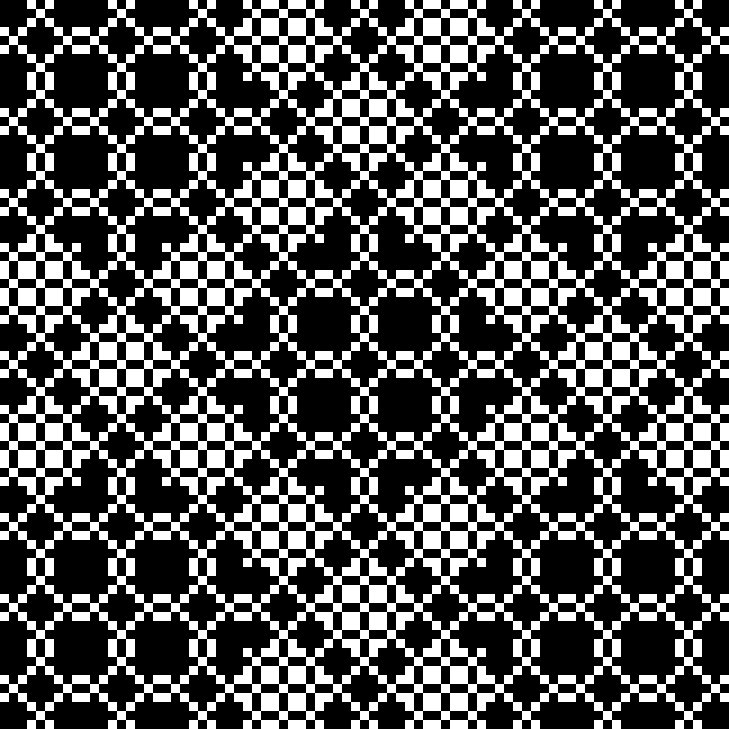
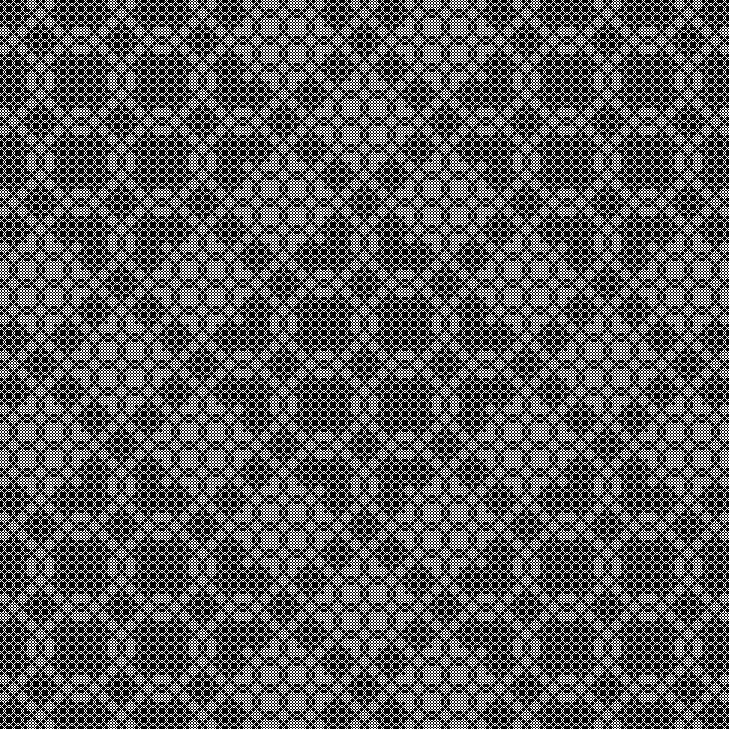
The Haferman Carpet is a fractal, which kind of looks like a woven carpet. To generate it, you start with a single black pixel and apply in each cycle a set of rules.
In each generation every pixel in the carpet will be replaced by nine pixels according to the rules. A black pixel is represented by a 𝟢, a white one by a 𝟣.
