2015-10-18, post № 74
games, programming, Pygame, Python, #acceleration, #c't, #car, #mouse, #mouse controlled, #position, #race, #ractrack, #track, #vector, #velocity, #vertrac't
In a recent c’t article they showed a game regarding vector mathematics, velocities, accelerations and positions.
I could not resist and wrote this program to simulate the game.
The only thing this program cannot do is to check the barriers. That you have to check for yourself.
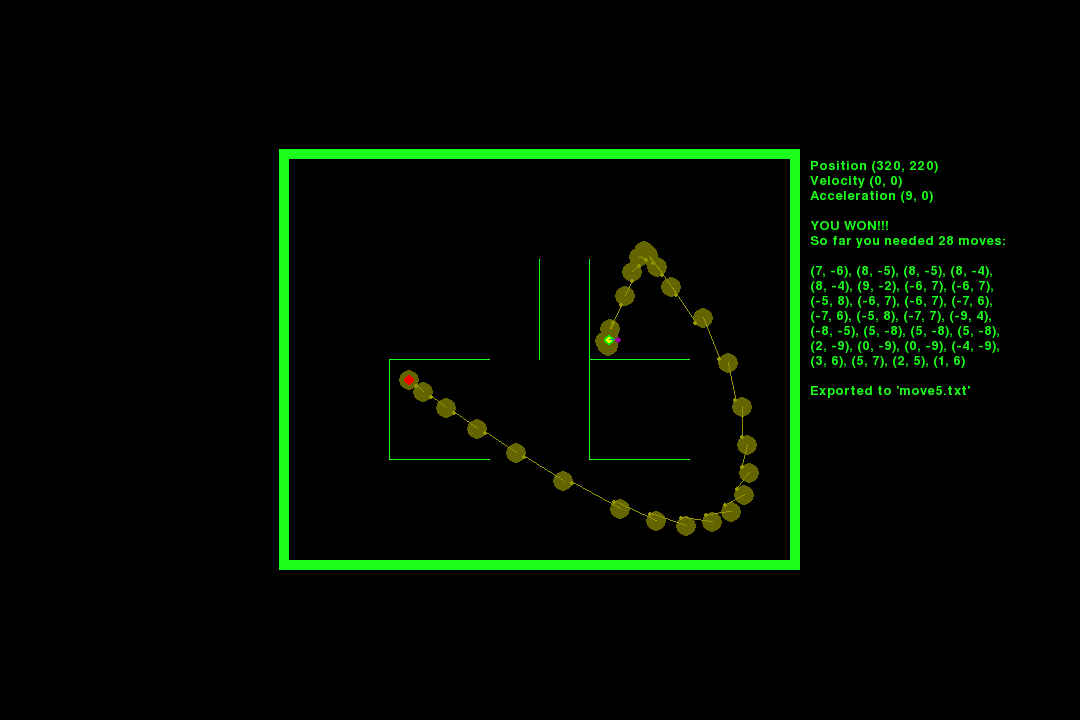
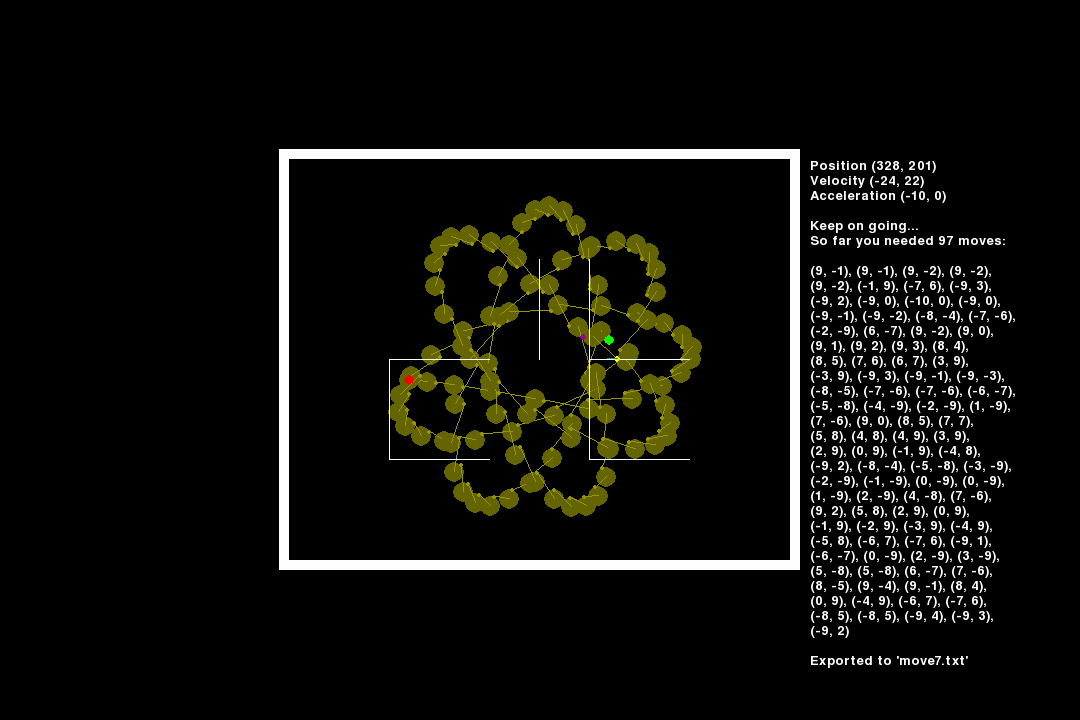
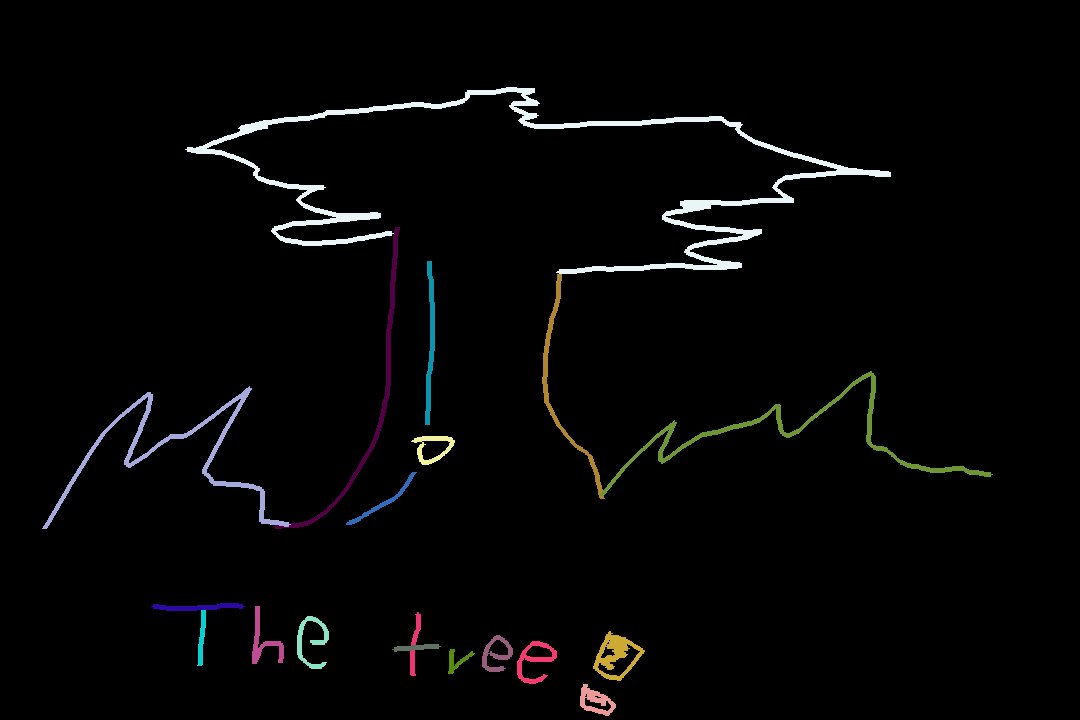
The Game
You have a start position (red), an end position (green) and some barriers (white).
Your job is it to steer your little dot (bright yellow) onto the end position.
To make it more difficult, you are not allowed to change the dot’s position directly, but rather you accelerate it on each step.
Your acceleration vector (turquoise) also is not allowed to be longer than 𝟣𝟢 (dim yellow bubble) and at the end point your dot must have a velocity of (𝟢, 𝟢).
The fewer moves you need, the better your steering abilities.
Controls
- Mouse movement changes the new acceleration vector applied in the next step,
- Left click moves one step,
- Right click is a undo for the latest move,
- Middle click moves the frame,
- ‘c’ clears all the moves made so far,
- ‘e’ exports current moves to a
.txt file, - ‘Space’ saves a screenshot.
