2015-05-10, post № 27
programming, Pygame, Python, #black, #change, #changing, #monochrome, #monochrome polygon, #mouse, #movement, #moving, #polygon, #pseudo random, #random, #red, #shapes, #shaping
Playing around with randomness I came up with this program which randomly generates various shapes. It starts off with one point in the center which will start randomly moving. By clicking on the screen you can generate new points or remove previous ones. If the number of points gets higher than 𝟤, a monochrome polygon will be displayed (using the pygame.polygon() function).
Usage
- Left-clicking generates a new point,
- Right-clicking removes a previous point.
2015-05-09, post № 26
games, #animated, #browser, #color, #Firefox, #internet, #internet browser, #module, #monochrome, #moz://a, #Mozilla Firefox, #spinning unicorn, #task, #taskbar, #unicorn
Using Firefox as my main browser and often surfing in the internet I surely spend a lot of time with this piece of software. Maybe a bit too long… In an incident of pure boredom I decided to remove every module out of the task bar (positioned on the right). And what then happened was unexpected.
When you remove every module, a monochrome unicorn appears.
If you then put your mouse cursor onto the surface, the unicorn shows its real beauty.
Being really risky you can also click and the unicorn will show its happiness by spinning in circles.
It is just a funny little gag I found out and wanted to share.