The Rules
2016-02-20, post № 105
programming, Pygame, Python, #angle, #around, #filter, #image, #image filter, #image manipulation, #manipulation, #spinning, #spun, #spun around, #stir, #vector
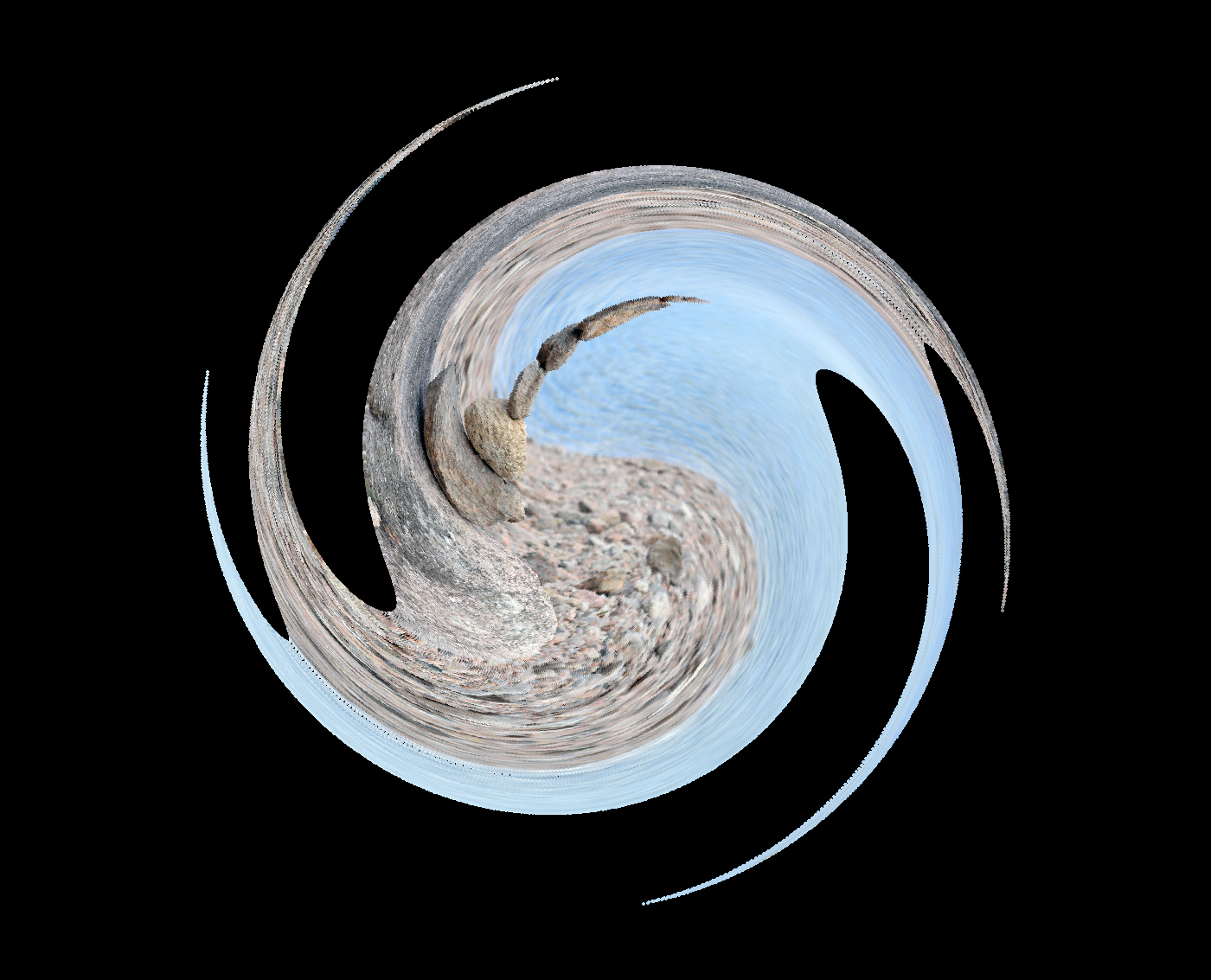
Using a vector and an angle, rotating each pixel’s position by an angle determined by its distance to the image’s center and a constant, this filter gives the image a unique spin.
For demonstration I used — once again — an image from my post Stacking Stones.
