2015-06-06, post № 35
art, #animated, #animated gif, #gif, #grow, #growing, #growth, #life, #lightning, #plant, #sky high
‘Grow’ is an animated gif I made. It is about a seed getting planted and wants to rise up to the sky but then gets struck by lightning and its ash falls back down on earth.
2015-05-31, post № 34
programming, Pygame, Python, #background, #beautiful, #black, #box, #boxes, #changing, #color, #color change, #colors, #creating, #fancy, #gap, #generates, #generator, #pattern, #pseudo random, #random, #rectangles, #visual
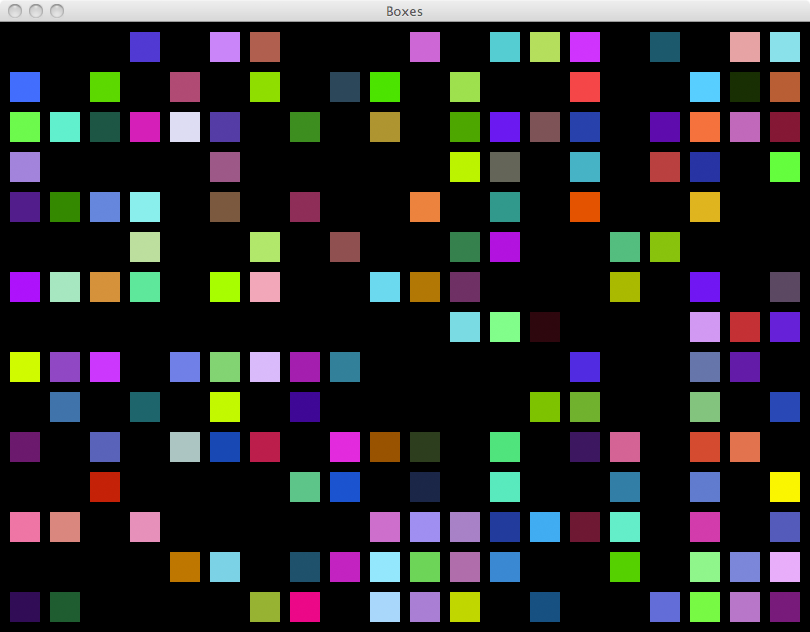
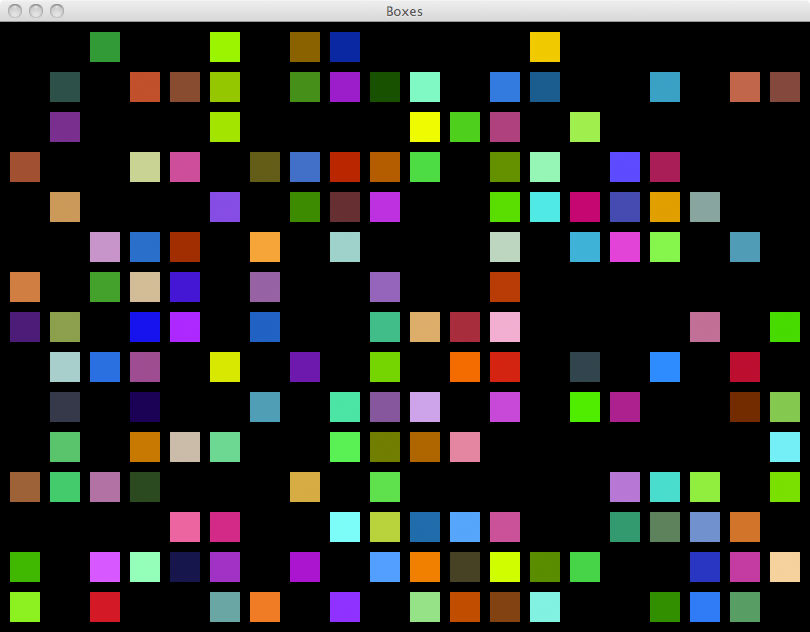
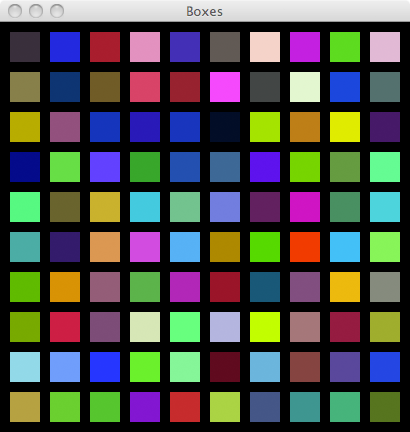
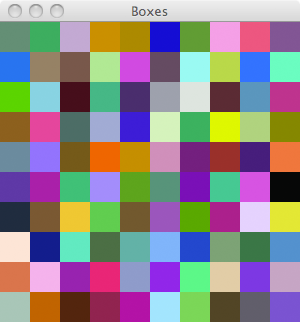
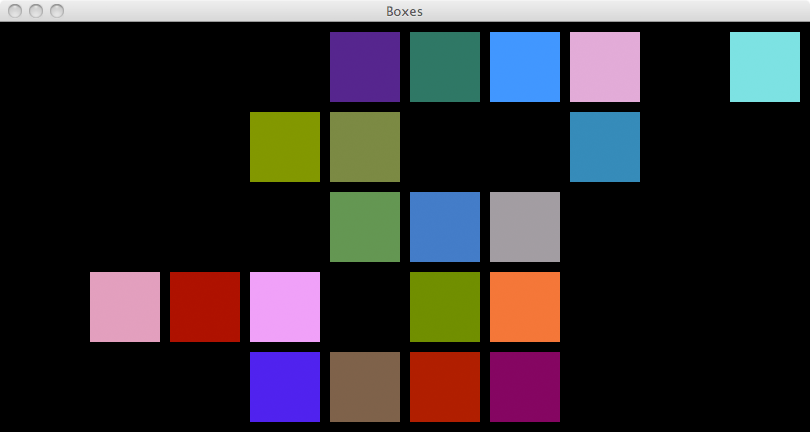
Inspired by a pattern on a storage box I own I decided to try program something simulating it. This program shows variously colored boxes with a black gap in between. You can adjust the box size, the gap size and even how many boxes will appear on the screen (all changeable in the code).
The pattern will be newly generated every half a second.