2015-05-03, post № 25
programming, Pygame, Python, #around, #around the center, #black, #center, #change, #changing, #circle, #color, #cursor, #mouse, #mouse position, #red, #repel
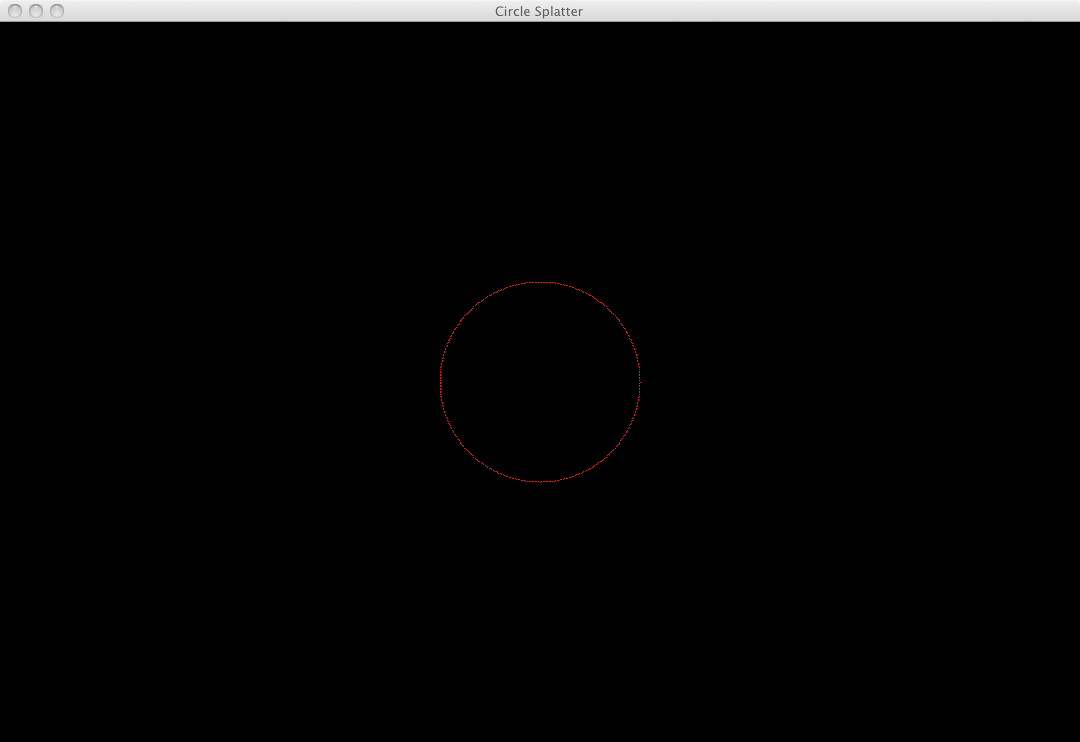
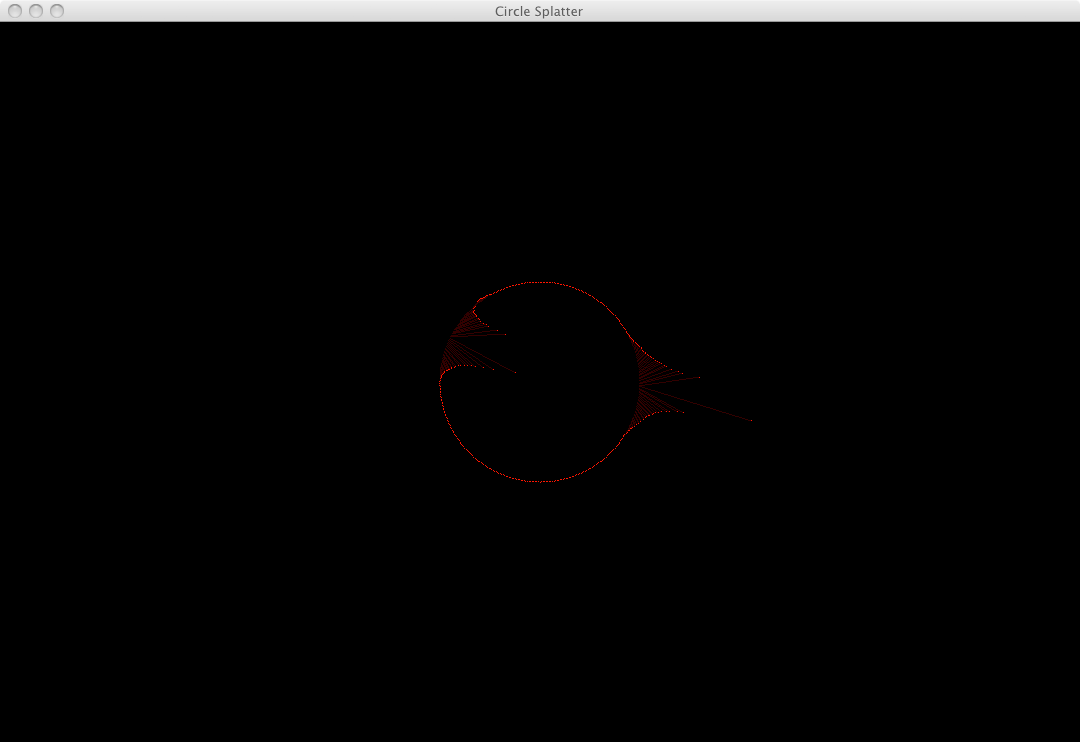
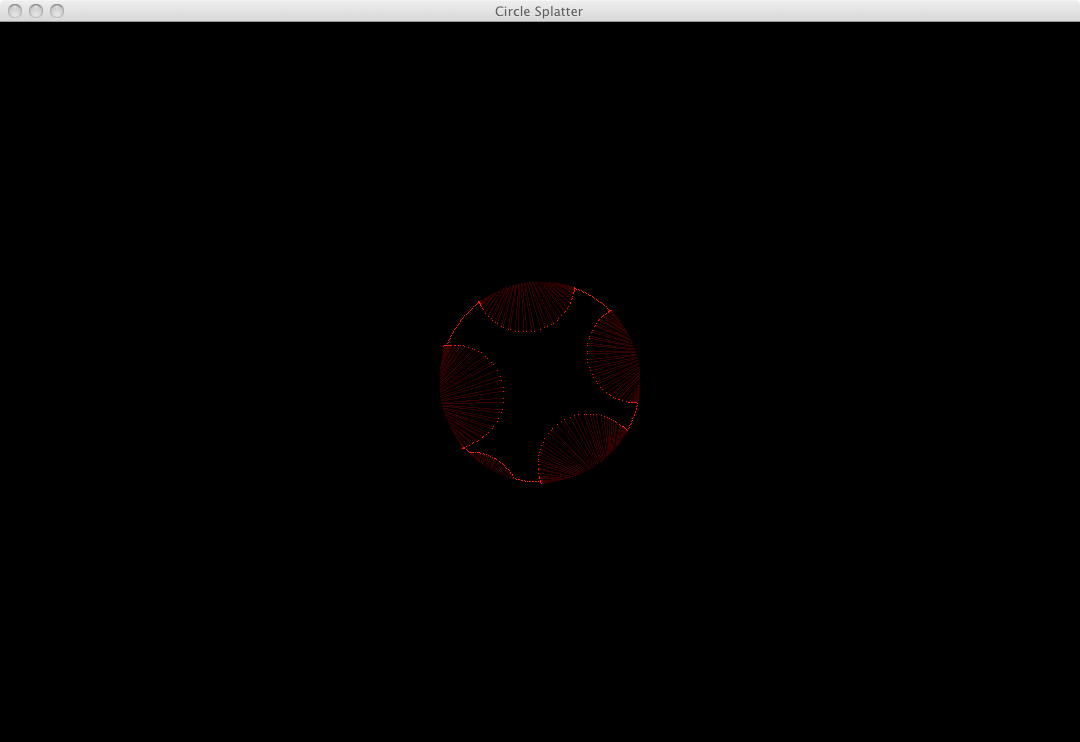
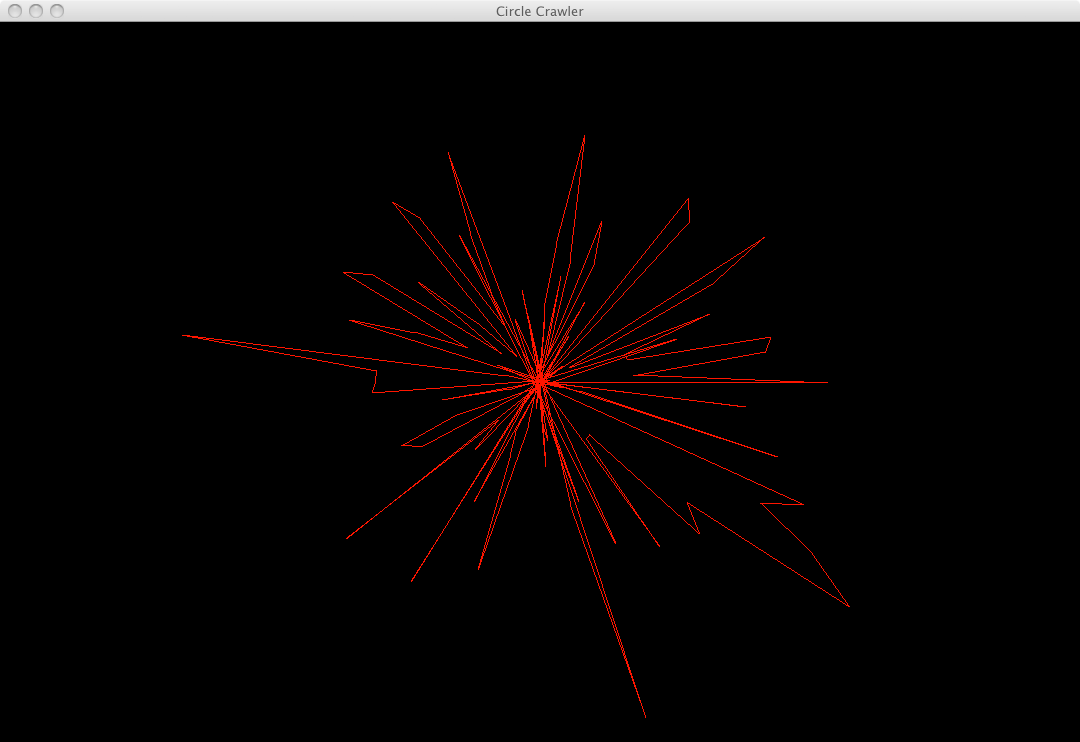
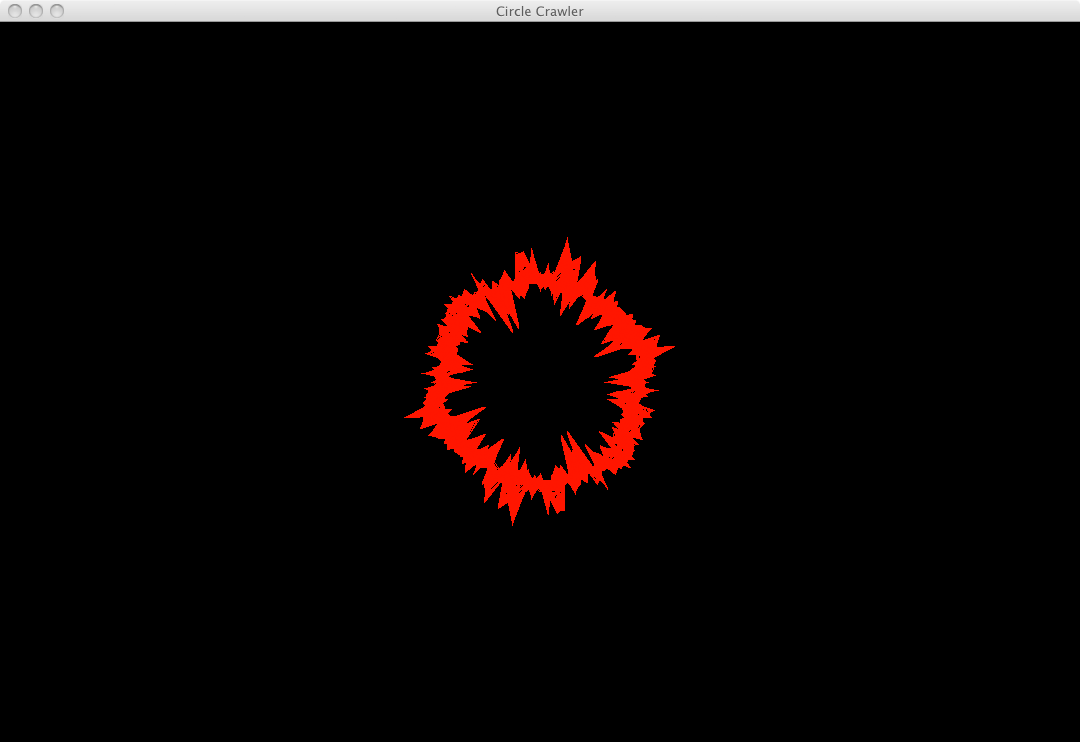
Continuing to work with vectors (see ‘Circle Crawler’), I thought to include the mouse cursor. In this simulation there are 𝟣 ⨉ 𝟣-sized entities (𝟦𝟢𝟢 of them) which create a circle around the center. By going near the entities with your mouse cursor, you push them away. Every entity has the urge to go back to its original position.
