2015-09-26, post № 67
programming, Pygame, Python, #background, #beautiful, #color, #colors, #lines, #pseudo random, #random, #wallpaper
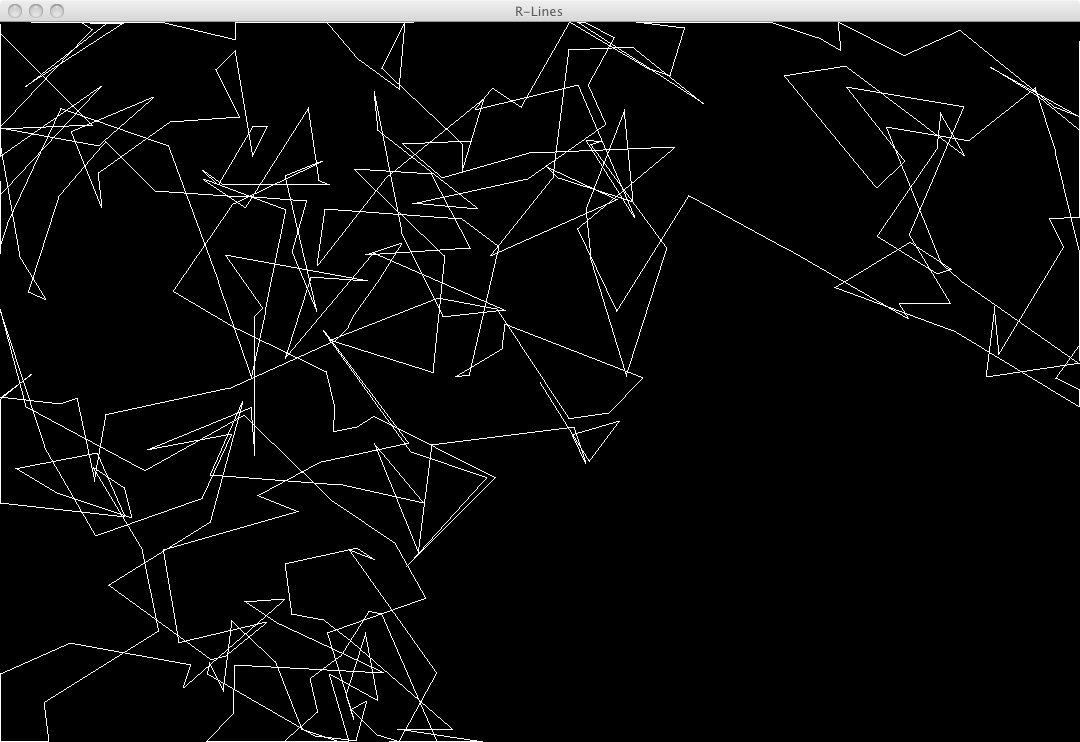
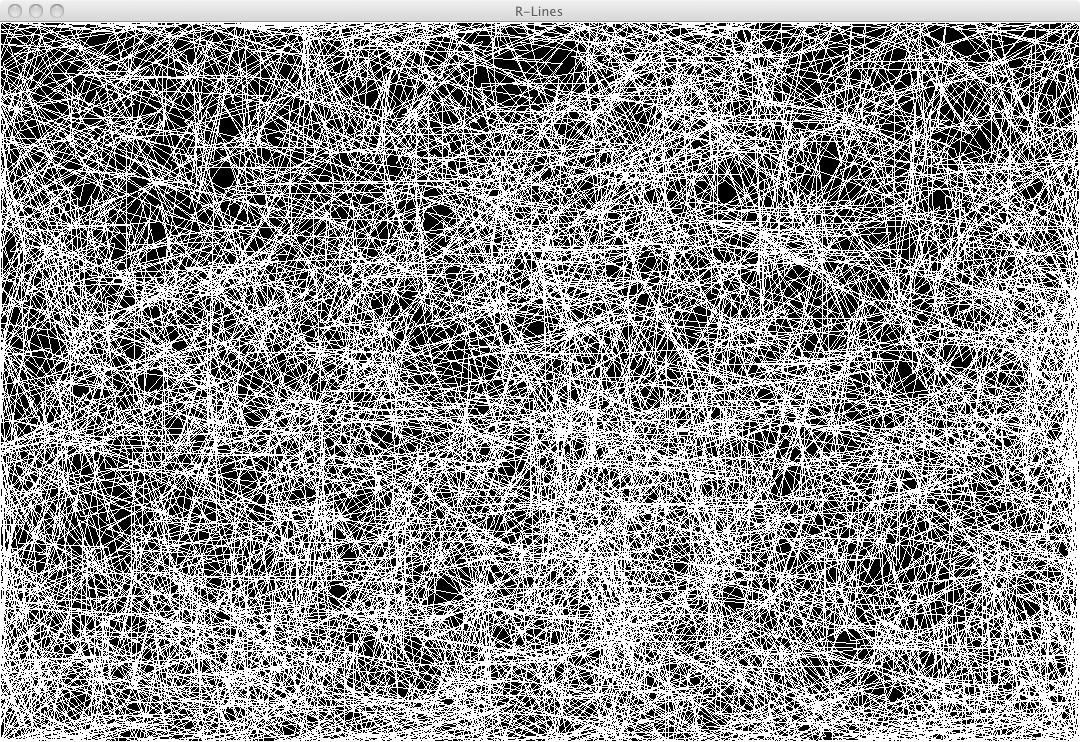
This program uses two positions and a color to create beautiful images.
Usage
- ‘q’ saves the current image,