2015-05-30, post № 33
mathematics, programming, Pygame, Python, #around, #around the center, #generates, #generator, #gray, #image, #lines, #pattern, #patterns, #prime, #prime generator, #prime lines, #red, #spiral
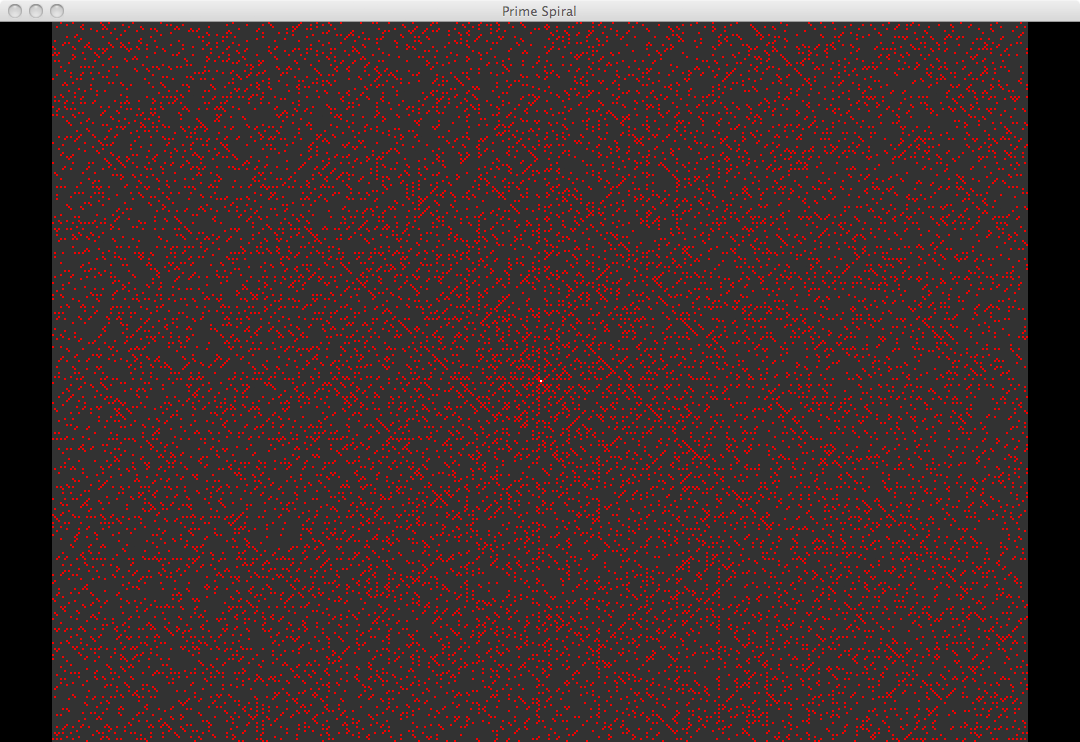
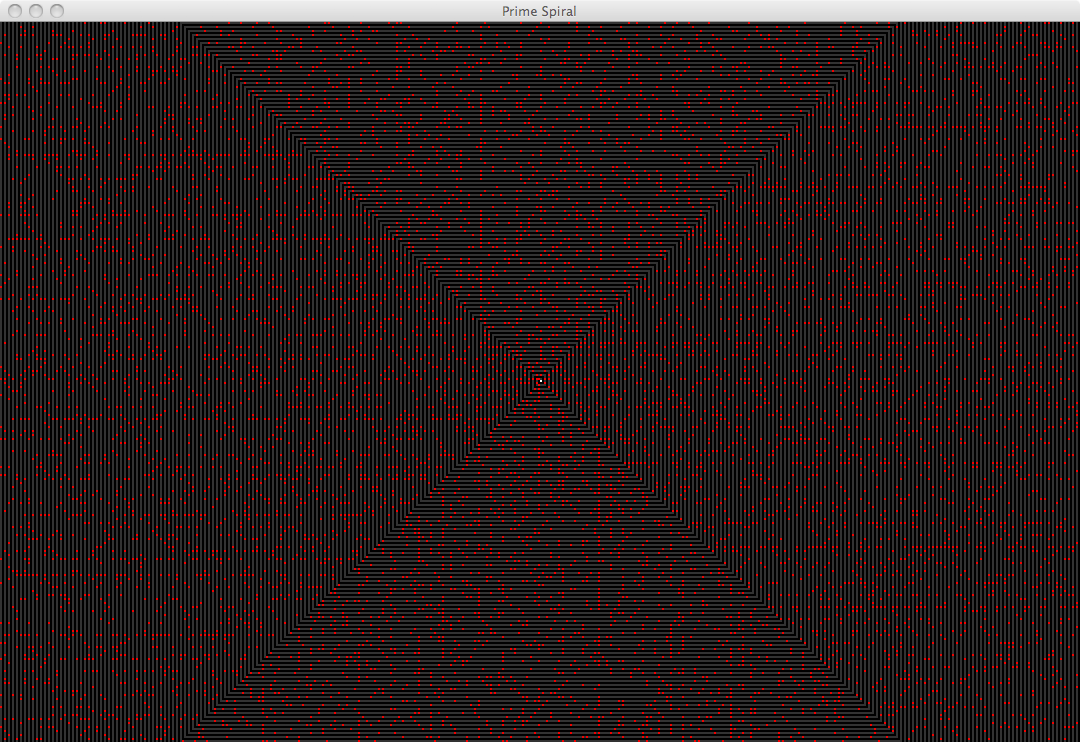
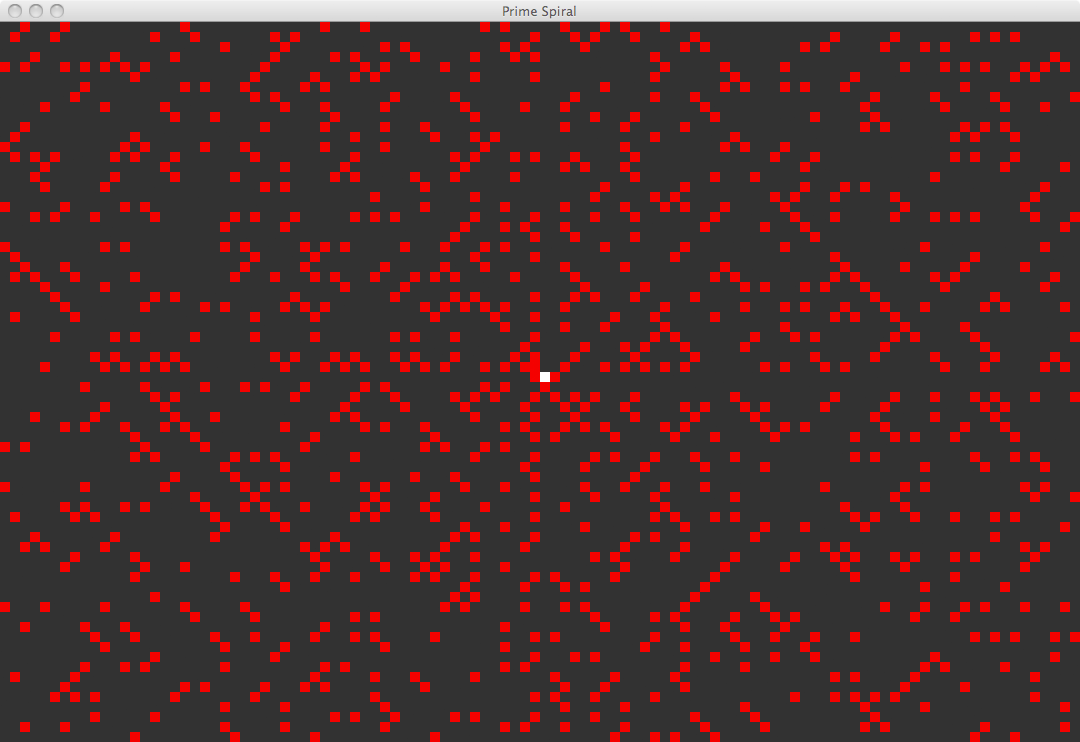
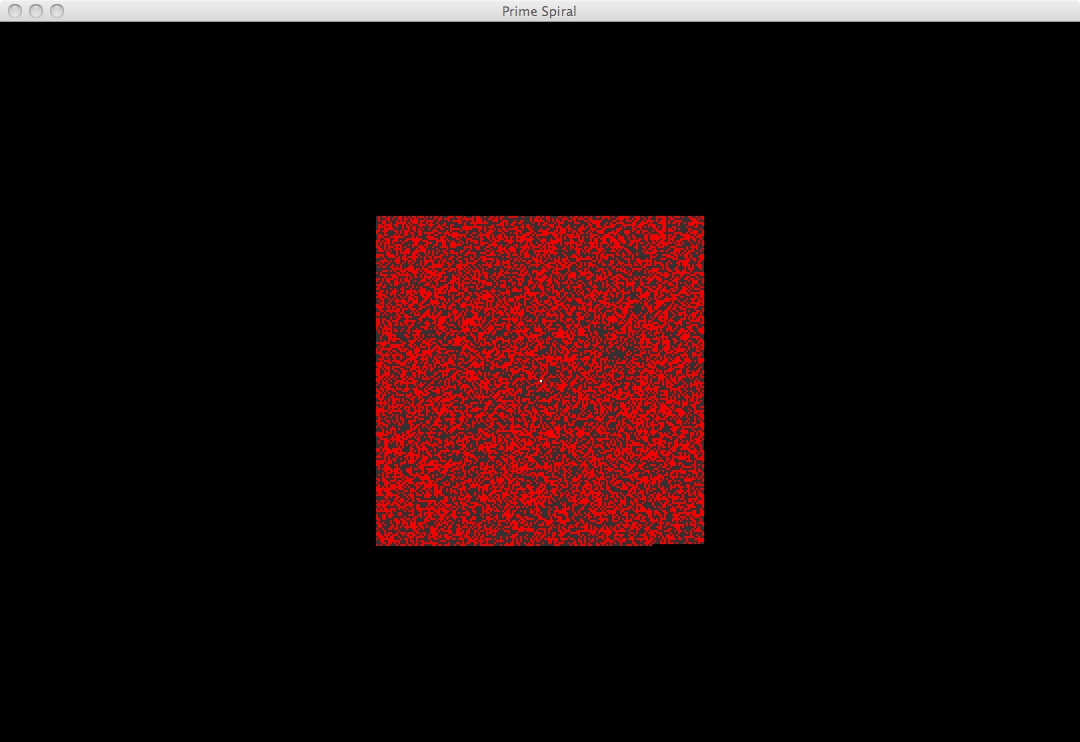
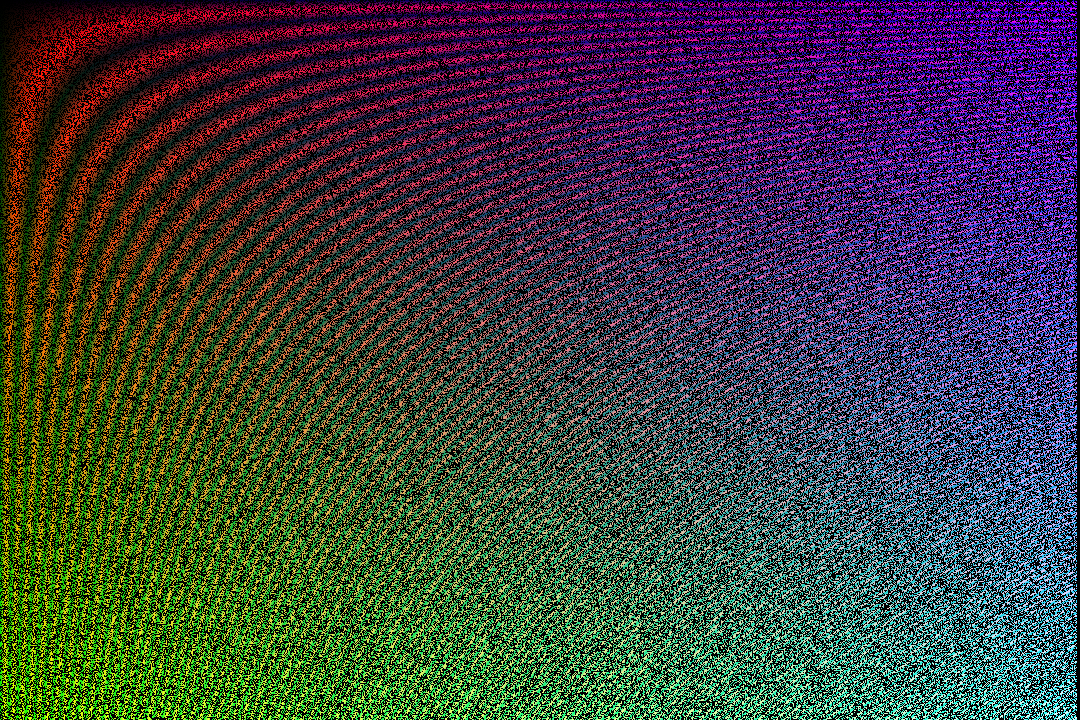
Being fascinated by prime numbers I wanted to create a prime number spiral generator myself. It just goes through the numbers from 𝟢 to … and checks if they are prime. If they are prime, this rectangle in the spiral gets lit red, if it is not prime it gets lit dark gray. Because my algorithm for prime checking is very basic, I implemented a performance helper. That way the spiral’s creation will slow down after time (due to the numbers