Usage
- ‘m’ toggles if entities move or stay.
2015-05-02, post № 24
programming, Pygame, Python, #black, #black and blue, #blue, #chill, #dripping, #drops, #peaceful, #quiet, #rain, #raindrop, #raindrops, #rainy, #simulation, #weather
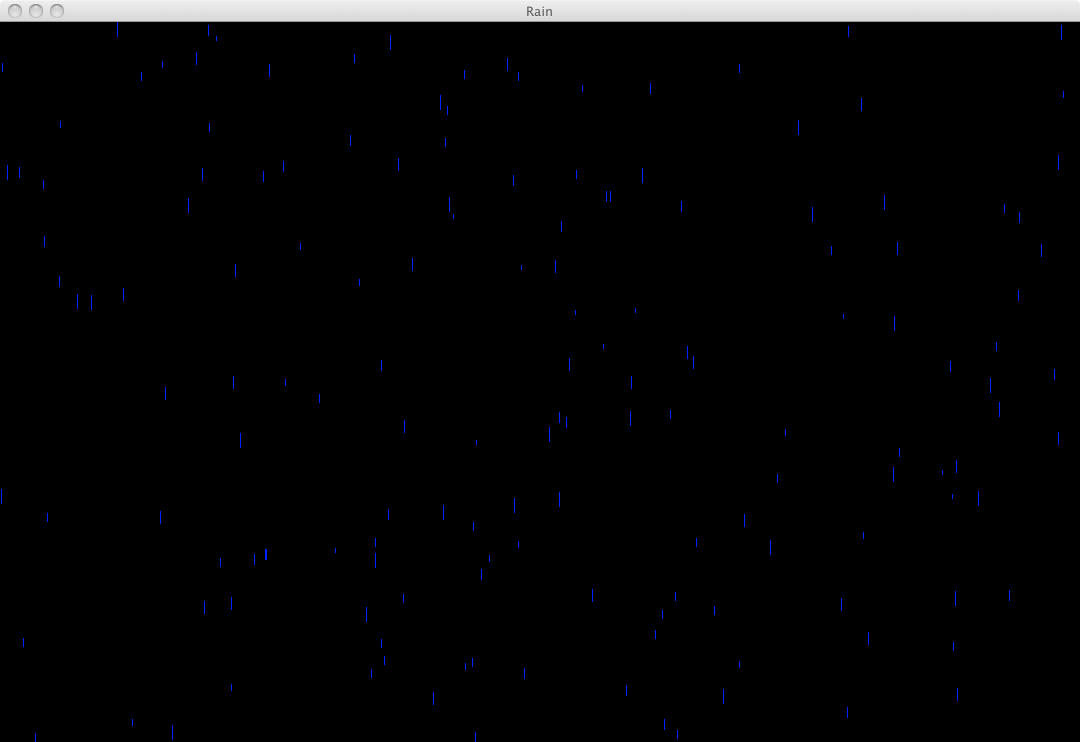
Inspired by the current weather — my favourite weather, the rain — I made this simple simulation. There are no controls, just look at it quietly and peacefully.
2015-05-01, post № 23
programming, Pygame, Python, #around the center, #black, #black and white, #blue, #change, #changing, #circle, #color, #controlled, #creating, #degree, #shape, #shape