2016-02-13, post № 104
games, mathematics, programming, Pygame, Python, #cells, #cell, #cell simulation, #cellular, #cellular automation, #cellular game, #cellular simulation, #John Conway, #simulation
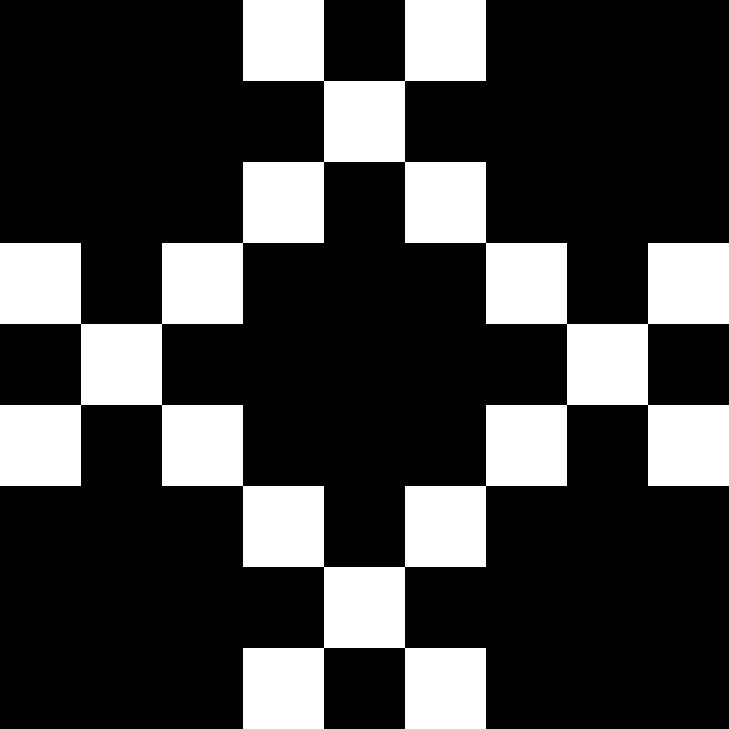
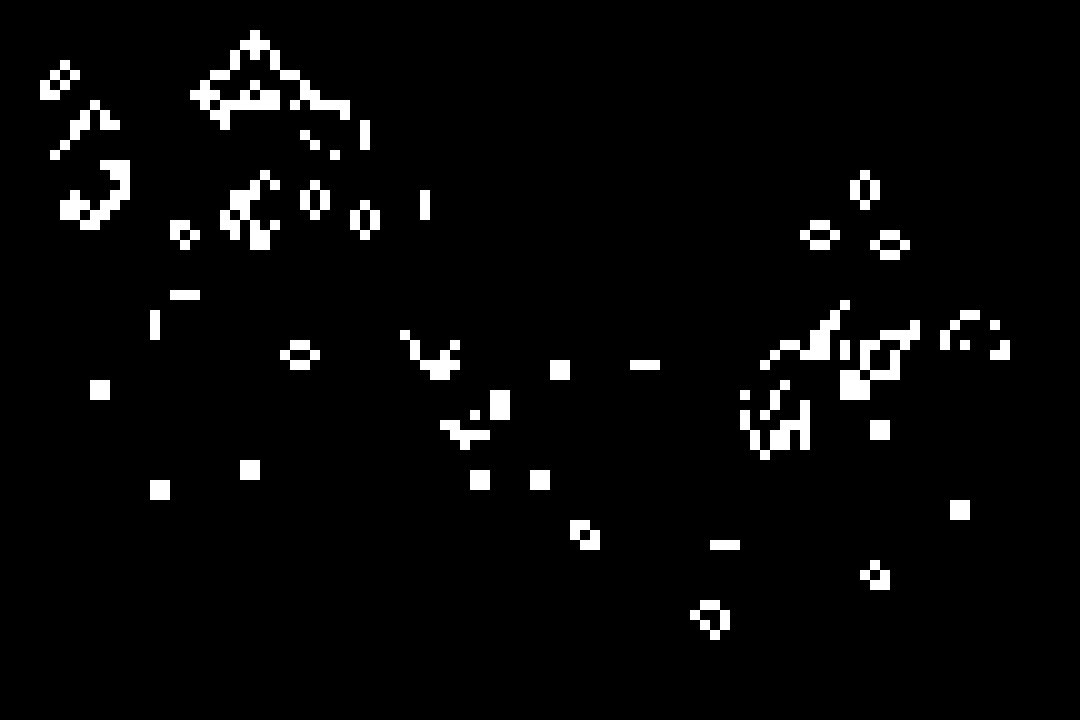
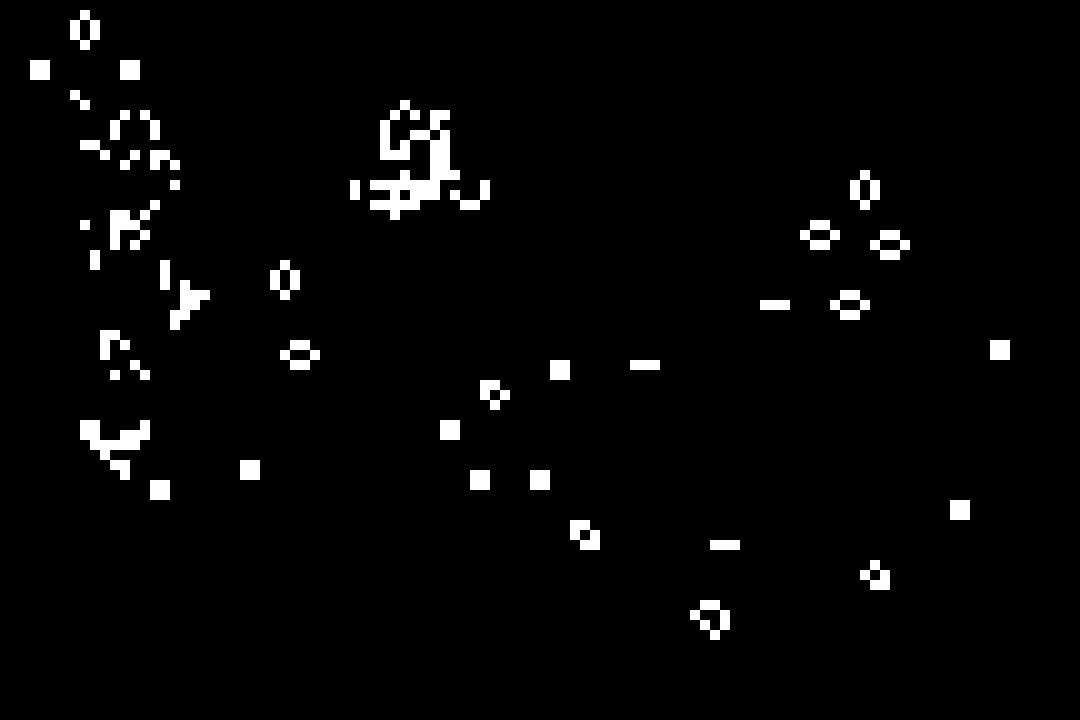
This program is a simulation of the famous cellular automaton created by John Conway. The so-called ‘game’ is rather a simulated evolution of cells in a two-dimensional world. Each cell can either be dead (black) or alive (white) and always has eight neighbours surrounding them. In each cycle of the simulation their state will be changed based on two simple rules, which are listed below.
Despite the rule’s simplicity, the outcomes are often very interesting and complex.
For more details on the game of life, check this Wikipedia entry.
The Rules
- A live cell can only survive with exactly 𝟤 or 𝟥 neighbours, or else it dies.
- A dead cell with exactly 𝟥 neighbours comes to life.
Controls
- Left click turns cell at current mouse position alive,
- Right click turns cell at current mouse position dead,
- ‘r’ turns every cell dead,
- ‘q’ cycles once,
- ‘w’ cycles continuously.
2016-02-06, post № 103
programming, Pygame, Python, #contrast, #detection.sobel, #digital image filter, #edge, #edge detection, #filter, #image, #image filter, #img, #img filter, #J-Filter
This filter runs an edge detection algorithm on a given image.
For demonstration I used — as in my previous filter posts — an image from my post Stacking Stones.
The image with applied edge detection filter:
2016-01-30, post № 102
programming, Pygame, Python, #color, #mouse, #mouse controlled, #polygons, #rect, #rectangle, #rects
This program lets you spawn in a rectangle with a randomly assigned color. This rectangle will then slowly move towards the screen’s edge, eventually fading away.
Controls
- Left click spawns in a new rectangle at current mouse position,
- ‘Space’ takes a screenshot.
2016-01-23, post № 101
programming, Pygame, Python, #black, #entities, #entity, #font, #fonts, #get, #get fonts, #hello, #hello world, #moving, #red, #spawn, #world
Experimenting with Pygame’s font functions, I wanted to list every font Pygame could reach with its built-in font.get_fonts() function. This program does so by letting you spawn in the wonderful sentence ’Hello world.’ and assigns it a font based on the previously mentioned function.