that need to be checked getting bigger and bigger). The really interesting thing is, that — although they may seem random — prime numbers often form lines if shown in such a spiral. To see the comparison I included an image of a randomly (𝟧𝟢 % to 𝟧𝟢 %) lit up board.
2015-05-25, post № 32
art, #animated, #animated gif, #celebrate, #draw, #gif, #Pentecost, #pixel, #pixel art, #pixels, #Whitsun, #Whitsunday, #Whitsuntide
My animated gif regarding Pentecost.
2015-05-24, post № 31
programming, Pygame, Python, #around, #around the center, #background, #center, #change, #changing, #circle, #clock, #clock face, #clock time, #clockface, #clocktime, #count, #current time, #GetCirclePos(), #new, #quantity, #sizes, #time.time(), #visualization
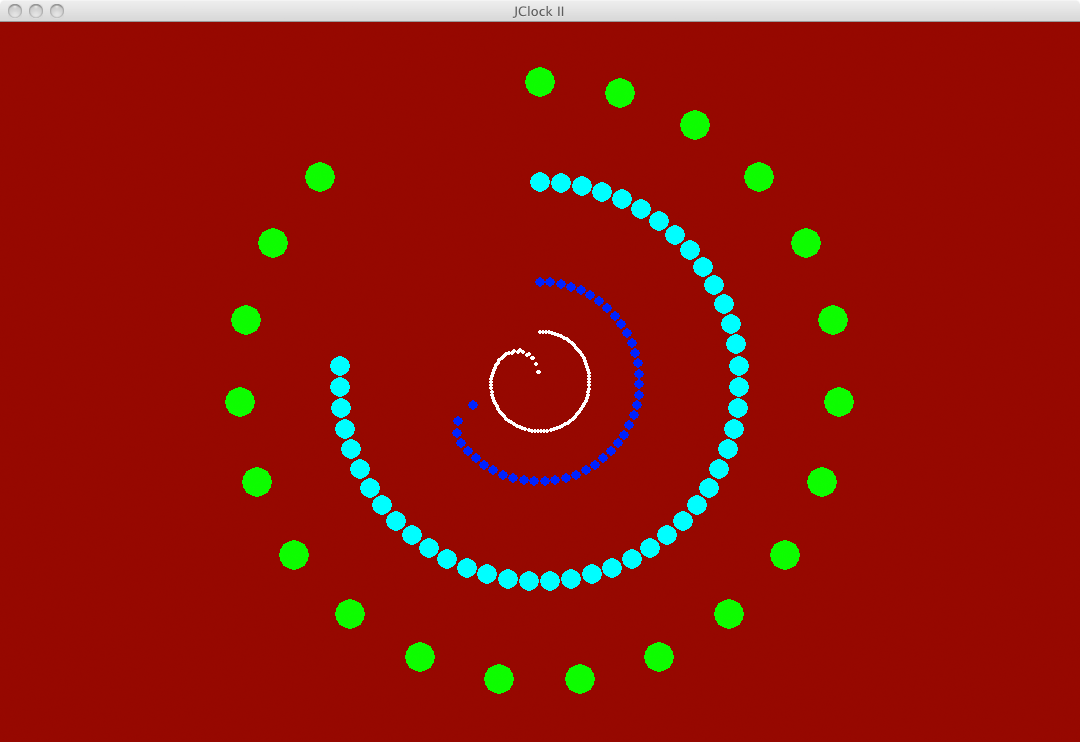
This is an alternative clock design. Version two is even prettier to look at.
