J-Filters VI
2016-02-20, post № 105
programming, Pygame, Python, #angle, #around, #filter, #image, #image filter, #image manipulation, #manipulation, #spinning, #spun, #spun around, #stir, #vector
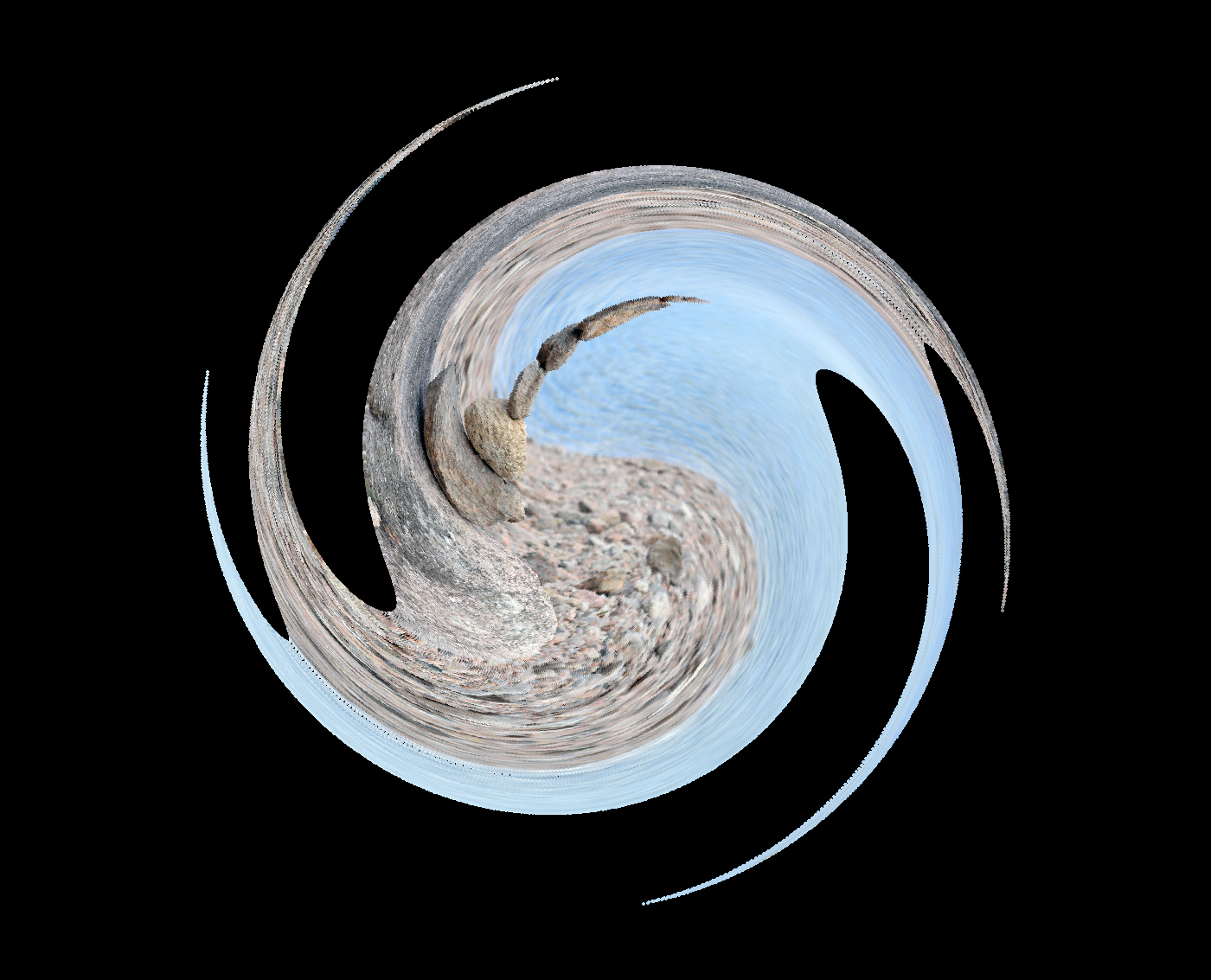
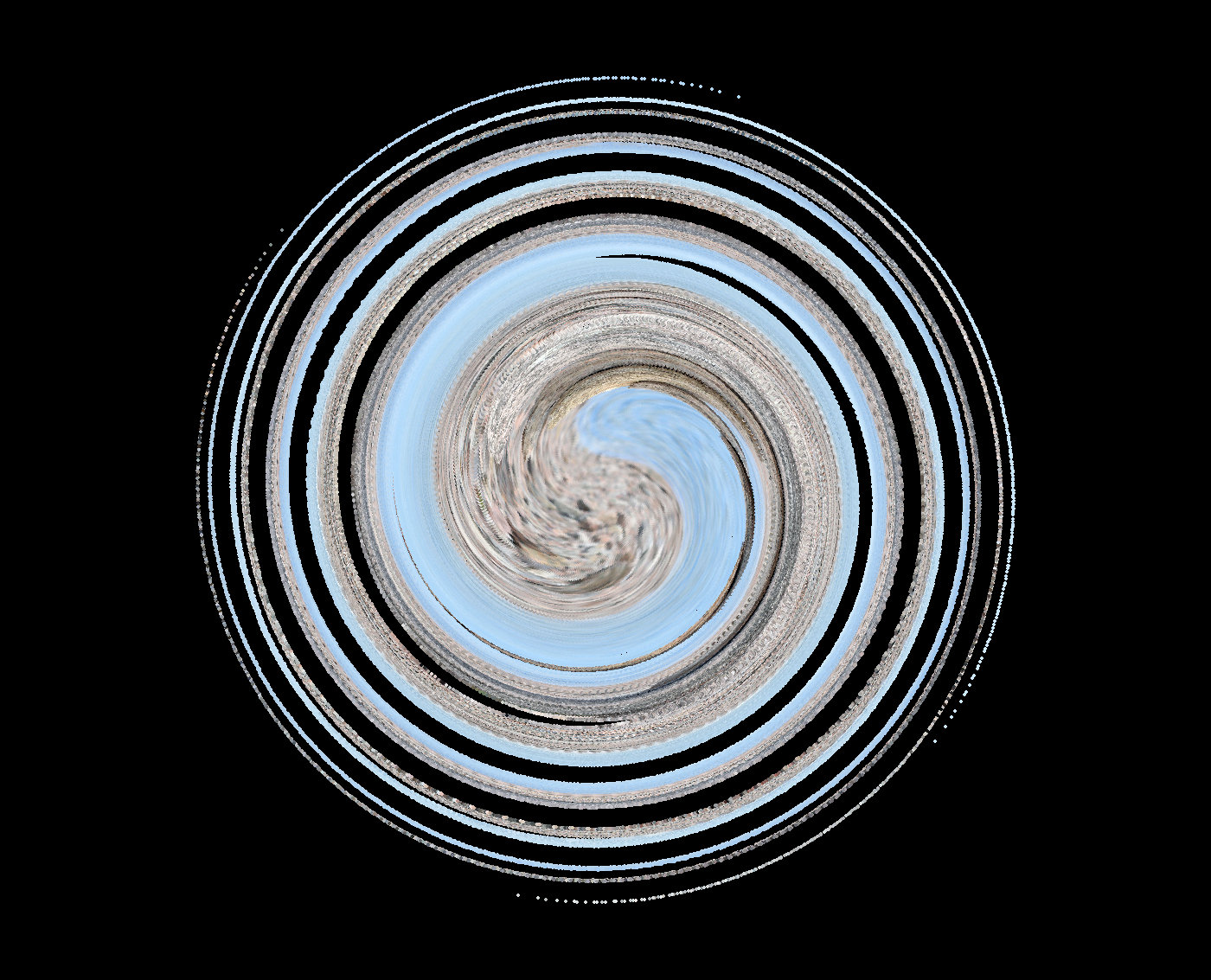
Using a vector and an angle, rotating each pixel’s position by an angle determined by its distance to the image’s center and a constant, this filter gives the image a unique spin.
For demonstration I used — once again — an image from my post Stacking Stones.
Source code: j-filters-vi_spin.py
Extra assets: j-filters-vi_original.jpg, j-filters-vi_spin-0.png, j-filters-vi_spin-1.png, j-filters-vi_spin-2.png, j-filters-vi_spin-3.png, j-filters-vi_spin-4.png, j-filters-vi_spin-5.png, j-filters-vi_spin-6.png, j-filters-vi_spin-7.png, j-filters-vi_spin-8.png, j-filters-vi_spin-9.png, j-filters-vi_spin-12.png, j-filters-vi_spin-13.png, j-filters-vi_spin-15.png, j-filters-vi_spin-16.png, j-filters-vi_spin-17.png