- ‘Space’ pauses and resumes the image’s creation.
2015-09-20, post № 66
programming, Pygame, Python, #alternative, #bar, #bar clock, #bars, #clock, #clockface, #time
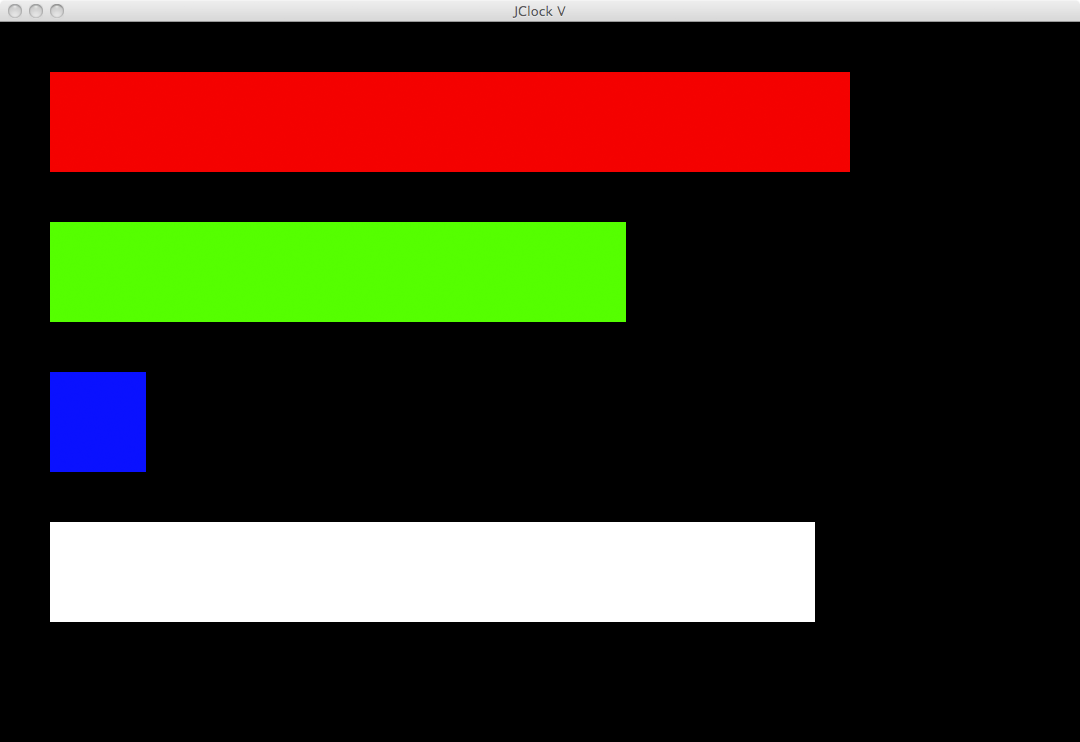
This alternative clock design may not be particularly readable, but it is nice to look at.