Instead of a few clock hands spinning their circles, every hour, minute, second and centisecond is represented as differently colored circles on four imagined circles around the center. That way you have a visualization by quantity, not by position.
This clock face would represent 21:46:42.
How to read the clock
- 𝟤𝟣 green circles represents 𝟤𝟣 hours,
- 𝟦𝟨 teal circles represents 𝟦𝟨 minutes,
- 𝟦𝟤 blue circles represents 𝟦𝟤 seconds,
- some white circles represents centiseconds (one hundredth of a second, mainly for the look);
- current time:
21:46:42.
2015-05-23, post № 30
programming, Pygame, Python, #background, #beautiful, #change, #changing, #color, #color change, #colors, #different colors, #gradient, #image, #images, #png, #saving
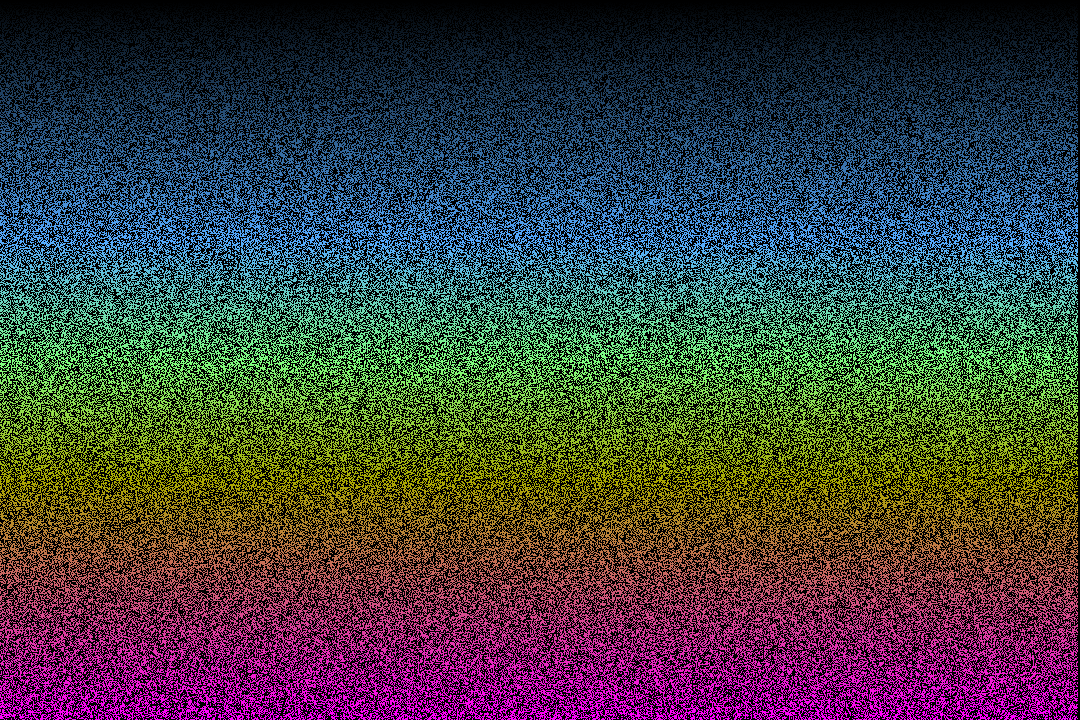
This sixth version of my ‘Colors’ program has only a few improvements. At first it uses a different method to change the individual pixels. Instead of using pygame.PixelArray() it calls on the surface .set_at(). Also you get an indicator if it has finished drawing (to be seen in the caption). At last it always — not needing a user input — saves the drawing if it is finished.
To get more information on my ‘Colors’ program, see ‘Colors V’.