shifting, #shift, #simulation, #star, #star shape
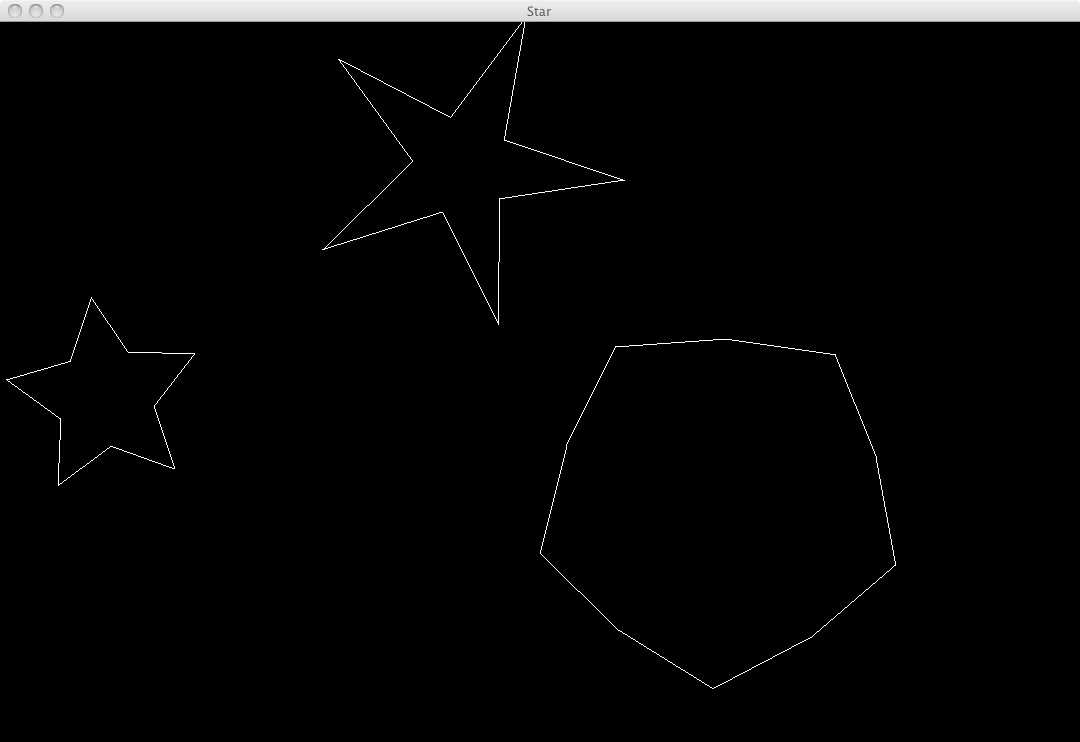
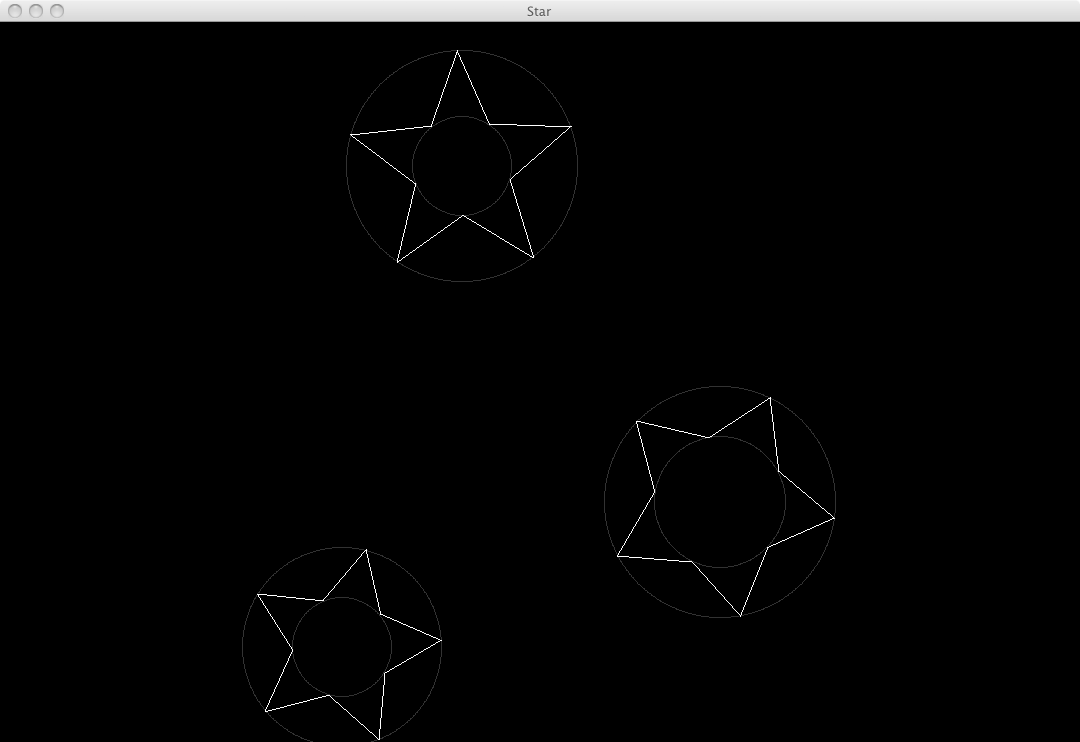
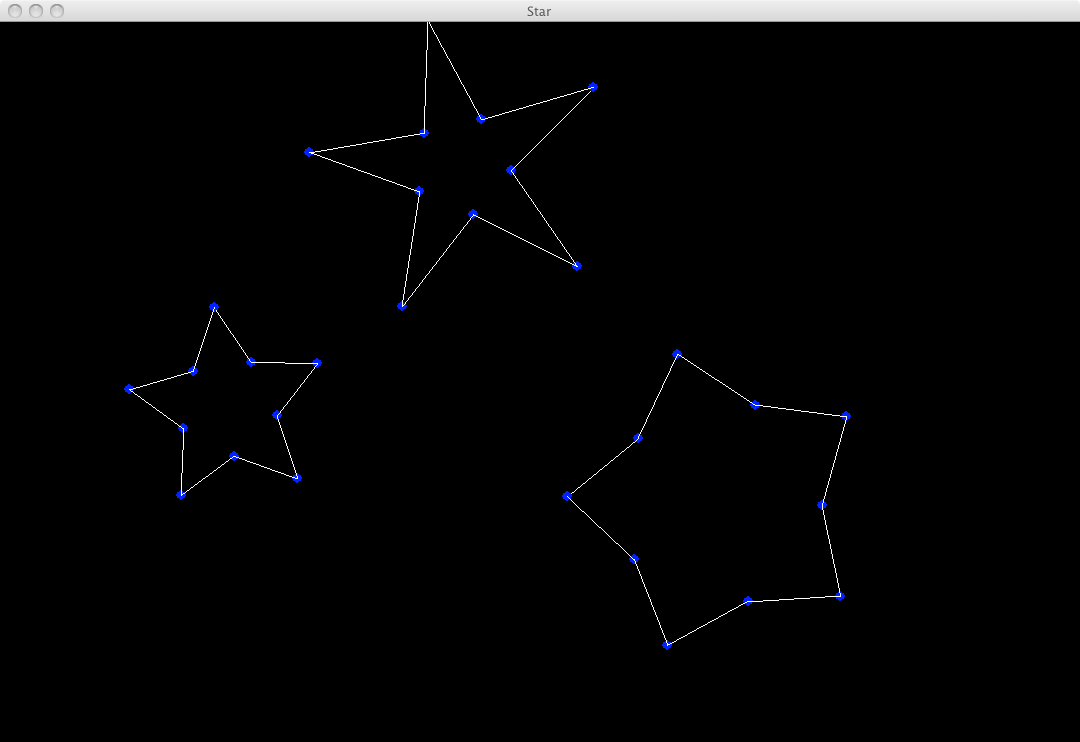
I had an idea to make a simulation which generates stars. Using my getCirclePos() function, two radii — an inner and an outer one — and a number of points I realized the idea in this program.
How it works


- Using those to sectors — and alternating between the inner (shifted) and outer radius — the program connects the points and out comes a star shape.
How to use