2015-10-17, post № 73
programming, Pygame, Python, #black, #glow, #mouse, #mouse controlled, #pixels, #red, #specs, #spread, #vector, #vector maths
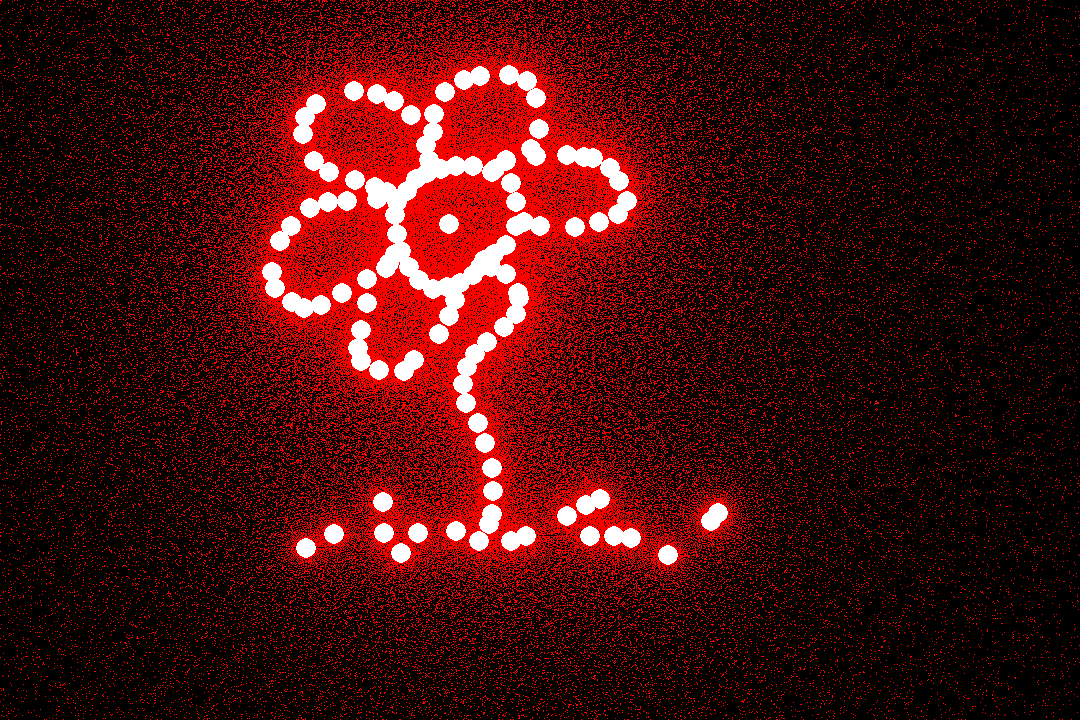
Tinkering around with vectors, I created this fancy program. By left-clicking you spawn a white circle at your current mouse position. This circle then will emit a specific quantity of red pixels (which is 𝑐 = 𝟤 𝜋 𝑟 with 𝑟 = 𝟧𝟢). Those red pixels then get pushed across the screen until they eventually die out.
Controls
- Left click spawns in a circle,
- ‘Space’ saves a screenshot.