Image generation snippets: colors-vi_snippet-1.py, colors-vi_snippet-2.py, colors-vi_snippet-3.py
2015-05-17, post № 29
programming, Pygame, Python, #bar, #bar graph, #bars, #color, #color change, #colors, #different colors, #generates, #generator, #graph, #pseudo random, #random, #WolframAlpha
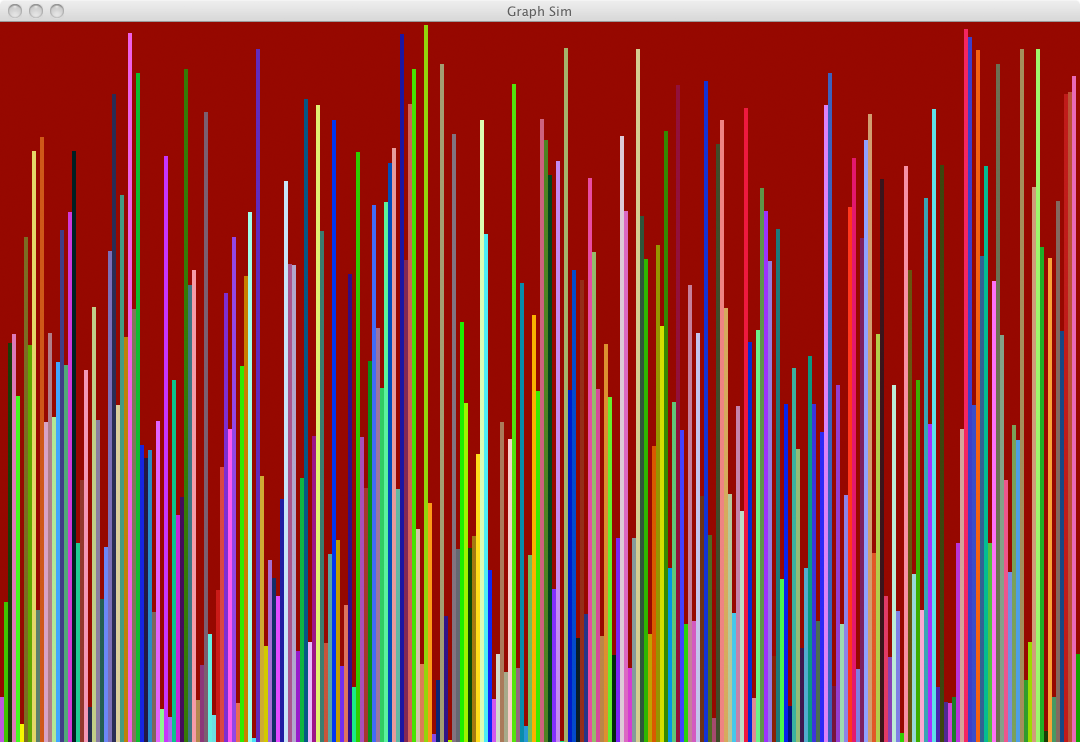
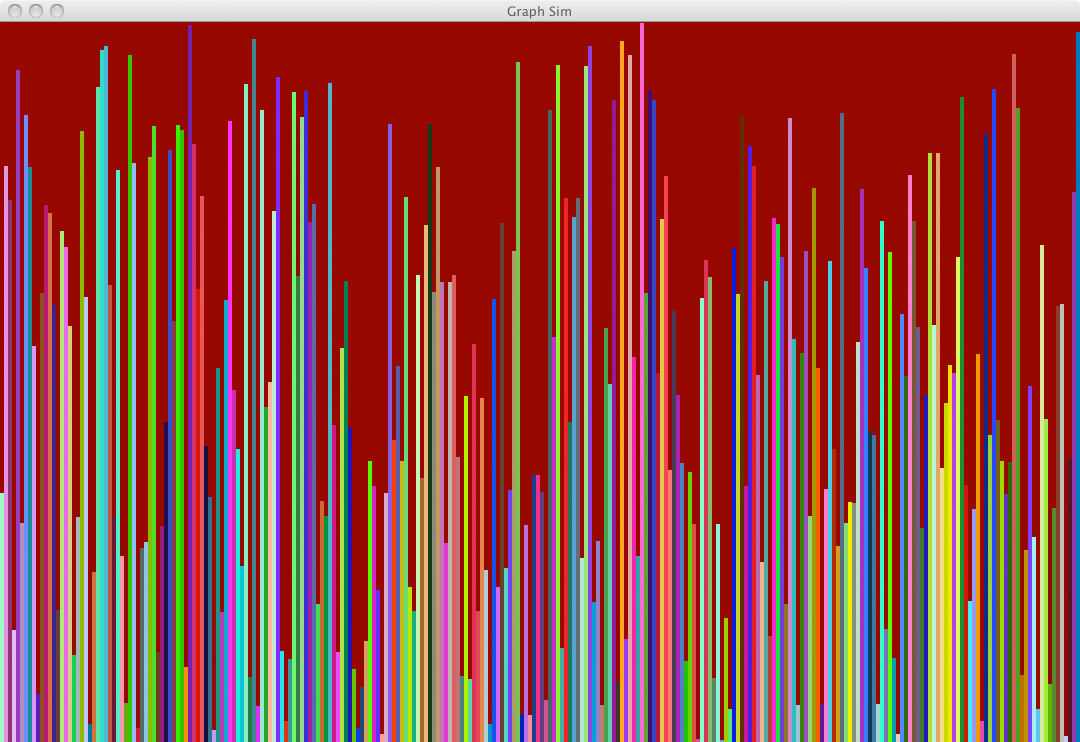
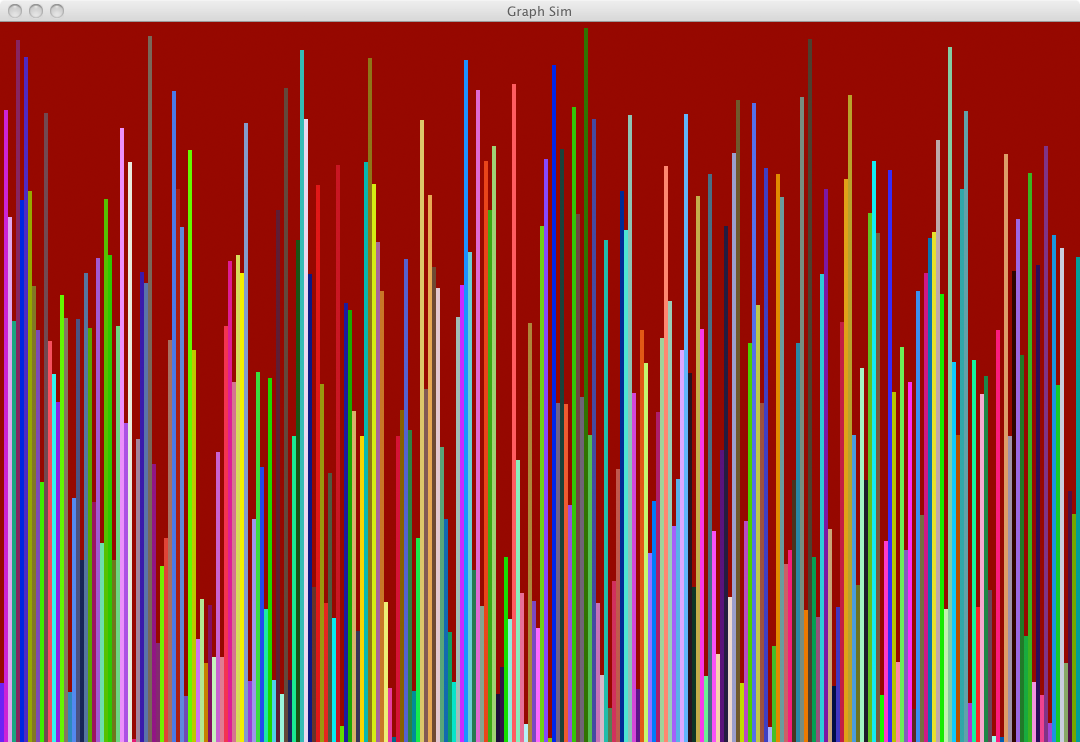
Thinking of graphs — especially bar graphs — as a pretty piece of art I wanted to create something related. But due to me not having any data I could graph, I decided to just use randomly generated data. It has no real purpose rather than look good.
Some calculations
- All of these calculations are based on
random.randint() being perfectly random. Due to it being pseudo-random this will just be an approximation. To get further information, click on the equation to view them in Wolfram Alpha. - The chance of two adjacent bars having the same color:

- The chance of two adjacent bars having the same color and size, where
 :
:
- The chance of the screen not showing anything, which means every bar has the background color and
 :
:
- Although these probabilities are very unlikely, they — theoretically — could occur.