2015-09-19, post № 65
programming, Python, #letters, #mixed, #reading, #scrambled, #text
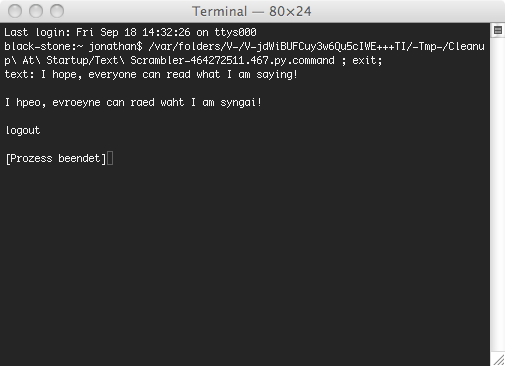
This program demonstrates an interesting phenomenon regarding reading. It shows, that we are not reading letter by letter, but rather word by word.
Taht is why you can mkae snsee of this sennetce.
2015-09-13, post № 64
programming, Pygame, Python, #blur, #color depth, #filter, #image, #image manipulation, #img, #J-Filter, #mix-up
Playing around with pygame and image manipulation, I created another set of filters. My previous filters can be found here.
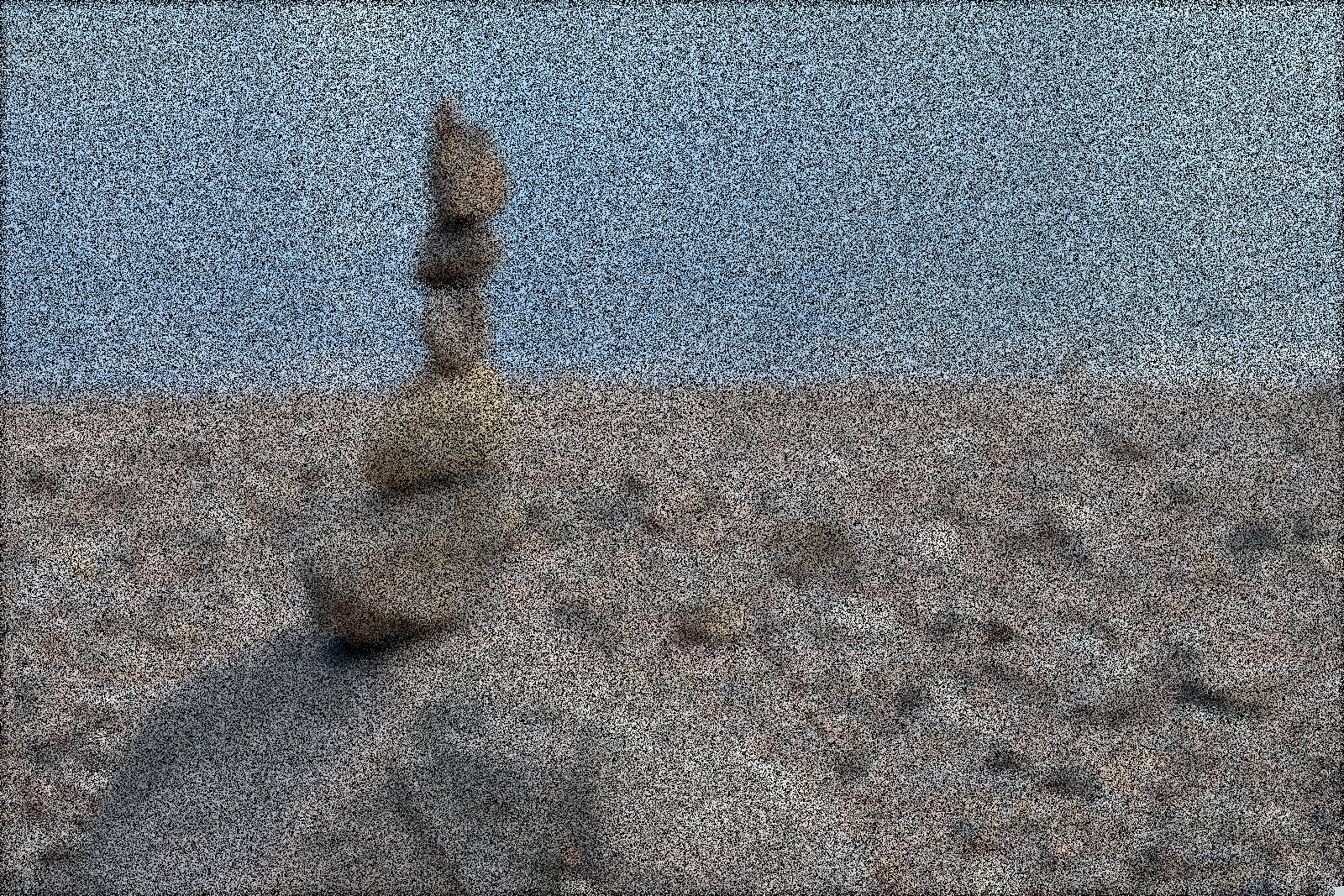
For demonstration purposes I used an image from my post Stacking Stones.
This is a simple blur filter. It takes the average of pixel attached to one another.
This filter changes the color depth. A usual image has color values from 𝟢 to 𝟤𝟧𝟧 on red, green and blue. The filter changes those values to 𝟢 to 𝟪.