Controls
- Left click spawns in a new sentence at current mouse position,
- ‘Space’ saves a screenshot.
2016-01-16, post № 100
programming, Pygame, Python, #100, #100th, #char, #char count, #character, #character distribution, #characters, #chars, #data, #data plot, #distribution, #graph, #graphics, #hundredth, #plot, #plotted, #plotted data, #representating, #Zipf, #Zipf curve
The J-Blog has reached its hundredth post, this one. It being the hundredth post, I want to review my previous posts. But rather than going into the context of my previous 𝟫𝟫 posts, I decided to write a program to do this for me.
The program goes through a list fetched from my Table of contents page, looks up the html code, distills the post and counts how many characters of each type there are. It then outputs its results in a nice text-based style (can be seen below).
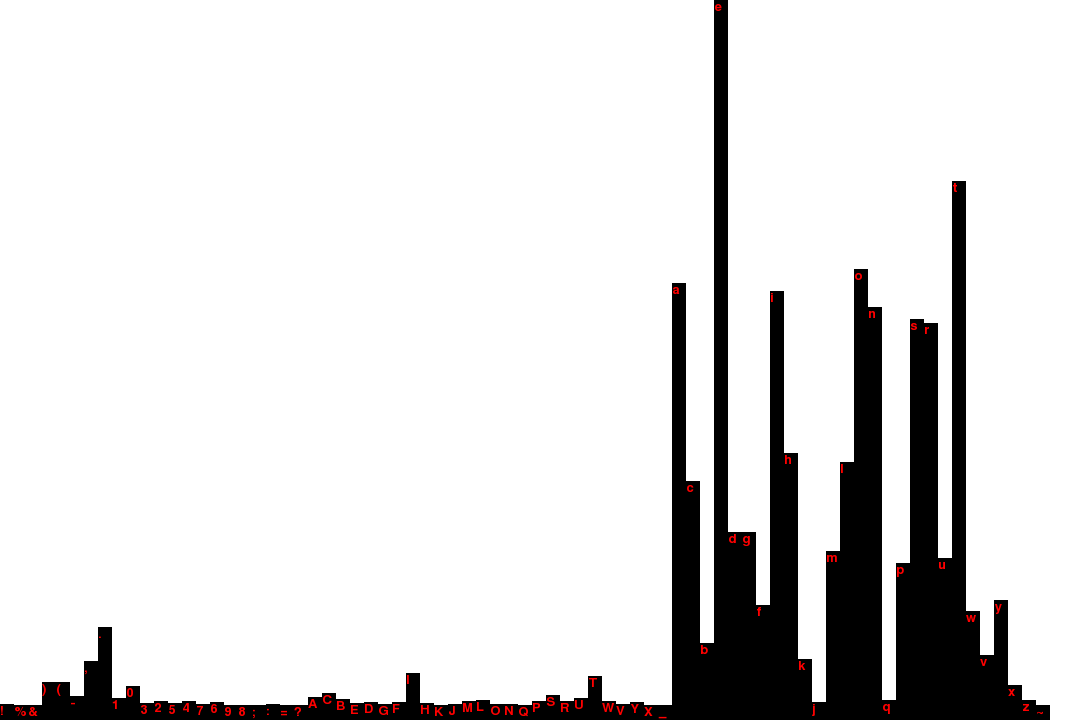
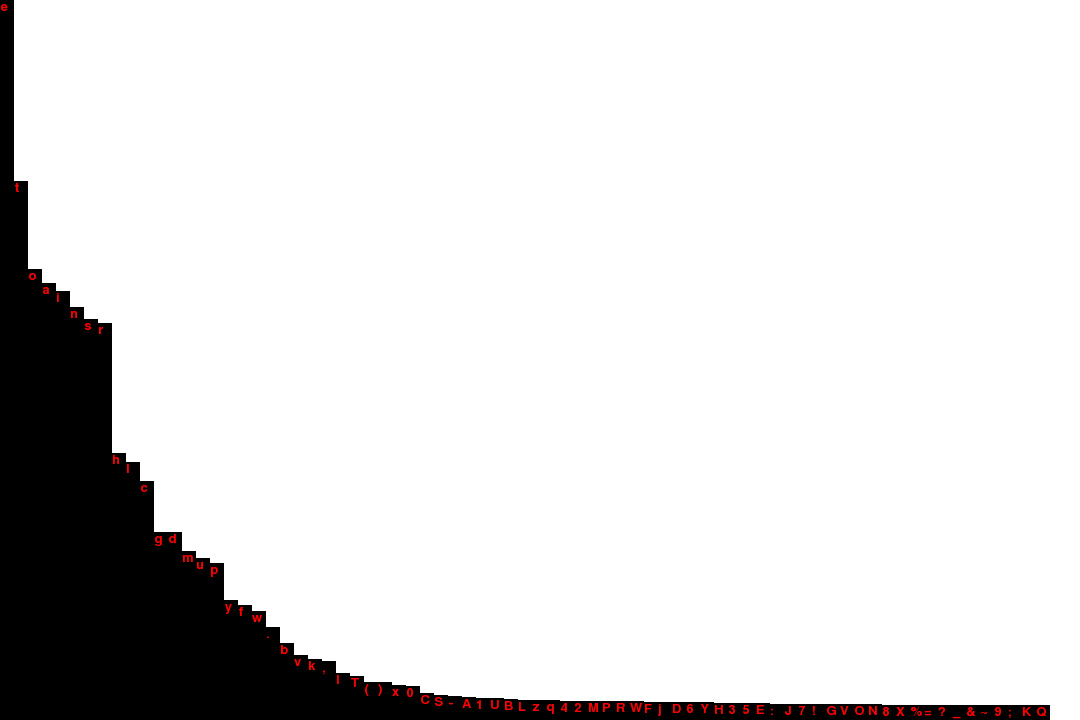
To further visualize the data, I wrote another program to display it graphically. The results look like this. On the left the characters are sorted alphabetically (ASCII) and on the right they are sorted by occurrence (you may click on the images to view them closely).
+------+-------+---------+ +------+-------+---------+
| char | count | percent | | char | count | percent |
+------+-------+---------+ +------+-------+---------+
| all | 33746 | 100.0 | | all | 33746 | 100.0 |