- ‘d’ toggles debug mode (gray circles),
- ‘f’ toggles points being drawn (blue points at the corners).
2015-04-26, post № 22
art, #anim, #animated, #animated gif, #day, #gif, #photo, #photography, #pinhole, #pinhole day, #worldwide, #WW Pinhole Day
Get out your pinhole camera and take a photo!
2015-04-25, post № 21
programming, Pygame, Python, #3D, #background, #ball, #balls, #bounce off, #bounce off ground, #bouncing balls, #change, #changing, #circle, #circles, #circular, #collision, #color, #color change, #colors, #controlled, #creating, #fade, #fade away, #fade to, #fading, #orange, #round, #three-dimensional, #yellow
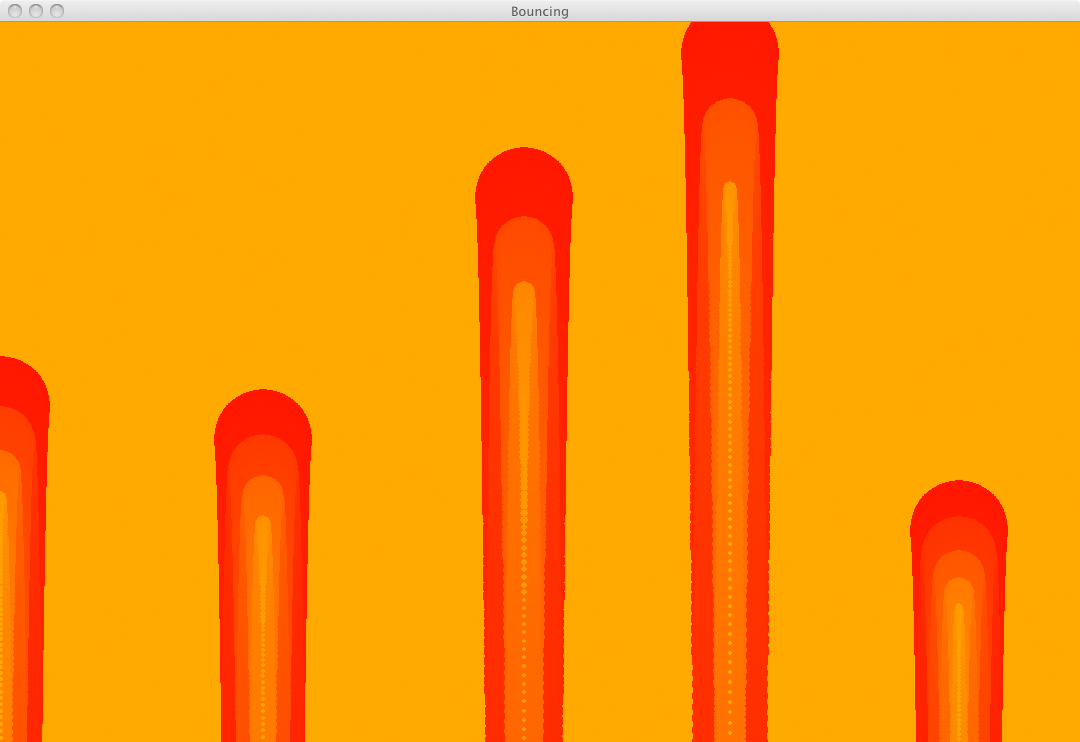
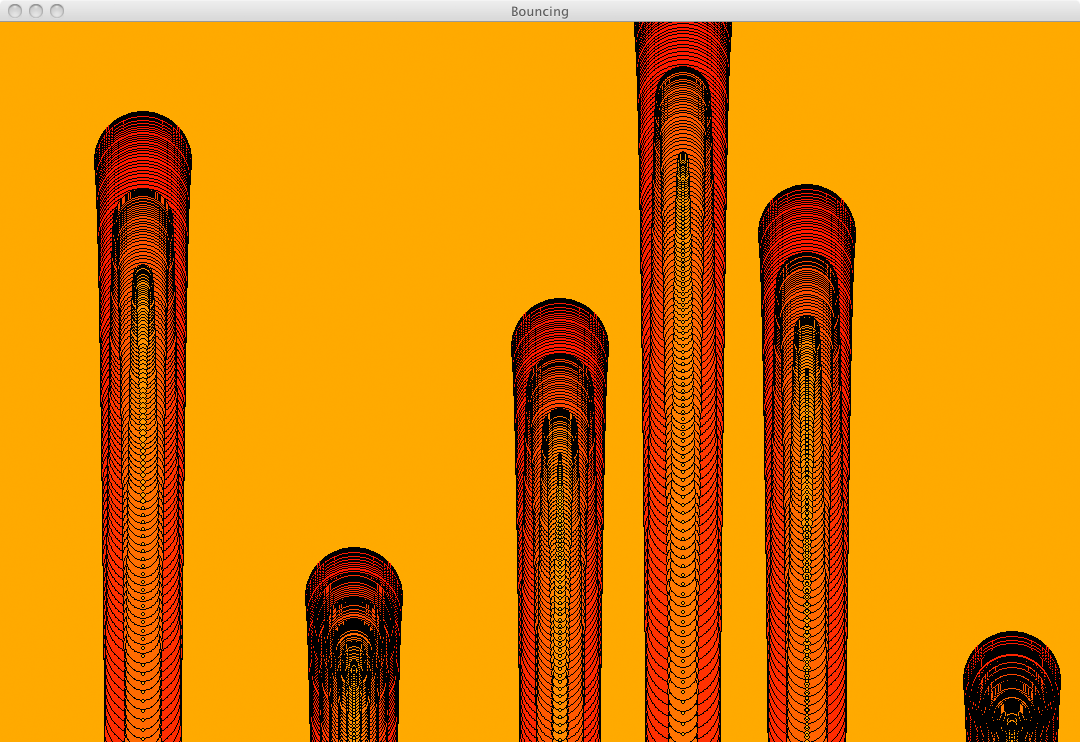
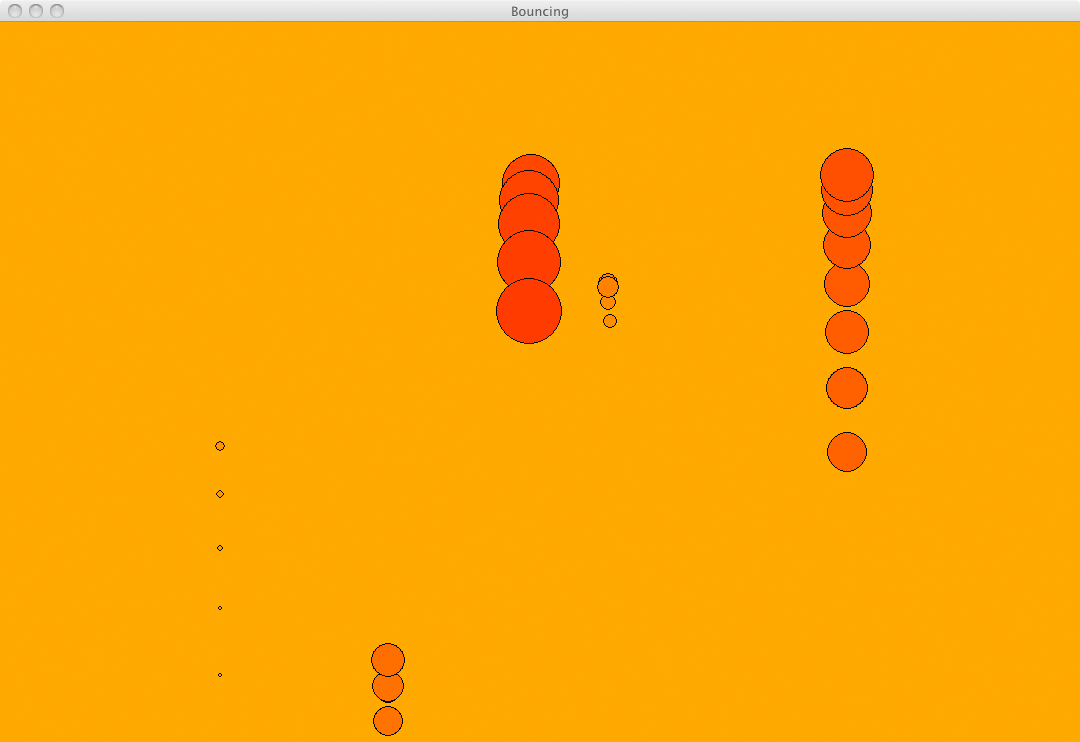
This simulation lets you spawn in circular entities which then bounce off the groung and fade into the background. You can toggle if they are moving, the screen gets refilled and if they have a black border around them. The three-dimensional illusion comes from the balls getting slowly smaller and blending to the background color. Eventually the balls will ‘die’ (be removed), when they have reached a minimum size.