2015-05-16, post № 28
programming, Pygame, Python, #-gon, #around, #around the center, #black, #change, #changing, #circle, #color, #color change, #colors, #controlled, #creating, #grid, #light, #lighting, #lightness, #polygon, #polygons, #random, #randomly assigned colors, #red, #saving, #shadow, #shadows, #tile, #tiles, #tiles.txt, #vector, #vector math, #vectors
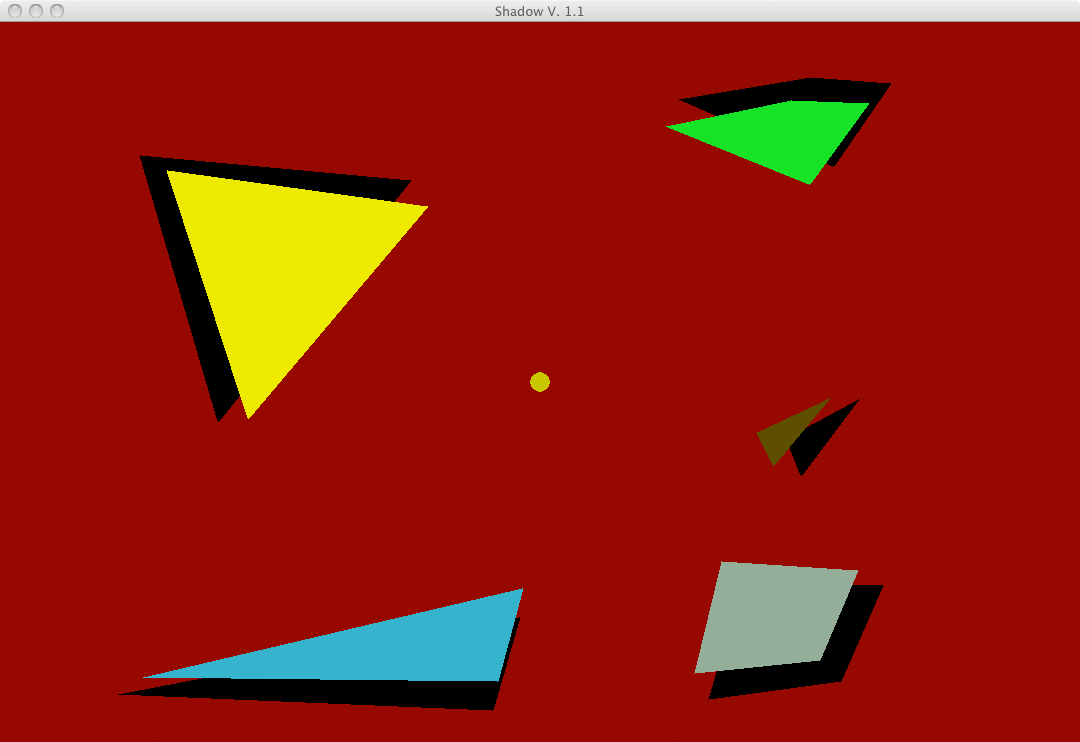
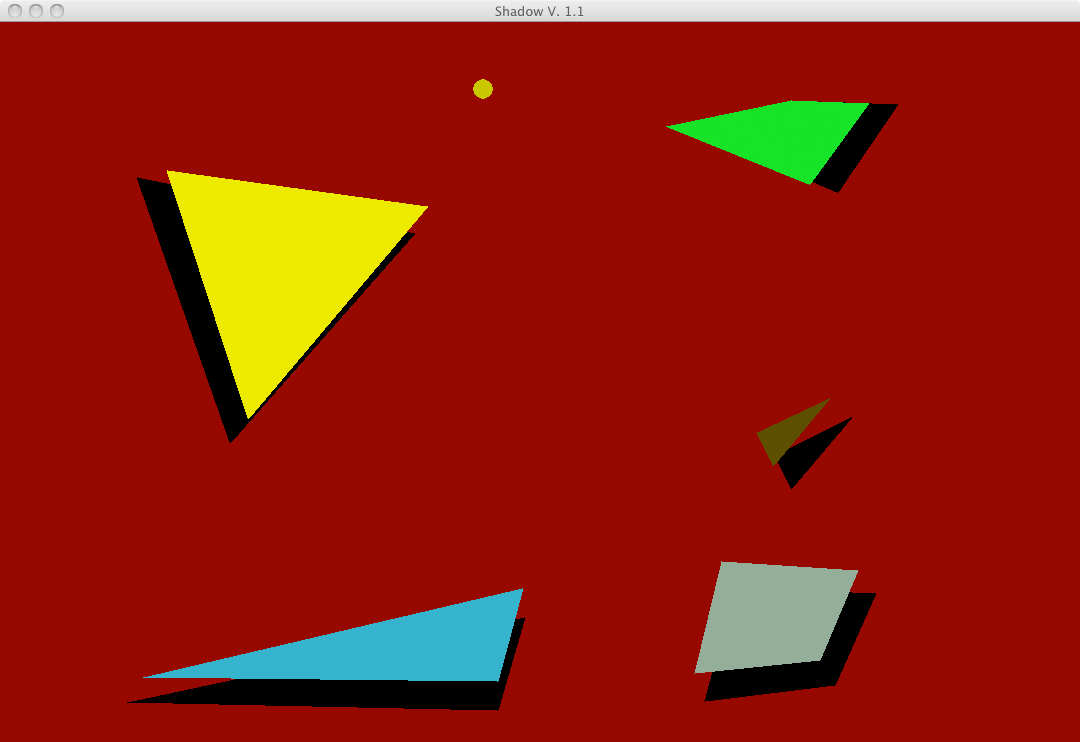
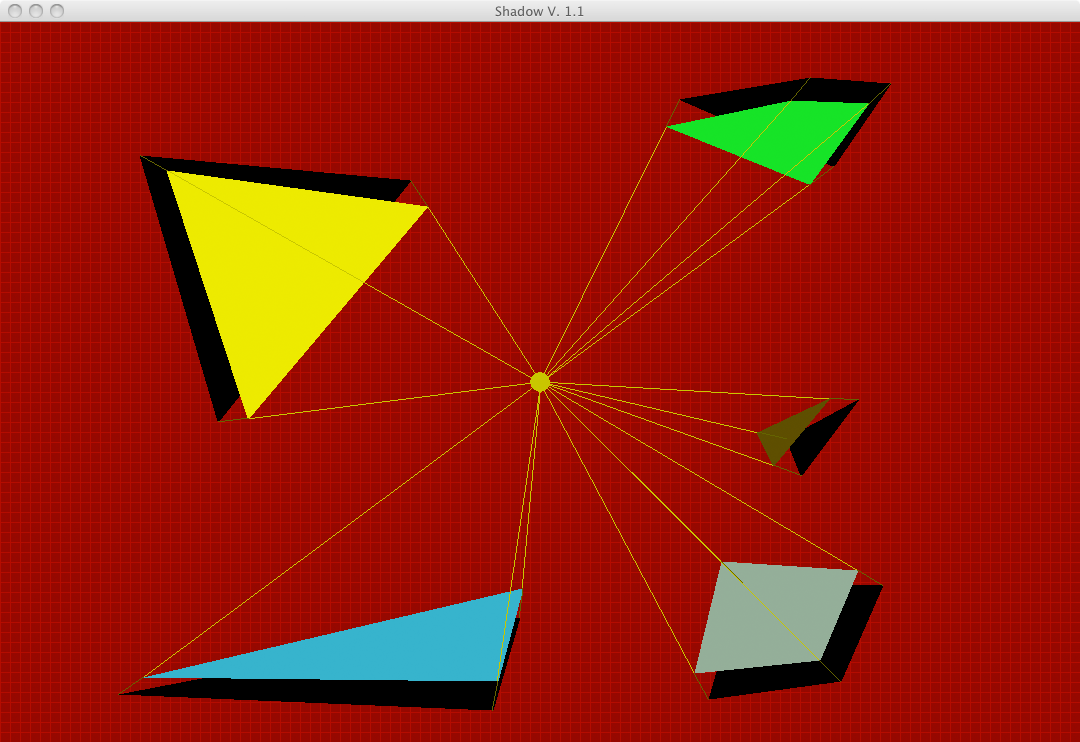