| '!' | 8 | 0.023 | | ' ' | 5693 | 16.870 |
| ' ' | 5693 | 16.870 | | 'e' | 3323 | 9.847 |
| '%' | 2 | 0.005 | | 't' | 2422 | 7.177 |
| '&' | 1 | 0.002 | | 'o' | 2013 | 5.965 |
| ')' | 109 | 0.323 | | 'a' | 1949 | 5.775 |
| '(' | 109 | 0.323 | | 'i' | 1912 | 5.665 |
| '-' | 45 | 0.133 | | 'n' | 1839 | 5.449 |
| ',' | 206 | 0.610 | | 's' | 1782 | 5.280 |
| '.' | 364 | 1.078 | | 'r' | 1765 | 5.230 |
| '1' | 33 | 0.097 | | 'h' | 1165 | 3.452 |
| '0' | 88 | 0.260 | | 'l' | 1126 | 3.336 |
| '3' | 12 | 0.035 | | 'c' | 1035 | 3.067 |
| '2' | 20 | 0.059 | | 'g' | 802 | 2.376 |
| '5' | 11 | 0.032 | | 'd' | 799 | 2.367 |
| '4' | 21 | 0.062 | | 'm' | 714 | 2.115 |
| '7' | 9 | 0.026 | | 'u' | 681 | 2.018 |
| '6' | 14 | 0.041 | | 'p' | 656 | 1.943 |
| '9' | 1 | 0.002 | | 'y' | 487 | 1.443 |
| '8' | 4 | 0.011 | | 'f' | 466 | 1.380 |
| ';' | 1 | 0.002 | | 'w' | 437 | 1.294 |
| ':' | 9 | 0.026 | | '.' | 364 | 1.078 |
| '=' | 2 | 0.005 | | 'b' | 287 | 0.850 |
| '?' | 2 | 0.005 | | 'v' | 233 | 0.690 |
| 'A' | 40 | 0.118 | | 'k' | 215 | 0.637 |
| 'C' | 58 | 0.171 | | ',' | 206 | 0.610 |
| 'B' | 32 | 0.094 | | 'I' | 151 | 0.447 |
| 'E' | 10 | 0.029 | | 'T' | 134 | 0.397 |
| 'D' | 15 | 0.044 | | '(' | 109 | 0.323 |
| 'G' | 8 | 0.023 | | ')' | 109 | 0.323 |
| 'F' | 17 | 0.050 | | 'x' | 94 | 0.278 |
| 'I' | 151 | 0.447 | | '0' | 88 | 0.260 |
| 'H' | 13 | 0.038 | | 'C' | 58 | 0.171 |