Mix-up repositions the pixels from their original position. So it creates a mixed-up image.
2015-09-12, post № 63
mathematics, programming, Pygame, Python, #black, #black and white, #circle, #circles, #cixel, #gray, #numbers, #prime, #round, #visualization
Inspired by my Cixel filter, I designed another prime visualisation program.
2015-09-06, post № 62
art, #animated, #animated gif, #engine, #flight, #pixel, #pxl, #sky, #space, #spacecraft, #stars
Our little pixel hero tries himself as an astronaut. But on his trip he gets lost in the vastness of space…
2015-09-05, post № 61
programming, Pygame, Python, #art, #change, #filter, #filters, #image, #image filters, #image software, #img, #manipulation, #pic, #picture
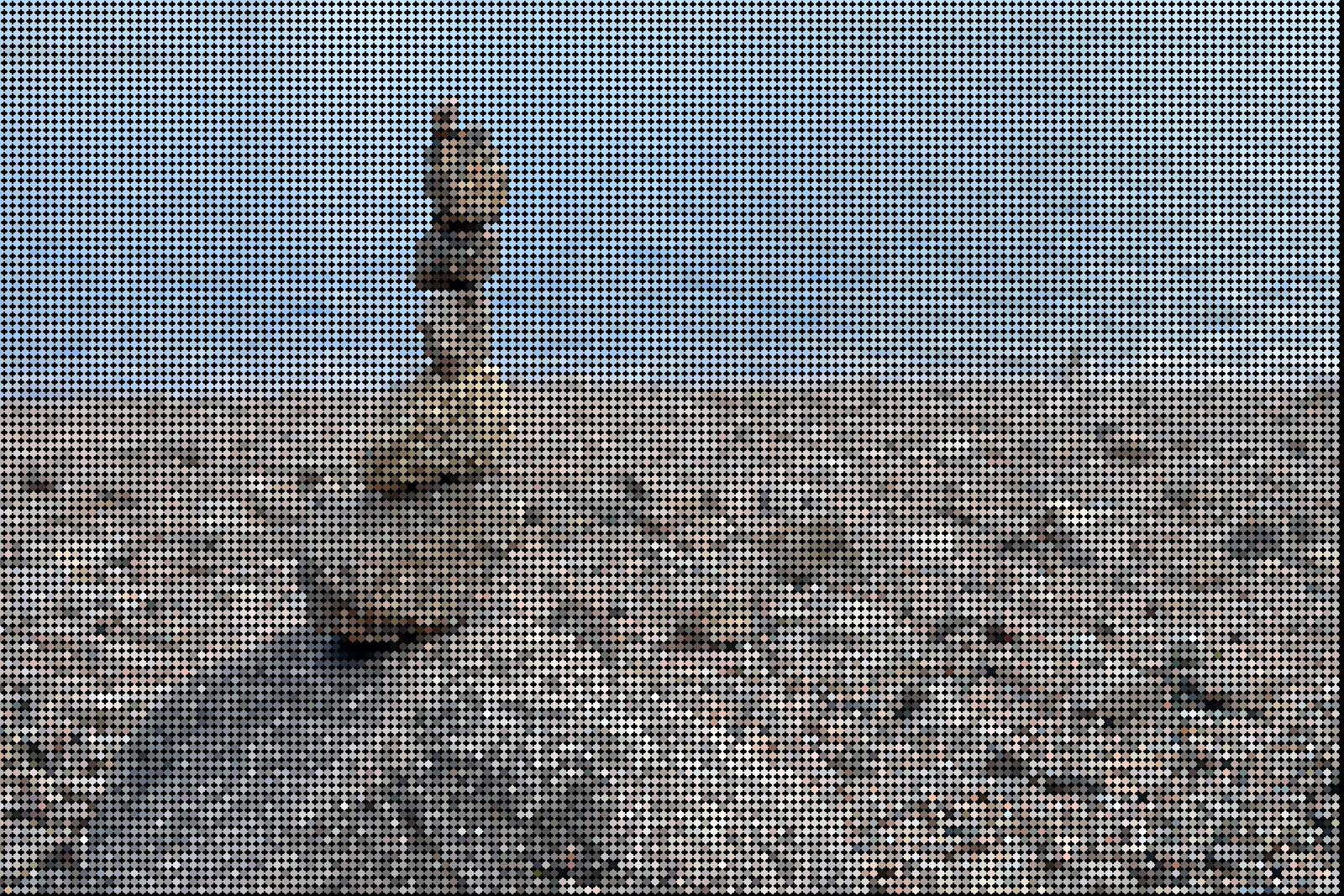
Getting into image manipulation, I created a few filters to change the look and feel of digital images. Though the software is not the most efficient, the results are looking good.
For demonstration purposes I used an image from my post Stacking Stones.
This filter I call Cixel, because it combines square pixels with round circles.
Again working with circles, the Draw filter tries to imitate a drawn picture.
The Drawing filter applied
Using lines and a fixed point, thed Stretch filter stretches the image to the lower right corner.
2015-08-30, post № 60
art, programming, Pygame, Python, #black, #black and white, #draw, #line, #pseudo random, #random, #white
Starting at the screen’s center, this program draws randomly long lines in a random direction. The lines cannot leave the screen.
Posts:
291-284, 283-276, 275-268, 267-260, 259-252, 251-244, 243-236, 235-228, 227-220, 219-212, 211-204, 203-196, 195-188, 187-180, 179-172, 171-164, 163-156, 155-148, 147-140, 139-132, 131-124, 123-116, 115-108, 107-100, 99-92, 91-84, 83-76, 75-68, 67-60, 59-52, 51-44, 43-36, 35-28, 27-20, 19-12, 11-4, 3-1Jonathan Frech's blog; built 2024/10/27 23:46:30 CET