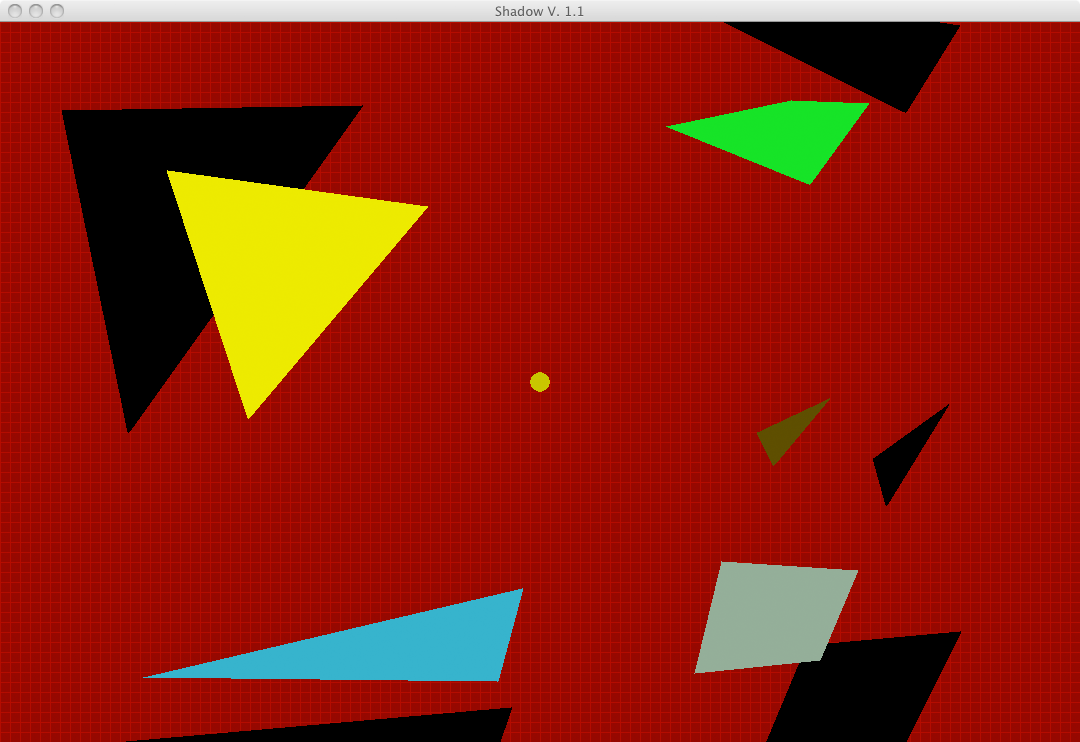
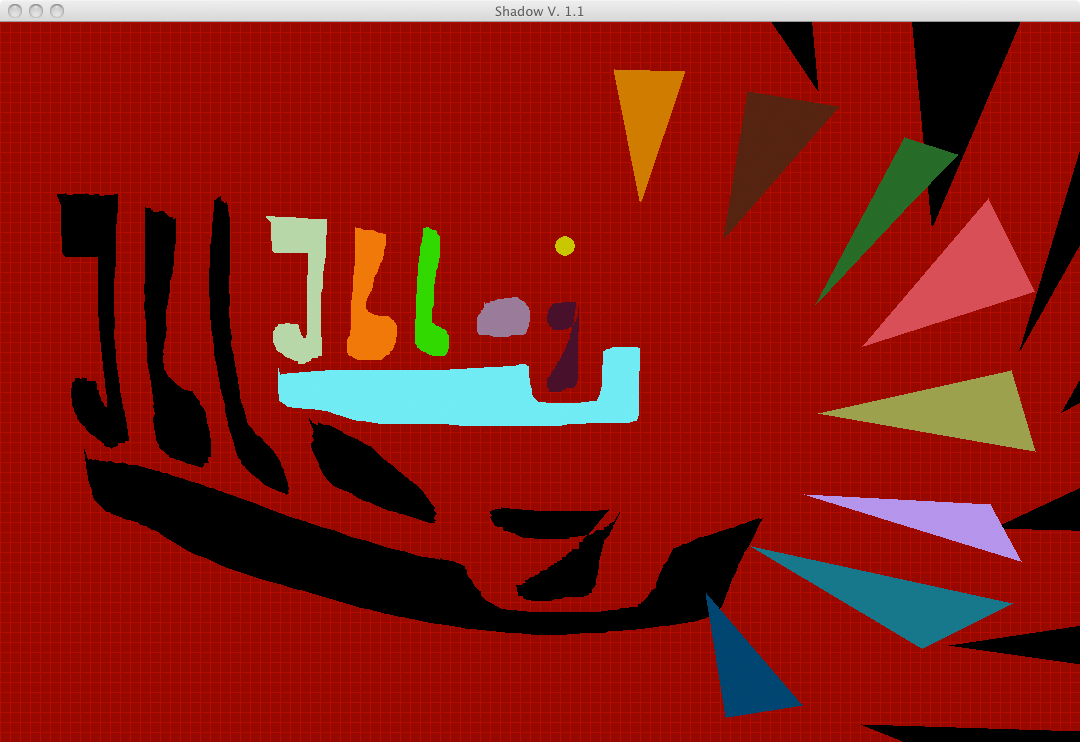
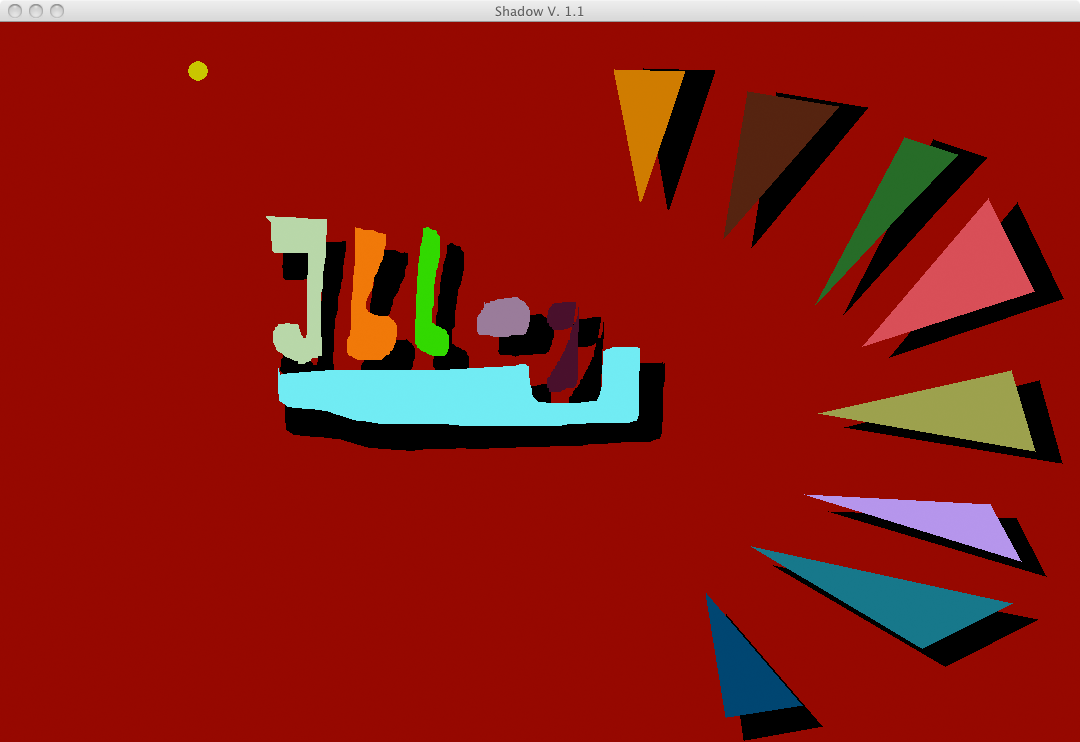
Thinking about vectors and polygons a bit more, I came up with an idea to mimic shadows. In this program you can create colorful polygons with no limited quantity of individual points anywhere on the screen. Furthermore you then can move a light source (represented as a yellow circle) to change the polygon’s pitch black shadow.