| 'K' | 1 | 0.002 | | 'S' | 48 | 0.142 |
| 'J' | 9 | 0.026 | | '-' | 45 | 0.133 |
| 'M' | 20 | 0.059 | | 'A' | 40 | 0.118 |
| 'L' | 27 | 0.080 | | '1' | 33 | 0.097 |
| 'O' | 6 | 0.017 | | 'U' | 33 | 0.097 |
| 'N' | 5 | 0.014 | | 'B' | 32 | 0.094 |
| 'Q' | 1 | 0.002 | | 'L' | 27 | 0.080 |
| 'P' | 19 | 0.056 | | 'z' | 26 | 0.077 |
| 'S' | 48 | 0.142 | | 'q' | 24 | 0.071 |
| 'R' | 19 | 0.056 | | '4' | 21 | 0.062 |
| 'U' | 33 | 0.097 | | '2' | 20 | 0.059 |
| 'T' | 134 | 0.397 | | 'M' | 20 | 0.059 |
| 'W' | 19 | 0.056 | | 'P' | 19 | 0.056 |
| 'V' | 7 | 0.020 | | 'R' | 19 | 0.056 |
| 'Y' | 14 | 0.041 | | 'W' | 19 | 0.056 |
| 'X' | 4 | 0.011 | | 'F' | 17 | 0.050 |
| '_' | 2 | 0.005 | | 'j' | 17 | 0.050 |
| 'a' | 1949 | 5.775 | | 'D' | 15 | 0.044 |
| 'c' | 1035 | 3.067 | | '6' | 14 | 0.041 |
| 'b' | 287 | 0.850 | | 'Y' | 14 | 0.041 |
| 'e' | 3323 | 9.847 | | 'H' | 13 | 0.038 |
| 'd' | 799 | 2.367 | | '3' | 12 | 0.035 |
| 'g' | 802 | 2.376 | | '5' | 11 | 0.032 |
| 'f' | 466 | 1.380 | | 'E' | 10 | 0.029 |
| 'i' | 1912 | 5.665 | | ':' | 9 | 0.026 |
| 'h' | 1165 | 3.452 | | 'J' | 9 | 0.026 |
| 'k' | 215 | 0.637 | | '7' | 9 | 0.026 |
| 'j' | 17 | 0.050 | | '!' | 8 | 0.023 |
| 'm' | 714 | 2.115 | | 'G' | 8 | 0.023 |
| 'l' | 1126 | 3.336 | | 'V' | 7 | 0.020 |
| 'o' | 2013 | 5.965 | | 'O' | 6 | 0.017 |
| 'n' | 1839 | 5.449 | | 'N' | 5 | 0.014 |
| 'q' | 24 | 0.071 | | '8' | 4 | 0.011 |