2015-10-11, post № 72
programming, Pygame, Python, #3-gon, #background, #gradient, #triangles, #vector, #vector mathematics, #vectors, #wallpaper
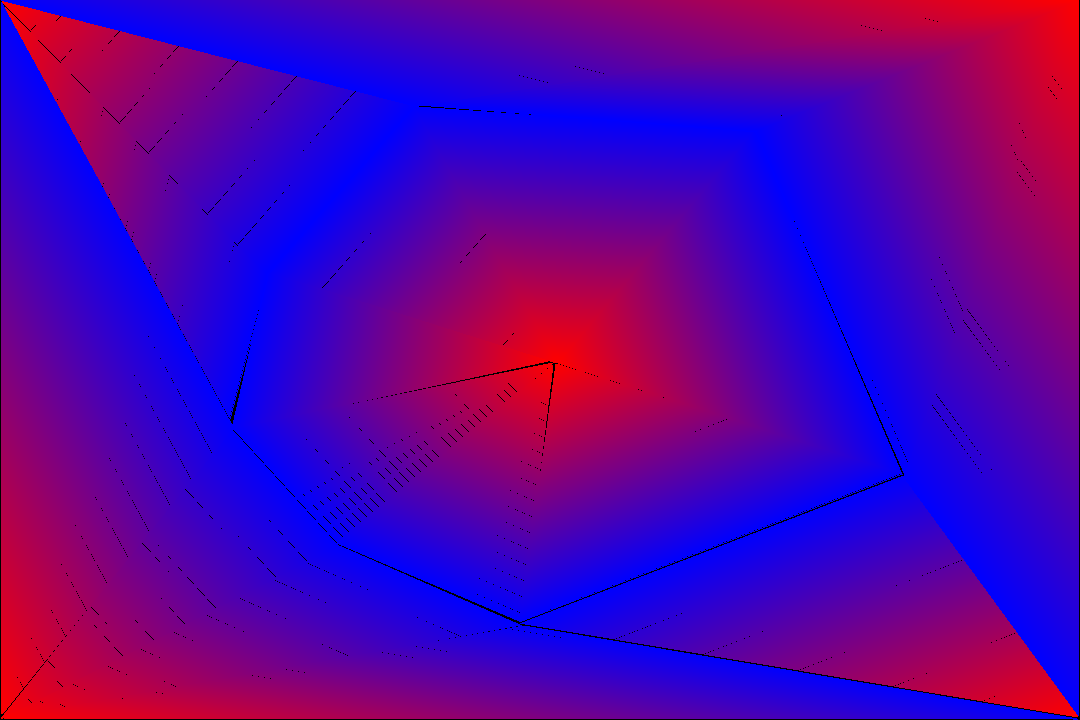
This program uses vector mathematics and colors to create triangular gradient. By simply left-clicking you create three points which then will be filled in with color.
Controls
- Left click adds a new position,
- ‘Space’ saves a screenshot.
2015-10-10, post № 71
programming, Pygame, Python, #alternative, #art, #color, #colors, #draw, #drawing program
In an attempt to make drawing using a computer mouse easier, I created JDrawer. By pressing the left mouse button, you start or stop drawing. By simply moving your cursor the program then draws accordingly. The line’s colors are picked at random.
Controls
- Left click starts and stops drawing,
- Right click erases bits of the image,
- ‘c’ clears the whole image,
- ‘Space’ saves the image.
2015-10-04, post № 70
programming, Pygame, Python, #art, #background, #bridges, #falling, #grain, #grains, #sand, #shades
This program lets you watch grains of sand fall. The grains shift in color, according to the color algorithm assigned. You also can build bridges to change the sand’s falling behavior.
Controls
- Left clicking spawns in new grains of sand,
- Right clicking draws a bridge,
- ‘Space’ saves a screenshot.
2015-10-03, post № 69
programming, Pygame, Python, #filter, #image, #image manipulation, #img, #soft
This filter swaps the red and blue color values. It results in a rather soft image.
The original image (can also be found on my Stacking Stones post).
RGB Swap (just swaps the red and blue color value, that is why the lake appears red).
2015-09-27, post № 68
programming, Pygame, Python, #aa, #aacirlce, #anti-aliased, #antialiased, #approach, #buf, #circle, #color, #colors, #draw, #gfx, #gfxdraw, #n-gon, #pattern, #Pygame bug