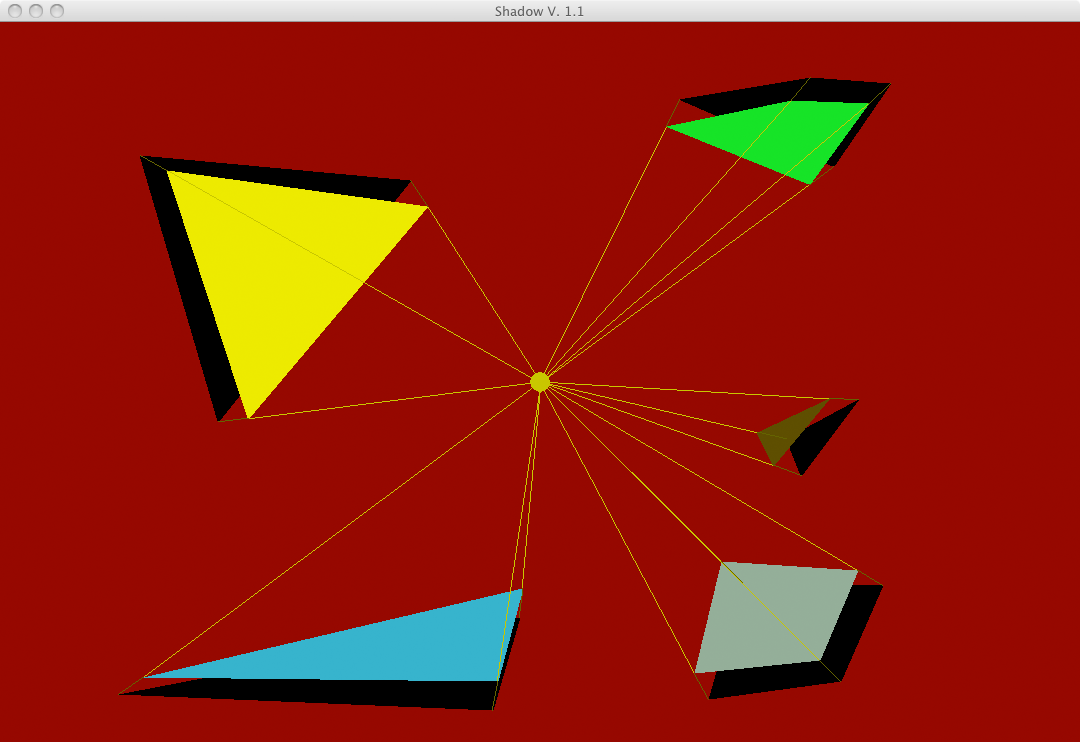
The shadow can also be modified in that its distance to the polygon can be changed. To understand the shadow’s creation, there is also an option to visualize the path the light would — in reality — go.
Due to the shadow not changing in size (only in distance to its polygon) but rather in distance, I implemented the option to get a grid as the background. That way you more have the impression that the shadow is casted onto another surface beneath the surface containing all the polygons and not floating on the same surface.
To have a nice contrast from the polygons to their shadow, I decided to give every polygon a randomly assigned color by creation.
Lastly the program will save every polygon that has been drawn in a file called tiles.txt. It will be saved in the current working directory (in short cwd). If you create a new polygon or change the color of an existing one, it will automatically be saved.
Usage
- Right-clicking moves the light source,
- Left-clicking adds one new point (for polygon creation),
- Left-clicking in flowdraw-mode adds points while holding the button,
- Middle-clicking will connect the new points and create another polygon,
- Scrolling (mouse wheel) changes the shadow-polygon distance,
- Scrolling while holding ‘Space’ changes the distance ten times as rapid,
- ‘l’ toggles if the path of the light is shown,
- ‘b’ toggles if the background grid is shown,
- ‘f’ toggles flowdraw-mode,
- ‘r’ removes the polygon containing a point nearest to the mouse courser,
- ‘c’ changes the polygon’s color containing a point nearest to the mouse courser,
- ‘s’ lets you manually save your progress.
- All the key bindings can be changed by linking — in the code posted below —
main.keys.X to another pygame.K_X.
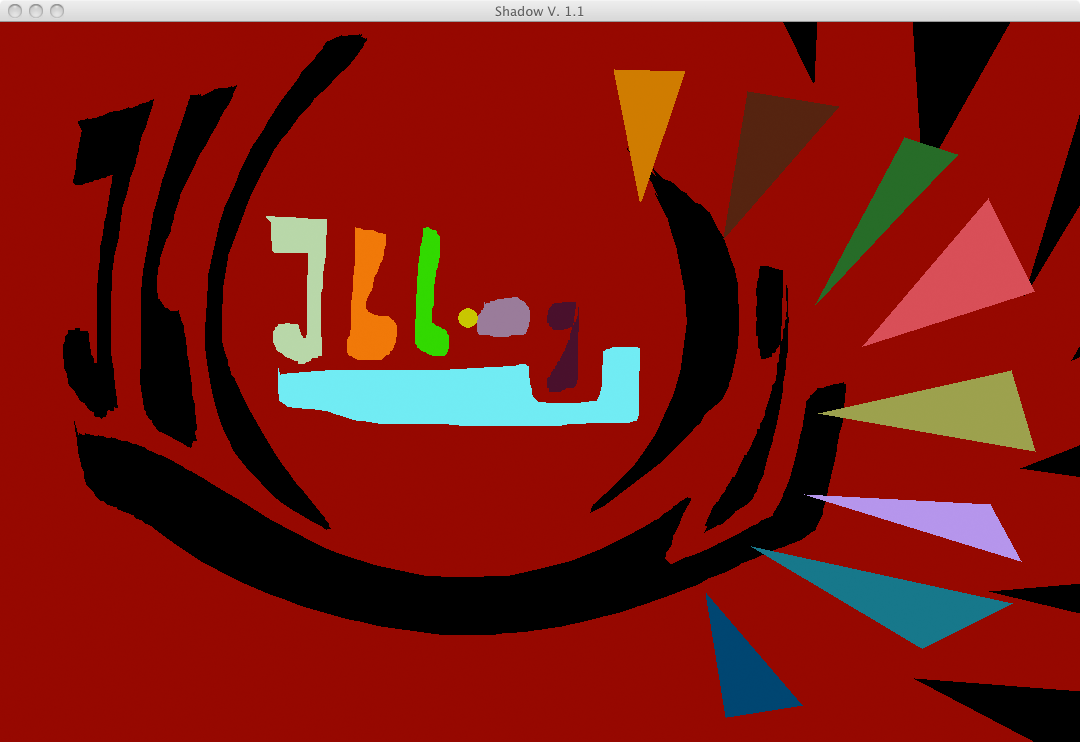
An example how tiles.txt can look (here for drawing ‘Jblog’ and some triangles): shadow_tiles.txt
Posts:
291-284, 283-276, 275-268, 267-260, 259-252, 251-244, 243-236, 235-228, 227-220, 219-212, 211-204, 203-196, 195-188, 187-180, 179-172, 171-164, 163-156, 155-148, 147-140, 139-132, 131-124, 123-116, 115-108, 107-100, 99-92, 91-84, 83-76, 75-68, 67-60, 59-52, 51-44, 43-36, 35-28, 27-20, 19-12, 11-4, 3-1Jonathan Frech's blog; built 2024/10/27 23:46:30 CET