| 'p' | 656 | 1.943 | | 'X' | 4 | 0.011 |
| 's' | 1782 | 5.280 | | '%' | 2 | 0.005 |
| 'r' | 1765 | 5.230 | | '=' | 2 | 0.005 |
| 'u' | 681 | 2.018 | | '?' | 2 | 0.005 |
| 't' | 2422 | 7.177 | | '_' | 2 | 0.005 |
| 'w' | 437 | 1.294 | | '&' | 1 | 0.002 |
| 'v' | 233 | 0.690 | | '~' | 1 | 0.002 |
| 'y' | 487 | 1.443 | | '9' | 1 | 0.002 |
| 'x' | 94 | 0.278 | | ';' | 1 | 0.002 |
| 'z' | 26 | 0.077 | | 'K' | 1 | 0.002 |
| '~' | 1 | 0.002 | | 'Q' | 1 | 0.002 |
+------+-------+---------+ +------+-------+---------+The main program (shell-based): the-hundredth-post.py
The visualization program: the-hundredth-post_data-visualization.py
2016-01-09, post № 99
programming, Pygame, Python, #filter, #image, #img, #roto, #rotozoom, #zoom
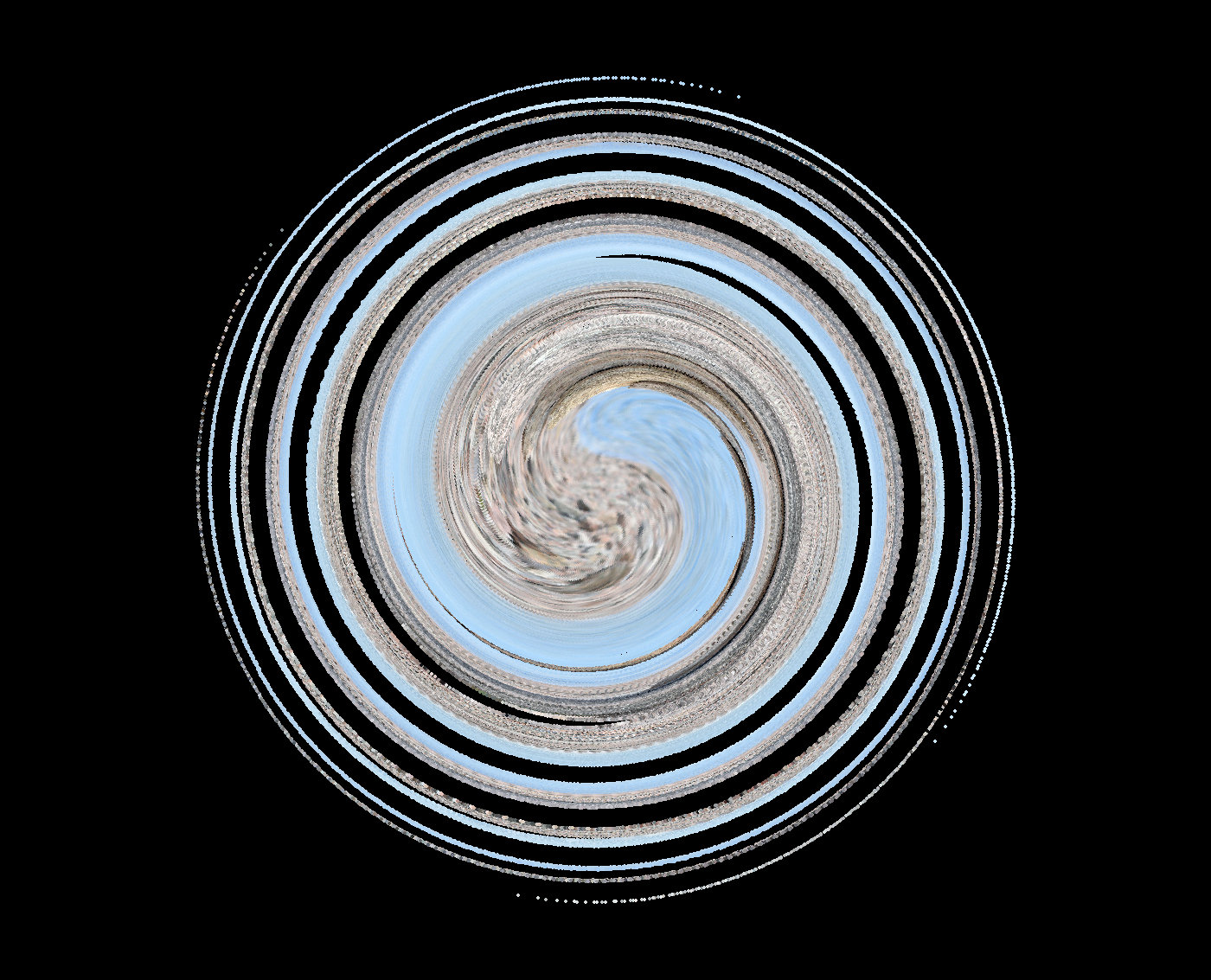
As in the previous post, I used pygame’s rotozoom() function. This time to turn an image around the screen while shrinking it in size to get an unusual image filter. The original image can be found in Stacking Stones post.
This filter is called Rotozoom.
Posts:
290-283, 282-275, 274-267, 266-259, 258-251, 250-243, 242-235, 234-227, 226-219, 218-211, 210-203, 202-195, 194-187, 186-179, 178-171, 170-163, 162-155, 154-147, 146-139, 138-131, 130-123, 122-115, 114-107, 106-99, 98-91, 90-83, 82-75, 74-67, 66-59, 58-51, 50-43, 42-35, 34-27, 26-19, 18-11, 10-3, 2-1Jonathan Frech's blog; built 2024/08/31 22:59:44 CEST