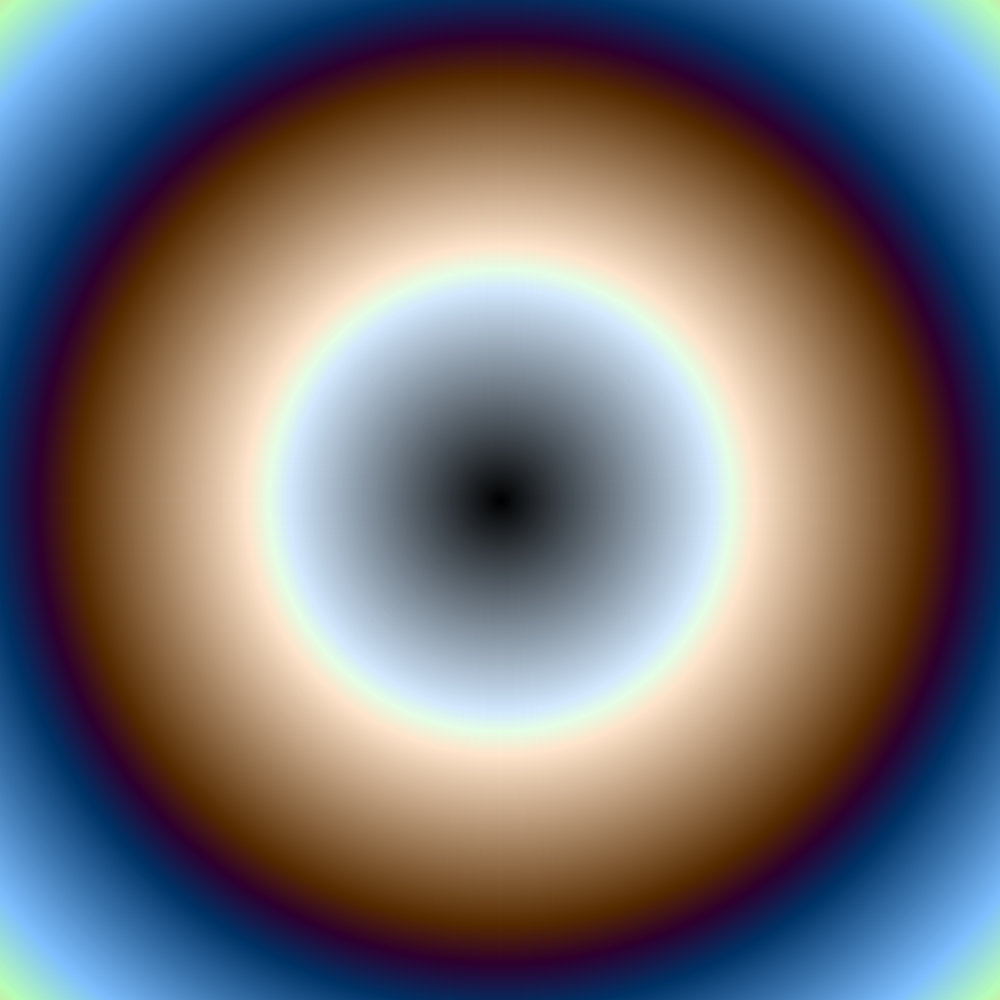
Tinkering around with circles and colors, I created a program which creates interesting images, both with pygame.draw.circle() (left) and pygame.gfxdraw.circle() (right). (Both images at 𝟦𝟢𝟢 ⨉ 𝟦𝟢𝟢 pixels.)
To get a smoother and nicer result, I tried using the pygame.gfxdraw.aacircle() function, which draws antialiased circles.
As expected, the antialiased function gets rid of the black spots between the colored circles.
Wanting a higher resolution, I used the same code on a 𝟣𝟢𝟢𝟢 ⨉ 𝟣𝟢𝟢𝟢 pixel wide surface.
Again, it is a smooth and neat result. But as I got higher and higher resolutions, I got this interesting result. (At 𝟥𝟢𝟢𝟢 ⨉ 𝟥𝟢𝟢𝟢 pixels)
To make sure, the problem is on pygame.gfxdraw.aacircle()’s side, I created images of equal size with both pygame.draw.circle() (left) and pygame.gfxdraw.circle() (right). (Both images again at 𝟥𝟢𝟢𝟢 ⨉ 𝟥𝟢𝟢𝟢 pixels.)
To ensure, the problem is not on my operating system’s side, I used the exact same code on Mac OSX, Debian Linux and Windows 7 and 8.1 and got the same result each time.
At last, I used all three functions at 𝟦𝟢𝟢𝟢 ⨉ 𝟦𝟢𝟢𝟢 pixels. (pygame.draw.circle() on the left, pygame.gfxdraw.cirlce() on the right and pygame.gfxdraw.aacircle() on the bottom.)
2015-09-26, post № 67
programming, Pygame, Python, #background, #beautiful, #color, #colors, #lines, #pseudo random, #random, #wallpaper
This program uses two positions and a color to create beautiful images.
Usage
- ‘q’ saves the current image,
- ‘Space’ pauses and resumes the image’s creation.
Posts:
290-283, 282-275, 274-267, 266-259, 258-251, 250-243, 242-235, 234-227, 226-219, 218-211, 210-203, 202-195, 194-187, 186-179, 178-171, 170-163, 162-155, 154-147, 146-139, 138-131, 130-123, 122-115, 114-107, 106-99, 98-91, 90-83, 82-75, 74-67, 66-59, 58-51, 50-43, 42-35, 34-27, 26-19, 18-11, 10-3, 2-1Jonathan Frech's blog; built 2024/08/31 22:59:44 CEST