Usage
- Clicking on the screen spawns in a new ball,
- ‘b’ toggles if the black border is shown,
- ‘f’ toggles if screen gets refilled,
- ‘m’ toggles if balls are moving,
- ‘k’ kills all the balls.
2015-04-19, post № 20
programming, Pygame, Python, #around, #around the center, #black, #center, #change, #changing, #circle, #distance, #fill, #filling, #move, #movement, #moving, #red, #relation, #vec, #vector
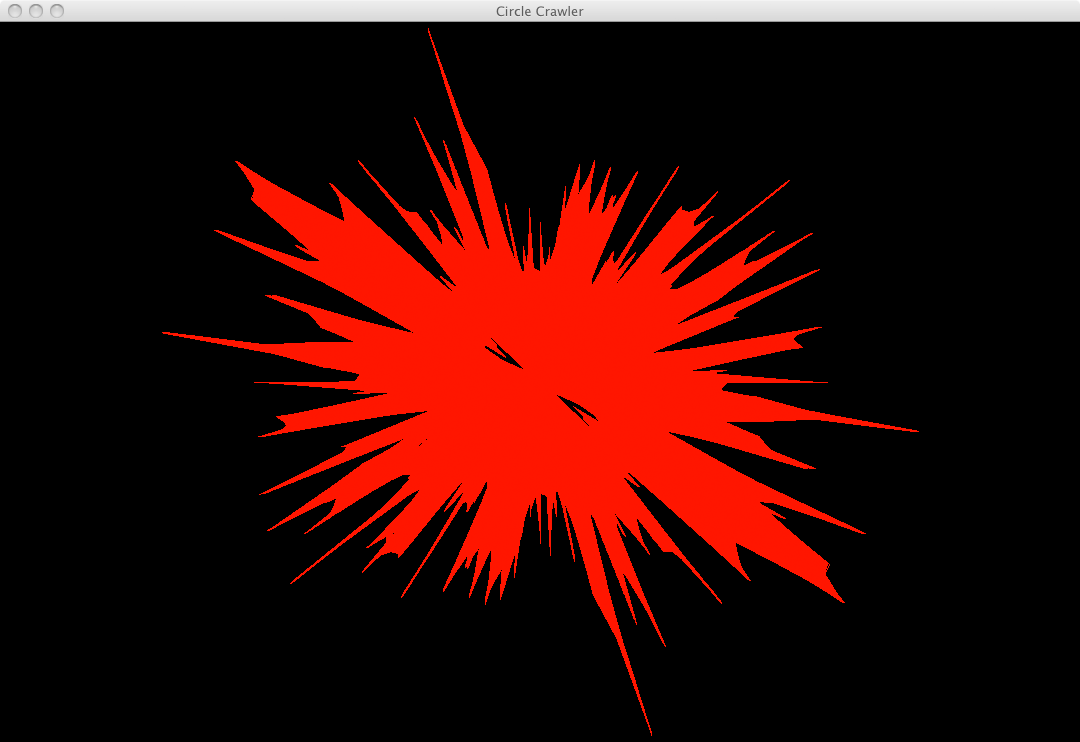
In this program there are entities equally positioned around the center. As the entities begin to move, they can either go toward the center, away from the center or stay. You can toggle if the entities move and if the screen gets refilled. The code is based on ‘Circle Walk II’, but the calculation for the entities to move in relation to the center is achieved by using vectors.
Usage
- ‘m’ to toggle if entities are moving,
- ‘f’ to toggle if the screen gets refilled.
Posts:
291-284, 283-276, 275-268, 267-260, 259-252, 251-244, 243-236, 235-228, 227-220, 219-212, 211-204, 203-196, 195-188, 187-180, 179-172, 171-164, 163-156, 155-148, 147-140, 139-132, 131-124, 123-116, 115-108, 107-100, 99-92, 91-84, 83-76, 75-68, 67-60, 59-52, 51-44, 43-36, 35-28, 27-20, 19-12, 11-4, 3-1Jonathan Frech's blog; built 2024/10/27 23:46:30 CET